GEO: How to Stand Out in AI Shopping Results
Online shopping is changing rapidly. Here’s how e-commerce websites can take advantage.
In April, OpenAI announced that ChatGPT Shopping, offering specific product recommendations and direct links for shopping queries. This will bring the product directly to users, bypassing search engines and even allowing them to purchase through the ChatGPT app.
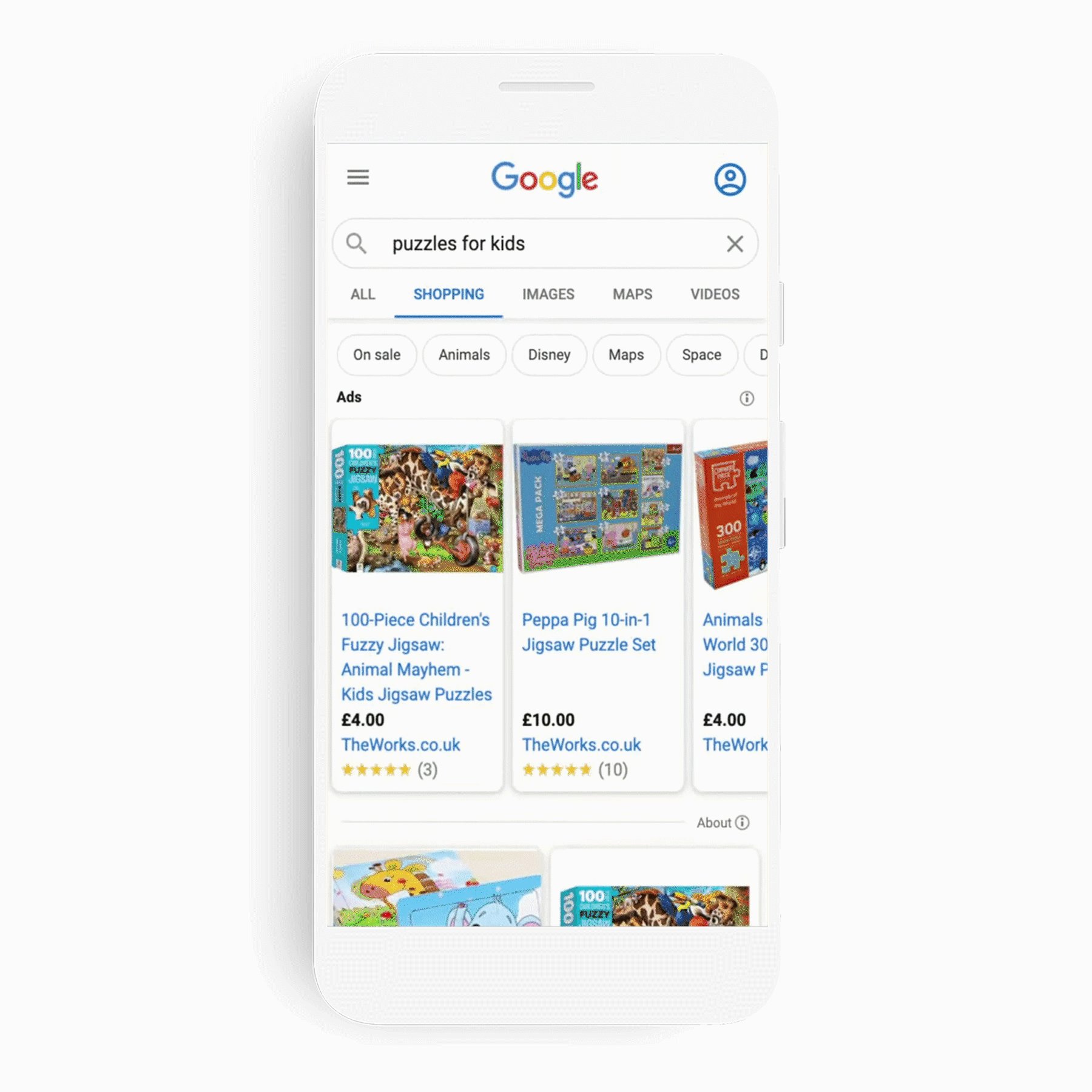
Now Google has announced AI Mode, with new Shopping features, already available in the US and coming to UK users in the next few months. The Deep Search feature will let users type long queries into the search bar, detailing everything they are looking for at once. Gemini (Google’s AI LLM) will then separate this into smaller, separate queries to find answers online and synthesise a response.
