Google has confirmed that Core Web Vitals are becoming a new ranking signal for search results in May 2021 – but how do they define Core Web Vitals and what impact is this going to have on your site’s rankings?
What Are Core Web Vitals?
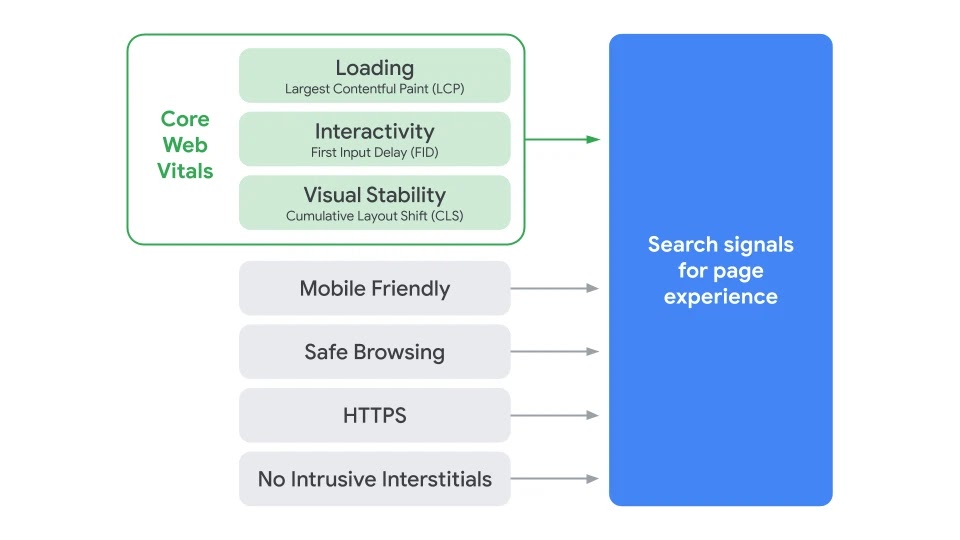
Google is adding Core Web Vitals to its recommended ‘Page Experience’ guidelines which currently includes:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
Core Web Vitals is categorized into three metrics which are defined as –
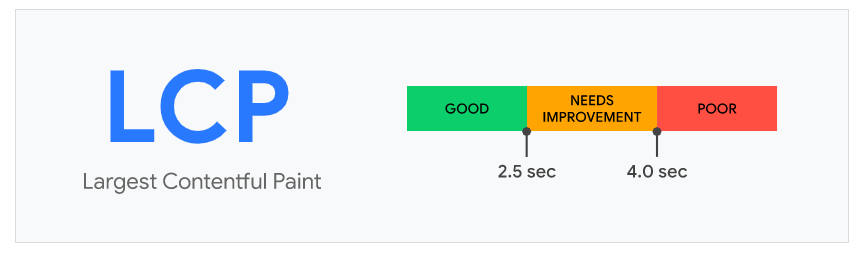
Largest Contentful Paint:
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport.
In simpler terms, the LCP is the time it takes for the majority of content on a web page to load. This metric is important as it analyses what it is like for a user to open your webpage. For the vast majority of users, a page that takes a long time to display its main portion of content is not ideal. Google has recognised this by including this metric as part of its search algorithm.
Google has suggested that an ideal LCP measurement is 2.5 seconds or faster and has specified these guidelines for poor, needs improvement and good speeds. These guidelines will be vital for SEO performance after May 2021, when Google introduces LCP as a direct signal for how it ranks pages in search results.
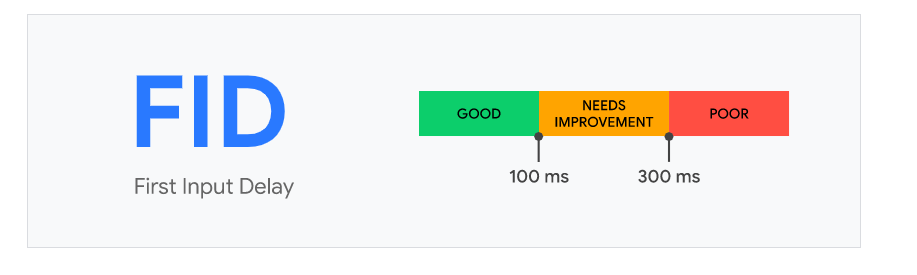
First Input Delay:
First Input Delay (FID) is the time it takes for a page to become interactive – for instance, this could be choosing an option for a menu, entering text into a field or clicking a link on the site’s navigation.
This metric is important for Google as it looks at real users interacting with their page by measuring how long it takes for them to actually do something on a page. A slow FID suggests that a page is unresponsive and indicates to Google that this page is less usable than others that have a higher FID time.
Google has outlined that sites should aim for a first input delay of 100ms for a good user experience.
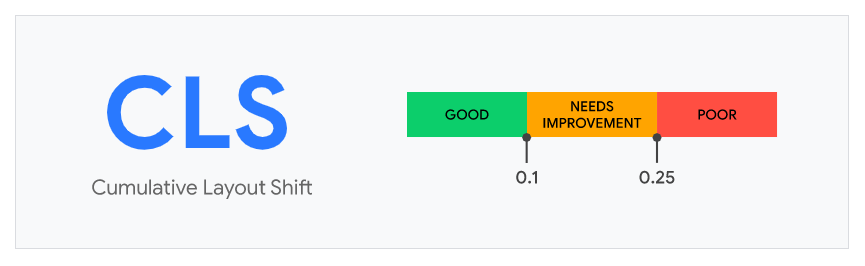
Cumulative Layout Shift:
Cumulative Layout Shift:(CLS) is how stable a page is when it loads – essentially how much it moves around on your screen as the page loads.
If elements such as text, images, forms or anything else moves before the page is fully loaded, then this is indicative of a high CLS.
Below is an example of how this could be particularly frustrating for users and why Google views it as an important metric for deciding the best sites.
Google has defined the below criteria for a good CLS score. Google suggests that “To provide a good user experience, sites should strive to have a CLS score of less than 0.1.”
You can test your site and see how it performs for these3 metrics using the Google Page Speed Insight tool.
How Will Poor Core Web Vitals Affect My Site?
If your site is falling below Google’s recommended scores for each Core Web Vital metric then this suggests to their algorithm that your site takes a long time to display for users, is slow to become interactive and is visually unstable while loading and is therefore less “useful” to users. In May 2021, if your competitors are still outperforming you on these metrics, this is going to have a direct impact on the rankings of your site.
Fortunately, there is enough time to improve your site’s Core Web Vitals before Google launches its algorithm changes and your rankings begin to drop.
eSterling have an expert team of developers, designers and SEO specialists who can help improve your Core Web Vital metrics and prove to Google that your site is worth putting at the top of their search results.