WebDev Frameworks – CodeIgniter Overview
CodeIgniter is a Model-View-Controller (MVC)-based application development framework. Essentially this means that each element of an application will be split in to three distinct sections – the model, which deals with data structures; the view, which presents everything to the user; and the controller, which serves to tie the models and views together along with processing other required resources such as user input.
The defining concept behind an MVC architecture is to seperate different aspects of the application whist providing a framework to link them together. For example, since these sections will be the focus of the application’s front-end, our design team can be working away on the view components independently of the rest of the project. This enables the development team to construct the back-end (e.g. model sections) without worrying about conflicting with design changes or, conversely, without preventing the design team from working by forcing them to navigate database issues.
This approach leads to more streamlined coding both front and back. It is easy to define flexible model functions that can be recycled by numerous views. Likewise, views can be created with just presentation in mind and dynamic content can be introduced cleanly and simply by a controller. This structure has the added bonus that models and views are only loaded as they are required which helps keep page load times and resource usage to a minimum.
CodeIgniter provides a well-trimmed solution in other areas too. The first bullet-point in CodeIgniter’s official feature list, entitled “CodeIgniter is right for you if…,” states “You want a framework with a small footprint.” And it certainly delivers. The latest version available for download at the time of writing clocks in at just 3.9 MB uncompressed, positively tiny considering the features we are promised as that list continues. The default installation is also minimal: as simple as copying the files to the web server root. The software doesn’t come bogged down with loads of unnecessary code – in fact, no models are provided whatsoever – just a simple welcome controller and view ensure there exists a default index page. These are easily removed and we’re ready to create our brand new application.
Photoshop CS 6 Beta – Features & Review
 Firstly, let me say that I’ve been using Photoshop since Photoshop 3 and I mainly use Photoshop for Web Design so I’ll be looking at the features the will directly effect myself and other Web Designers.
Firstly, let me say that I’ve been using Photoshop since Photoshop 3 and I mainly use Photoshop for Web Design so I’ll be looking at the features the will directly effect myself and other Web Designers.
Having used Photoshop CS6 for just over 5 days now the first thing that strikes me is the performance! It feels a lot faster than CS5 and more sturdy. Cmd + N (New document) and the new document panel opens up almost instantaneously – pixels don’t need 4-5 seconds to render properly and even better, applying filters is now faster than ever! I don’t have a particularly fast machine but even I can notice the difference.
Without going into photo effects too deeply I feel I must mention the new blur filters you can apply. The new Tilt-Shift & Bokeh (A design trend which makes me gag) filters are an absolute dream to use, they’re so easy to use you won’t have to invest much time in learning how to use them. The Tilt-shift filter in particular is so powerful you can create the miniature feel to any photo within a minute. Although it was possible to replicate these effects in Photoshop without the aid of these new tools, having the facility to do so really lets you explore the possibilities and puts you in full control of the results.
The visual indicators on CS6 are a massive jump in the right direction. Instead of inserting markers where an object should be, visual indicators tell you the items margins and how far you’ve moved it and if you change the dimensions of an item, they tell you how much you’ve increased it by. When using a brush, the indicators let you know its diameter, hardness and opacity – small stuff I think you’ll agree, but useful none the less.
Layer Search – Yes my friends, the time has finally come. So you’ve designed a websites home page, you’ve racked up nearly 200 layers / 30 groups and you haven’t got the time to trawl though the groups to find THAT layer, this is where layer search comes in. For Web Designers this is something that we’ve been hoping for, for a while now. It works amazingly well too, you can search by name, mode, effect attribute and colour.
Type styles are a great addition to CS6. For front end developers like myself this feature brings the world of CSS closer to Photoshop than ever before. This tool enables us to apply styles to text elements within a single text box which are re-usable throughout the PSD. So you can create classes called Heading1, Heading 2, paragraph, and link etc and Photoshop will use your defined classes through out the PSD. Brilliant!
The new GUI (Graphical User Interface) is interchangeable and great to use. There are four light/dark options which can really make the canvas be the point of interest. My personal preference is the dark option but I’ve only been using it a week so that may change! I think I may change the UI dependant on the design I’m working on at the time.
There are many other new features for photographers and other users alike such as the new set of content aware tools and the video editing suite so there’s plenty to get your teeth stuck into.
Overall, I think there has only been a handful of really impressive Photoshop upgrades, Photoshop 7 & CS2 spring to mind – but I really feel with the features added to CS6 this is a giant leap for Photoshop and really improves its overall usability. The fact that a lot of the new features are aimed at Web professionals helps enormously. Adobe seemed to have realise the we use this application every single day so improving the small things leads to a more pleasurable way of working.