So rather than planning a holiday with 10-20 searches, for flights, hotels, sights to see and places to eat, you can make one search with everything you want.
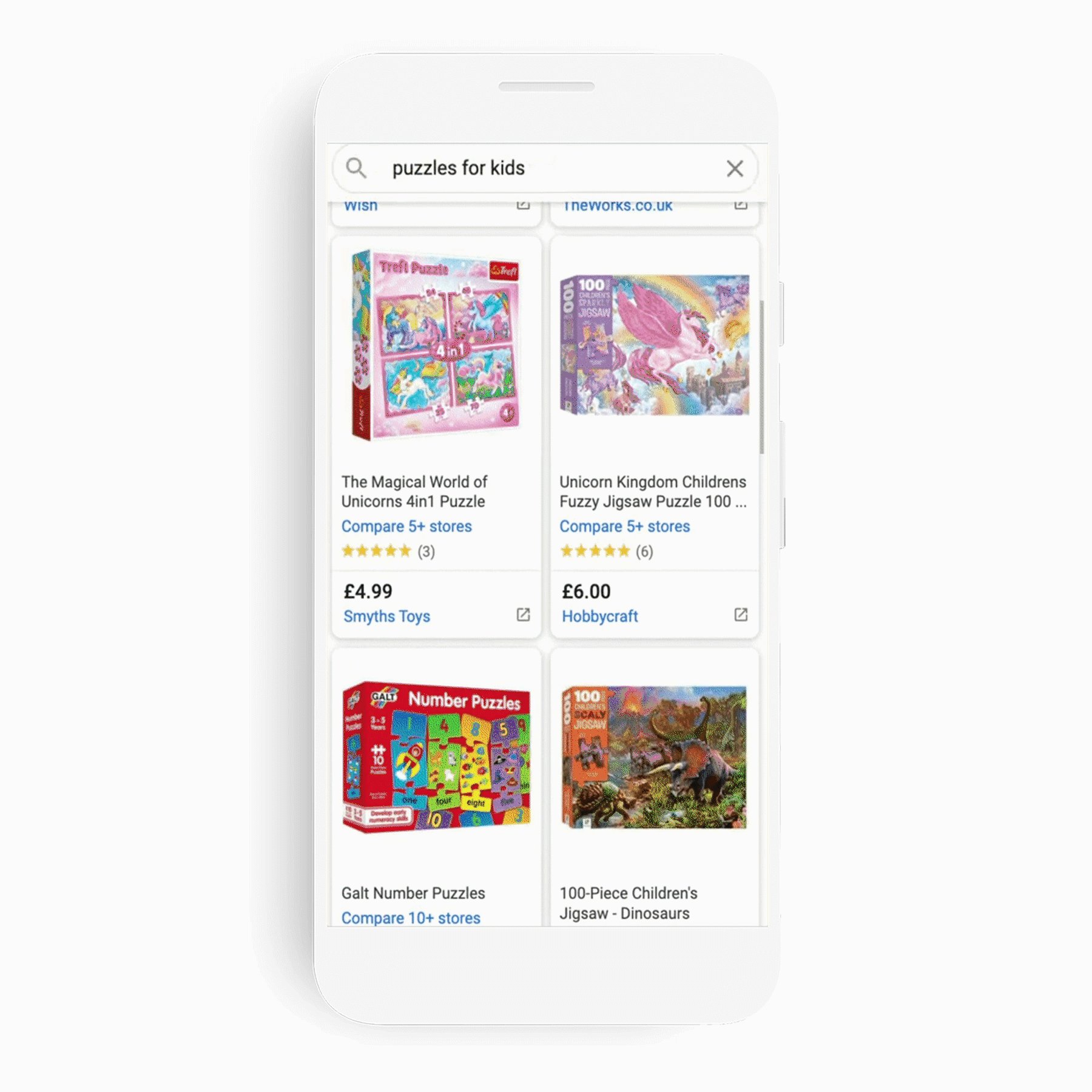
Shopping in AI Mode
Users will refine their shopping ideas, track prices, see Augmented Reality views of products in their own photos, and evenlet Google check out for them. The sci-fi AI assistant is ever closer, but what does it mean for eCommerce?
