How to Improve Page Speed (and Why it’s Important)
Improved Page speed has been a direct ranking factor for Google since 2010, and it’s only become more important.
On both desktop and mobile, faster-loading websites are more likely to rank highly on SERPs than slower pages with similar content.
Simply put, page speed is important because a slow website can hurt your search engine rankings and reduce traffic.
What is page speed?
Page speed, in its simplest terms, can be defined as the time it takes for a website page to load.
Page speed can have a few definitions, but the definition Google uses is made up of 3 metrics: first contentful paint, largest contentful paint and cumulative layout shift.
First contentful paint (FCP): the time it takes to load the first element of any content on a page. This includes images, text, header bars or canvas elements.
Largest contentful paint (LCP): the time it takes to load the main content of the page.
Cumulative layout shift (CLS): a measure of how much the page layout shifts during browsing, such as if the banner loads and pushes text down the page while the user is reading it.
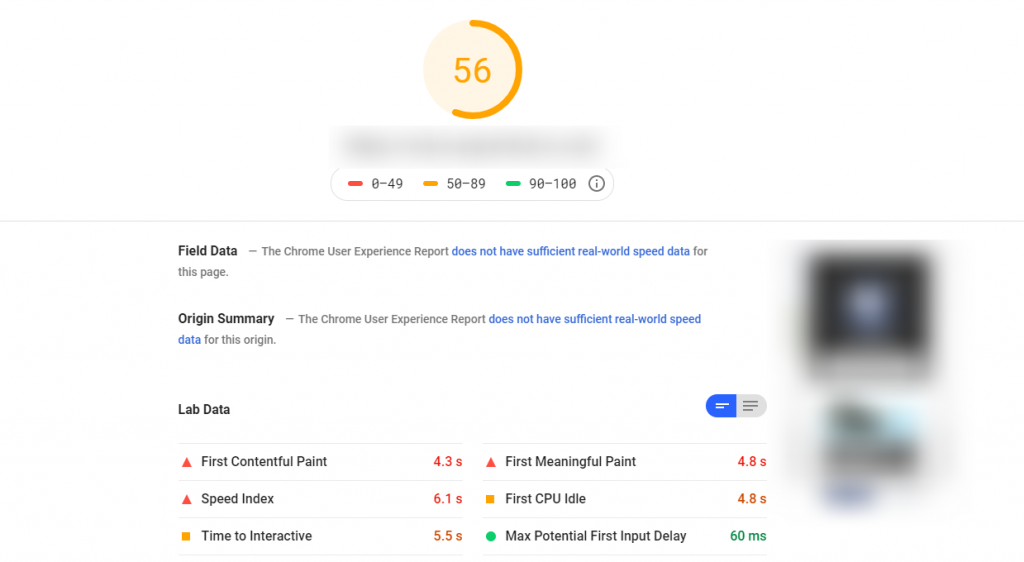
Google uses these metrics to generate their page speed score – which you can test with Google’s PageSpeed Insights.
Faster Loading Speed = Better User Experience
The impact of page speed on search rankings isn’t automatic. A fast page has a better chance of reaching the top 3 than a slow page with similar content. This is because fast loading indicates a better experience for the user, and that is the ranking factor.
Faster Loading Speed = Cheaper AdWords Bidding
Speed also has an impact on PPC performance, as a slower site can also decrease your Google AdWords Quality Score. A lower quality score makes it more difficult and more expensive to bid for the top positions in Google’s paid results, so it’s worth optimising your page to make your budget go further.
Faster Page Speed Reduces Bounce Rates And Increases Conversions
A faster LCP reassures users that the page is useful and easy to navigate. It’s not useful to rank No.1 if users then struggle to navigate.
A slow site is difficult to use, which you’ll know if you’ve ever had to try and click through a site which takes more than 5 seconds to load. People lose patience quickly because websites are supposed to flow seamlessly.
The impact of this is magnified on mobile:
According to Google Consumer Insights, 53% of mobile visitors leave a page if it takes more than 3 seconds to load.
Slow pages increase your bounce rate and lower your conversion rate considerably, particularly if you are an eCommerce site. The opposite is also true.
Fast loading times keep users engaged, meaning they stay on your site longer and are more likely to complete the customer journey.
For instance, in 2019, eBay ran a companywide push to optimise speeds on all pages. For every improvement of just 100 milliseconds in search page loading time, eBay saw a 0.5% increase in their “Add to Cart” count.
To Improve Page Speed, Minimise HTTP Requests
To speed up loading times, remove unnecessary elements that can bog down the browser. This may be more complicated than it sounds, depending on how your site has been built.
HTTP requests occur when a browser requests files from the website’s server to load the websites. The server sends the files, the browser downloads them and the user can interact with the website.
While this happens relatively quickly, the browser can only retrieve one asset at a time.
The more files required, and the larger they are, the longer this takes.
Fewer and smaller files mean websites load faster.
1. Minify & Combine Files
You can easily combine multiple CSS and Javascript files to reduce the quantity. However, this just makes one big source code file, which may take equally long to load.
Minification optimises your source codes to make them as lean as possible. Removing all unnecessary characters, such as white space, comments and readability data, makes the file smaller.
Minifying source code is a function of many website themes and caching plugins, but if your website is not so straightforward you may need to contact a developer.
3. Enable Compression
Compression is a method of reducing file sizes to retain necessary data without slowing things down. High-resolution image files are a good example that we often find on slower sites. Images compress easily, reducing the bandwidth required for loading without noticeably reducing the image quality.
By enabling page compression in the backend of your website, you should see a good reduction in LCP speed.
4. Enable Browser Caching
Rather than repeatedly requesting the same files from the server, browsers cache important data from websites they have visited before. This means they keep some documents locally so that when the file is requested it can load immediately.
If your website does not allow browsers to cache, your page speed and your user’s experience suffer.
5. Disable Unnecessary Plugins
If you’re using a website builder such as WordPress, your website probably has some Plugins to help it function. However, not all Plugins are necessary. Browsers have no way of knowing whether a Plugin is necessary or not, so they request and download everything to load the page.
By disabling the Plugins you don’t need, you reduce HTTP requests significantly and speed up the web page loading speed.
Every website is different, so diagnosing speed issues properly requires the knowledge of a skilled web designer or developer.
There are always more ways to optimise page speed, but these methods are good places to start.
The team at eSterling can help you improve your page speed, so come and talk with our expert designers and developers. We have the knowledge and skills to quickly identify any issues preventing your site from loading at the optimal speed.
If your site is scoring low on Google Page Speed Insights, call eSterling now on 0121 766 8087. We’re happy to advise on improving your site’s performance.