Well it’s fair to say I’m smitten but as I’ve said, I’ve only used it for a week. I’m sure I’ll find a glitch or two!
Whats missing – I believe there is still a gap in photoshop for a tool which makes it easy to add Depth of Field to photographs, sure there are tutorials on how to do this but a specific tool would save time and would be a welcome addition. Maybe a level of theme creation linked to WordPress would also be a good feature, but hey! Thats just me being selfish!
Here’s some useful video’s which illiterate some of the new features of Photoshop CS6
Content Aware:
Video Overview:
Download the Beta for yourself: http://labs.adobe.com/downloads/photoshopcs6.html
About Photoshop CS6 Beta: http://labs.adobe.com/technologies/photoshopcs6/
Facebook Timeline for Businesses – Be Ready!
At the end of this month, Facebook will be changing business pages to the new timeline layout. Timeline has been around for personal accounts for a few months now and you may have noticed that some of your friends have switched to a more graphic, picture based profile. This will eventually become the norm, which is great news, as I personally think timeline looks very attractive.
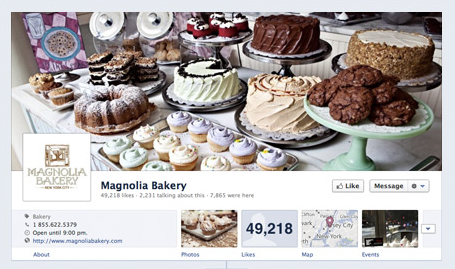
The main feature of timeline is the eye-catching cover art at the top of the page. You can customise your cover picture, as well as your smaller profile picture in the bottom left hand corner. I find that it usually works best if you use a large picture of the interior of your premises or your products and your logo for your profile picture. A good example is this bakery page:
Other new features of timeline include personal messaging, and customisable modules showing your number of likes and photos. A handy element of the new layout is something called ‘milestones’. You can set this to show key dates in the history of your company such as when the company was founded. This is ideal if you have been established for a long time, but you’re relatively new to Facebook, as you can back-date relevant events.
Status updates have remained similar: you can run competitions through multiple choice questions, post links to your main website and add photos. Users can tag themselves in your photos and this is then shared on their timeline (and therefore visible to all their friends).
With this update, Facebook has made it easier than ever to set up an attractive business page with basic settings for free. Once you get started you have the option to customise your page further by creating your own apps, games and adding e-commerce functionality.
If you need a little extra help getting started, eSterling can provide support with set-up and customised page creation. We also run social media training courses to help you learn how to run your accounts independently so that you can make the most out of your Facebook account.
You can find out more about Facebook pages here: http://www.facebook.com/about/pages
Introvert or extrovert?
‘It takes all sorts’ goes the saying, and although the buoyant extroverts amongst us tend to get the most press according to recent reports, the world needs introverts too.
In her recently published book ‘Quiet: The Power of Introverts in a World that Can’t Stop Talking’ Susan Cain extols the natural strengths of the introvert in a world built for their noisy, sociable brethren. Her arguments suggests that the world caters to and encourages development towards extroverted natures. The modern highly-stimulating classroom environments seem tailored more towards extroverted children and certainly our celebrity culture fawns on the ‘out there’ among us. Cain argues that society intrinsically rewards those who reach out and grab rather than those who sit back and watch.
But who keeps the world turning while the party people parade up and down blowing their own trumpets? Although Cain’s book is somewhat skewed, it does highlight the important roles that introverts play in our society and our businesses, and that they are often forgotten alongside their rambunctious co-workers.
Take the Guardian quiz to see where you fit along the scale. Perhaps your organisation could benefit from a few more introverts? Or have you got the balance right?
http://www.guardian.co.uk/science/quiz/2012/mar/13/quiz-are-you-an-introvert
Client side frameworks, the new hotness
A recent article on javascript frameworks and the almost inevitable switching of focus to client based development from the server-side for web applications has left the blogosphere all in a tizzy. ‘Rails is just an API’ couldn’t have targeted a more grasping and rant happy clientele, given that the Rails framework is held in an almost messianic regard by certain sections of the web development community. The gist of the article is that with rich client side frameworks such as backbone , knockout and batman the server side elder statesmen like Rails, Django and ASP.NET MVC will be relegated to being JSON providers with a bit of authentication sprinkled on top.
One of the triggers for these observations is the release of the new version of Basecamp from 37signals. The original Basecamp being the application from which the Rails framework was first extracted. Instead of embracing the new client side ideology it appears that 37signals went out of their way to avoid a javascript front end and have been triumphantly tweeting about the lack of such. Compare and contrast with Twitter itself which heavily uses javascript to render the entire interface. We are now at a point where browsers can support extensive rich interfaces whereas before switching an image on mouse-over was a somewhat mind-blowing feat. The support will only improve, browsers will only get faster, so it appears that the snubbing of client-side javascript for the release of one of the premier web apps is not only short sighted but predicated on supporting the now almost long in the tooth Rails framework’s appearances to web developers. While no one can blame them for rah-rah-rah-ing their own framework it runs, some say, against the clear direction web development is heading.