How to Get Your Products Recommended in ChatGPT Shopping and Google AI Mode
New marketing channels don’t come around every day, so this is worth grabbing with both hands. At eSterling, we are advising clients to act decisively to:
- Maintain search visibility as more users switch to AI Mode
- Corner AI Shopping Results in your industry ahead of your competitors
- Expand your reach among users who are ready to purchase
- Maintain market share in a changing eCommerce landscape
- Improve consumer trust and brand reliability
- Increase revenue for your business
Our Digital Marketing Team is developing methods to support eCommerce SEO clients through this shift. Methods are based on SEO and designed specifically to optimise your product feed for AI Shopping.
It’s commonly becoming known as GEO or Generative Engine Optimisation.
This means optimising your website and product pages specifically for generative engines such as ChatGPT and Google AI Overviews. If you want to be cited or recommended by an AI engine, whatever you do to achieve that will be called GEO.
GEO Checklist for eCommerce
Here are the best practices that we can recommend so far (in May 2025).
Edit Robots.txt
This is the documentation to adjust to make sure AI crawlers can find and index your pages. If they can’t index you, they won’t read your pages, and they can’t recommend your products.
Check All Metadata
Implement and improve structured metadata for prices, descriptions, dimensions, reviews, images, features and every detail possible. Both ChatGPT and Gemini need to be able to see the fine detail to match your products to complex queries.
Flesh Out Product Descriptions
Update your product descriptions to include every piece of information logically and clearly. You might need to add additional tabs and text spaces to the page or upload pdf specifications. Use bullet points to make the text scannable and easily summarised.
Don’t rush this stage: dumping a block of unformatted detail into product pages can ruin user experience.
Improve Product Images
Product images are about to become even more important, from all angles, in all configurations. Even better if you can add videos demonstrating the product. This will also help you show up in visual search (using cameras to take pictures of products you want to find).
Update Your Google My Business Profile
To show in searches that specify locations, GMB will link your site to location data, and back up the features you fill in there, such as price range, services, step-free access, busy times, and so on. Long story short: the more you fill in, the better.
Don’t Leave Anything Out
Include every product variation, additional service and special offer as clearly as possible on your site. If you also do repairs, for example, but only mention it in a blog, this won’t feed through to the AI Mode summary.
There’s a lot to do, and it takes time to do it all well. Our digital marketing team is prepared to work with you to get everything up to date, so don’t hesitate to ask for support.
Can we track AI Mode in GSC?
Google have now fixed the bug, as of the 28th of May, that would have stopped marketers from tracking clicks through AI Mode. We’ll be able to see how much of your traffic is coming through Google’s AI Mode and how much is coming through traditional search.
More and more SEO tools are tracking Generative search results. Now we can see when users reached your site through an AI agent in Semrush, SERanking and more. In some cases, we can also view the prompts that led users to you.
Is AI Shopping a flash in the pan?
It looks more like this is just the beginning. Google’s announcements included plans to integrate “many features and capabilities from AI Mode right into the core Search experience.” We’re preparing for a seismic shift in eCommerce marketing, and a huge opportunity for our clients to be among the first brands gaining sales from AI Shopping.
To discuss GEO services and how we can prepare your website for AI Shopping, contact the digital marketing team today.
Call 0121 766 8707 or email info@esterling.co.uk.
How to Write Product Page Content for eCommerce Websites
Product pages are often the most important landing pages on your website. Users searching for a specific item will expect to find product pages across organic and paid search results.
Your product pages need to provide the right amount of information for users and search engines. Product pages also get leads from Google Shopping results, so it’s important to get them right. Too much, and the key information will be lost to users. Too little and they won’t be found at all.