For our own part we recently have been using Knockout.js to develop a rich and responsive search interface for one site in development. The framework has been a joy to work with and it’s clear that this will be a useful tool to use in future and it’s capabilities will even be in mind when we build other sites that could benefit from rich interaction. One caveat is that, for now, such frameworks are useful mainly for web application development and not simple websites. Given that much of the interface will be created by templates on the user end it currently impacts SEO, and so is best left to un-crawlable pages behind log-ins. That might not be the case for long as the Google bot has been executing javascript for some time and may soon be able to emulate a full browser, letting the use cases expand for these frameworks.
What do you think of these javascript frameworks? Are they the future? Let us know.
What pictures should I use on my website?
They say that ‘a picture tells a thousand words’ and if this is true, it’s crucial that you get the imagery on your website right. Potential customers will judge your business based on the photographs or graphics that they find on your website, so any images must be professionally presented and appropriate to your company.
It’s worth spending some time carefully editing the images that you use on your website, starting with the home page. This is the most likely entrance for potential customers and the images need to encourage them to stay on your site and convert to a paying customer.
Your homepage needs to be eye catching and include welcoming images that are relevant to your sector. Always make sure that your imagery suits your company ethos – whether your company is strictly corporate, or relaxed and friendly.
You don’t need to stick to the obvious when it comes to imagery. Photographs can be used to suggest the things that you offer, which is particularly important if you are selling a service or idea, rather than a product. For example, a company offering loans might show a picture of a happy couple with a new house, rather than documents or a pile of money. You can buy these types of lifestyle photos from picture libraries such as iStock.
Once a customer has been convinced that your message is relevant, they will hopefully move on to your products and services. If you have an e-commerce site, you need to make sure that product photos are well presented. If a customer can’t see your product because the photograph is blurred or too dark, it’s unlikely that they will have the confidence to buy it online. It’s therefore worth investing in professional product photography, or alternatively source images from your suppliers.
The about page is another place where you should consider placing images. This gives a personal view of your company and is a space where you can introduce yourself and your team. Head shots or a group photo are perfect for this. You could also consider adding a photo of your premises.
At every stage, the quality of the images you use should be your top priority. Pixellated, distorted, dark or blurry images are a big no-no. You need to make sure that all of your pictures are taken with a good quality digital camera. If you’re not confident taking the pictures yourself, consider hiring a professional photographer.
If you’re still not sure which images would be best for you – talk to your web designer. They will have worked with similar websites before and will understand what does (and most importantly doesn’t) work!
Bruce Sterling on ‘The Stacks’
Another South by Southwest (SXSW) interactive has just finished wrapping up. As tradition would have it Bruce Sterling, Sci-Fi writer, Visionary in residence and Transglobal Futurist gave his annual closing keynote address, this year labelled as “The Ultimate Bruce Sterling Talk”. His thoughts on the current and future state of technology and it’s intersections with people and politics are always something I look forward to hearing.
This year was just as special with Sterling opening his address by lamenting that the state of the world was even worse than last year which he described as a horrible, shameful thing to watch. He talked of the current burden of debt placed upon students who had no possibilities of employment at present calling it a “smart tax on the population”. Moving on from a discussion of Mexico which despite being plagued by Narco-cultura was becoming a new hot bed of artistic talent through to his thoughts on fabricators. His attitude being that now was the time to get on board with 3d printing and fabrication likening it to investing in your first 300 baud modem back in the 80’s way before the internet explosion.
After a conversation about geek art and aesthetics destined to become dominant in mainstream culture Sterling got to the main point of his speech with a discussion that affects everyone on the internet, companies he describes as “The Stacks”. The Stacks are companies that are setting out to build vertically integrated media empires. Google, Facebook, Apple, Microsoft and Amazon. These companies he says, want to lock you into their stack and they see their future as taking over and replacing the internet. While they are not inherently hostile to the internet they are in favour of their own situation preferring for you to use their eco-systems, a-la Facebook and Apple’s Facetime, making the rest of the internet irrelevant.
These Stacks, he says, offer no prosperity, security or wellbeing to participants, other than shareholders. The internet had users; Stack users are livestock. The Stacks want to reduce you to “dog status” which they see as the easiest way of handling you. People like the Stacks because the internet scares them and the walled garden is a more comfortable experience. While he believes the “lords of the stack are not bad guys” we shouldn’t be so dependent on these Stacks which he thinks are leading to the life blood being drained out of other forms of expression such as music, literature and film. Each stack thinks it’s the future and they think the other four are doomed and irrelevant. Sterling predicts that all five will be rendered irrelevant and be destroyed but he doesn’t think that when the end comes for them it will be pretty.