Here’s a checklist to help get your product pages up to scratch to perform well in search.
Product Descriptions
All good product descriptions should clearly and concisely explain what the product does, and its benefits over competitors.
Product descriptions should be written for customers first of all.
- Use language familiar to your target customers: no jargon!
- Write with a clear tone of voice, persuasive wording and appropriate length.
- Use bullet points to avoid lengthy paragraphs.
- Include helpful information such as materials used, age restrictions or care instructions.
Descriptions that do this and demonstrate the clear value of your products will be a vital tool for leading your customers through the sales funnel.
As well as writing for potential customers, product copy should target the most relevant keywords that users are searching in Google. Search engine crawlers determine what a product page is trying to sell by scanning and reading the content. If you haven’t included the key terms that most consumers use in your copy and headings, you could be missing out on a lot of search traffic.
- Keywords should be included naturally into the content, and not stuffed in just for the sake of SEO.
- Anticipating alternative phrasing and user questions about your product can help build visibility for a wide range of key terms.
Product descriptions should also be unique for every product. Duplicated content can be a significant issue for SEO and should be avoided when possible, especially for large eCommerce websites.
Product Specifications & Information
Online customers are lazy. When viewing a product page, we want all the information we need up front. Having to click through to other pages to find the details is off-putting. Keep product page content as thorough as possible, with all the information clear and in one place.
Make sure you include:
- Prices
- Shipping costs
- Product size or dimensions
- Colour options
- Technical information
Including as much relevant information as possible is always useful to the customer as they can understand the product completely by viewing one page. This will encourage them to click ‘Add to Basket’ rather than view other options.
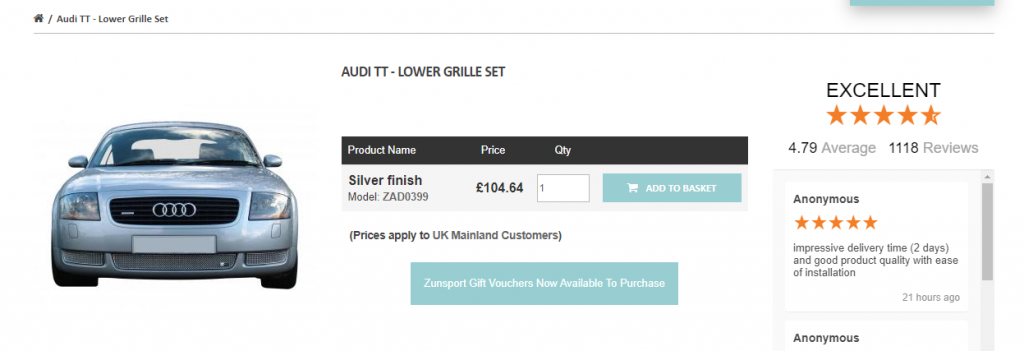
Product Images and Videos
Product imagery is the first thing a customer will notice on a product page. Make sure your products’ images look clear, desirable and as high quality as possible.
75% online shoppers have said that product images directly affect their purchasing decisions, so it’s vital to get it right.
Every image should be as high quality as possible while still staying under image size guidelines. Images that are stretched or grainy will instantly send red flags to potential customers, making your site look illegitimate.
Ensure the images are true to the colour of the product. Many people return products because they don’t look how they expected them to, particularly when the products are clothing, footwear or home decor.
A number of images showing your product from different angles is a benefit. It lends authority to your brand, and is especially important for products that appeal because of the aesthetics. Having multiple images for each product variation is also a great way to show your customers exactly what they are buying and increase engagement with the page.
You can also make image helpful, and answer questions your customer may have about a product. Showing products in use, having the ability to zoom in on the image and highlighting features are great ways to level up your product images.
Use image alt text correctly, with a description of the image. This helps users with visual disabilities understand the image, as screen-reader technology reads out the alt text. Search engine crawlers also read descriptive alt text to understand what the page is about, which will help your product page rank for relevant search terms.