Sterling’s keynote as usual gives plenty of food for thought. Will his predictions turn out to be true? Will the internet prevail? Let us know what you think.
Web Design in 2012
In 2012 it will become more and more easy to add a little sparkle to your web site with animations and traditions. Improved Animation is set to take hold , providing new ways to display and animate content on your web site. Banner animations will diversify too and will feature new ways of animating such as Nivo Slider.
Responsive Design will really make strides in 2012. A web site built in Responsive Design will display in different ways dependent on the environment it is displayed in. There will be easier ways to implement this capability on site builds and Media Queries will develop and become the first port of call for any web designer / developer.
1 page web sites will come back with a vengeance in 2012. Sites like Minimo will become a viable option for start-ups and small businesses worldwide. Their simplicity and easy-to-use UIs (user interfaces) make them the perfect type of site to generate business and Google rankings!
Web Typography is also growing at a rapid pace. Gone are the days of Time New Roman and Arial! With the use of services such as the Google Web Font it is becoming easier to make a websites content look beautiful and engaging! This is sure to a massive influence on how we view the web in 2012.
jQuery is Javascript framework which creates dynamic and engaging web elements on your web site. The jQuery gurus at Codrops created some mind boggling web elements in 2011 so even the thought of where jQuery can do in 2012 gives me butterflies!
The capabilities of CSS3 will lead to progressive user interfaces, which is a great thing for UI Designers and users too! CSS3 will let Web Designers render web elements the way they were intended, leaving much of the bug fixes and such like behind. This will also lead to more time designers spend designing in the browser which is about as hands on as it gets! For more info on CSS3 go here
But, to be perfectly honest all I want from the web in 2012 is for one browser to rise up and become the dominant browser. If 99% of all people browsing the web used just one browser, my days wouldn’t be filled with fixing browser bugs for INTERNET EXPLORER!
Not going to happen – but a web designer can dream can’t he?
Getting to know you, getting to know all about you…
How well do you know your colleagues? You sit in a room with the same people day after day, sharing the highs and lows of business life, but how much do you really know about them? Without getting too intimate (because we all know THAT leads to trouble) it is good to find out a little bit about the people we work with. In some way we are defined by the relationships we have with other people. The advocates of ‘team-building experiences’ will tell you that a happy, connected workplace runs more smoothly. I’m inclined to agree.
So, what do you know about your colleagues? Perhaps you know what colour hair Bob has, or how Angela takes her tea (seriously? You don’t even make the tea??), but without looking, do you know what colour eyes the person sitting opposite you has? Shame on you!
I’ve made it my mission this week to find out a little more about each of my colleagues. I now know that one member of our team likes garibaldi biscuits above all other earthly biscuit delights. Seeing as he’s the one who buys the biscuits, I might start bringing my own. I also discovered that one of our Project Managers wanted to be a Ghostbuster when he grew up (we’re still hopeful he will) but as of yet, not one of us has fulfilled our childhood ambitions. We have an even split of green to brown to blue eyed people in our office.
OK so the things I found out aren’t going to fundamentally change the dynamics of our office, but my point is that until we start talking to our colleagues about the little things in their lives, we can’t make connections. In business, as in other areas of life connections are key. Go on, freak your colleagues out – stare deeply into their eyes whilst asking what their favourite biscuit is. Works for me!
How Do You Spell Success for Your Website? Correctly!
I can’t stress the importance of using correct spelling and grammar on your website enough. Poor spelling creates a bad first impression that can leave a lasting effect when customers choose to shop with your competitors rather than you.
It may surprise you that poor spelling can also harm your SEO efforts. If you repeatedly spell one of your keywords incorrectly, it could have a negative impact on your search engine results because Google won’t be able to find that keyword in the text. If your text is littered with errors it could also lead Google to the conclusion that your site doesn’t have anything useful to say!
It really does pay to get little details right on your website as it creates a good first impression and pleases the search engines. Take some time today to read through your website text and make any corrections that are needed.
Follow these top tips for getting your content right every time:
- Write your content in Word and copy and paste this into your CMS – this will help you to spot spelling and grammar mistakes.
- Read what you have written out loud – it’s the best way to check how your content ‘reads’.
- If in doubt, print your content out. This way you can edit it with your red pen, or give it to a friend or colleague to read.
- Beware of American spelling. Americanisms can lead your customers to the conclusion that you are based in theUSA, which could put them off buying from your site. American spellings can also be confusing toUKsearch engines.