Videos are another useful tool for eCommerce sites. Including videos on your product pages offers users a much deeper understanding of a product than a simple image. A video can include voice-over and in-depth product demonstrations. This can be a powerful way of showing why a customer should purchase the product and giving them confidence in what they are buying.
Product Reviews
Social proof is a powerful tool within eCommerce. Seeing what someone else thought of a product can be one of the main things that helps a user decide on making a purchase, and most people check reviews before buying online.
Reviews immediately make your future customers feel much more confident. Display reviews clearly on your product page to increase conversions and get more people to buy your products.
If you need help creating the best product pages possible, get in touch with eSterling. We are experts in eCommerce web design and digital marketing and have the knowledge and tools to help you create product pages that get users to click that buy button!
The Benefits of a Custom Thank You Page
How do you show customers they’ve completed their purchase? Say Thank You!
A ‘Thank You’ page to mark order completion should be as standard as a 404 page. It shows when users complete an order or an enquiry.
Just for eCommerce?
Thank You Pages can also acknowledge:
- Newsletter subscriptions
- Document downloads
- Ticket purchases
- Survey completion
- Competition entries
The list goes on. Whatever action your users take, acknowledging it satisfies a basic need for closure.
Thank You Pages Build User Confidence
When users click the order button to complete their purchase, they expect confirmation that the button worked.
If nothing happens, or they’re redirected to the home page, they may doubt that their order has been logged.
If they see a basic page, that’s often good enough. A ‘thank you’ page lets the user know they completed the user journey successfully. They have clear expectations of what will happen next and are satisfied.
But what about next time? Are they likely to remember your brand once they’ve ordered from you? How do you leverage this positive interaction to build your brand?
Edit the Default
If your eCommerce website uses WooCommerce or OpenCart, you’ll likely have their default order confirmation page. This is plain and, frankly, boring. Good designers will add some styling to make it fit the rest of your design, but there is a lot more scope for creating something unique to your brand.
But it’s just another page, and it doesn’t do anything. Why give it any more thought?
A custom Thank You page is a small detail that can take a website the extra mile for the brand. Designers can hard-code bespoke messages, add plugins and animations, and build a page your customers will remember.
A Custom Thank You Page Builds Brand Personality
A good user experience is just one part of building your brand’s reputation. The content on that confirmation page is an opportunity to inject some personality into your website.

Whether that’s a friendly ‘Cheers for the order’ or a formal ‘Your purchase has been successful’, what you put on this page shows who you are as a business. A whimsical animation or a clean, luxurious design can go a long way in boosting your customers’ loyalty and affinity for your brand.
Your Thank You page should match the rest of your website’s design and tone of voice, so it’s not the place for a radical shift in tone. Use this page to back up the reputations you’re already building.
Next Steps
You can use your Thank You page to remind users of important next steps, or make suggestions. Amazon’s order confirmation page is full of related products. Independent businesses often share a link to download receipts. At the very least, use this page to show users the way back to your home page.
Ask our Design Team for Custom Pages on your Website.
We build websites. If you want to add a Thank You or Confirmation page to your website, eSterling can help. Give us a call on 0121 766 8087 or visitour Website Design page for more information
Ultimate Guide to SEO for eCommerce Site Migration
Migrating your eCommerce site to a new platform or design can come with a host of benefits – from increased functionality, better security, improved user experience and other advantages that could help your online revenue grow.
However, an experienced digital marketer will tell you that migrating an eCommerce site can come with a lot of pitfalls that can spell disaster for SEO performance, so it’s best to prepare properly. Site migration SEO is an important area for eCommerce businesses developing a new website, as neglecting this part of the migration could lead to a loss in organic traffic.
To help with this process, we have put together the ultimate guide to SEO for eCommerce migration. If you follow this checklist, you will be less likely to see in a drop in your organic rankings and traffic and may even increase your sales.
It should be noted that each migration is different, bringing its own host of challenges. This guide will outline the general issues that site migrations face, but you might also consider challenges arising from changes to your domain name or payment gateway, switching from HTTP to HTTPS, or other irregular changes.
The steps that apply to most migrations can be divided into Preparation, Comparison and Post-Launch. To help make sure you take appropriate action at each stage of your site migration, here’s a quick checklist to refer back to later:
- Preparing for Site Migration
- Crawl your current site
- Create Benchmarks:
- SEO Performance
- eCommerce Data
- Backlink Profile
- Compare Live Site and Staging
- Map Redirects
- URL Structure
- Internal Links/Site Structure
- Review Metadata
- Review Content
- Review On-page and Technical SEO
- Copy Schema Markup
- Page Speed
- User Experience
- After Site Migration
- Pre-Launch Checks
- Site Speed Test
- Monitor SEO Performance
Preparing to Move
These steps should be the first thing you do and can be done before work has even started on the new version of the site.
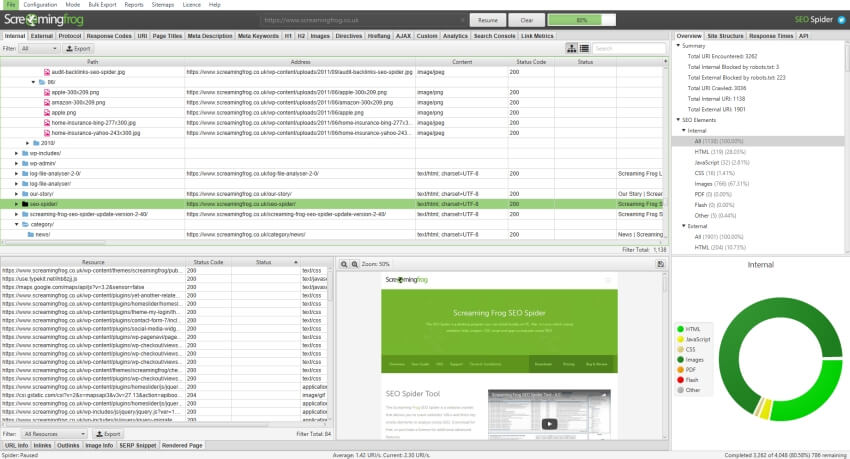
Crawl Your Current Site
“Crawling” refers to an algorithmic process that checks all your site URLs and how they are structured. Search engines crawl every web page to index them against relevant search terms, based on the technical data and content of each page. Finding out what information search engines gain from your current site is a useful first step in maintaining SEO through the site migration process.
Screaming Frog is a widely used tool that crawls all URLs on your site and lets you analyse all technical and on-page SEO data. Other tools are available to do this, but Screaming Frog is free up to 500 URLs and is relatively simple to use and understand.
It’s important you crawl your current site to obtain a list of all your current URls as well as SEO data about those URLs. This data can be used for comparison and benchmarks later on and includes:
- Metadata – information that helps search engines determine topical relevancy, this can be descriptive, such as a page summary or image alt text, or structural, such as how information fits together with the rest of the site.
- Canonical Tags – code that helps search engines identify the main version of a page among many similar pages.
- H1 & H2 Tags – HTML tags that show page hierarchy and the main topics of the page.
- No-index pages – pages blocked from search indexing, such as shopping cart or checkout pages on eCommerce sites.
Benchmark SEO Performance
Using tools such as Google Analytics, Google Search Console and your other SERP tracking software, take a snapshot of performance to benchmark how your site performs in search engines.
Make a record of the key metrics for your existing site, including:
- Organic traffic: how many users land on the site through search engines?
- Session Duration: how long do they stay on the site?
- Bounce Rate: what percentage navigates away without viewing other pages?
- Pages per Session: How many pages does the average user view each session?
- Devices: what devices do they view your site from?
- Top-ranking keywords with the highest monthly search volume
All of this data can be tracked and compared once your eCommerce site migration goes live.
Benchmark eCommerce Data
As well as benchmarking your SEO performance, you should export as much detail as you can about your sales performance.
Look at revenue, transactions, conversion rate, what channels users are most likely to convert from, what devices users are most likely to convert from, what pages are viewed and assisted conversion. This data will give you a good idea of the impact the migration has on your site’s profitability.
Benchmark Backlink Profile
Finally, you should always export a full list of all your backlinks before an eCommerce site migration, so that they can be reproduced. Ahrefs is a useful tool that allows you to look in-depth at all of the domains that link to your site. Keeping a record of this is important to ensure that no important inbound links are lost during migration.
Compare Live Site & Stage Site
Now that you’ve created records of your SEO benchmarks from the old site, you can make sure the developing site matches up to the same standard.
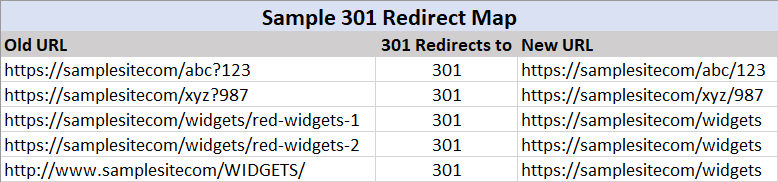
Map Redirects
With your current URL list from the crawl, create a full 301 redirect map to ensure that all old website URLs redirect properly to the new URLs. Normally, a map will be a spreadsheet with columns for your current/old URLs listed against their new URL counterparts.
Once implemented on the staging site, you will want to crawl the old URLs to ensure that no redirects are broken. This should be repeated again post-launch.
Ensure URL structure is still SEO-friendly
If you are migrating to an entirely new eCommerce platform, the URL structure will likely change for products and product categories. Review the new URLs on the staging site to ensure they still meet SEO best practices.
- Do URLs still contain target keywords?
- Do URLs follow standard structure, e.g. “/product-category/product/”?
- Do URLs contain hyphens instead of underscores?
- Do URLs appear spammy/stuffed with keywords?
Compare Internal Links/Site Structure
Before launch, you will need to check to see if the new site has SEO-friendly internal links and structure.
- Are all of your main pages, product categories and products linked in your main navigation?
- Are there any orphaned pages?
- Do category pages contain indexable links to the products?
- Are there any broken links on the site?
- Are there any internal links that 301 redirect?
- Are there pages that take more than four clicks from the homepage to get to?
- Are your products categorised in a way that targets keywords?
Review & Copy Metadata
From your initial crawl, you should have a record of all of the meta descriptions and titles present on the current site. At this point, it may be a good idea to review all metadata to ensure that it effectively targets your keywords.
- Do page titles begin with your main target keyword for that page?
- Does your meta description contain the effective Calls to Action?
- Are all titles and descriptions an appropriate length?
Once the review is completed, copy all SEO Metadata over to the staging site so that it is ready for when your new eCommerce site goes live.
Review & Copy Content
Content is more important than ever for SEO performance, so ensure that the new site has unique, SEO-friendly content on all pages.
- Does content contain relevant keywords for all pages? Creating a keyword map for each page can be helpful to establish what you need to target.
- Is there any duplicate content anywhere on the site?
- Do products contain enough technical information?
- Is it easy to tell what your product is, what it does, and why you should buy it from the descriptions?
- Do all product categories have content?
- Is there content on the homepage?
- Does the content appear stuffed with keywords, or is it natural, human-first content?
Review On-Page/Technical SEO Elements
- Check H1, H2 usage
- Check IMG ALT attributes
- Verify proper implementation of canonical tags
- Check all pages that you don’t want indexed are marked with ‘no index’ tag.
- Check for canonicals and duplicate URLs
- Ensure the new site has an SEO plugin installed e.g. Yoast for WordPress to support future content
- Ensure Google Analytics tag is copied over.
Copy Schema Markup
For an eCommerce site, the schema markup is particularly important.
In 2011, major search engines created a common set of data markups that search engines use to better understand the meaning information on a webpage. This collaborative markup is called Schema.org.
All eCommerce sites should have some schema markup on their page, in particular the product schema markup. Although it doesn’t necessarily impact the page rankings themselves, it has been proven to have a direct impact on click -through rates due to the enhancements it can provide.
If this is on your current site, ensure it is transferred over correctly. If you currently have no schema markup in place, it’s a good idea to create this and implement it before the site migration is complete.
Compare Page Speed
Using Google’s Page Speed Insights and their Lighthouse Developer Tools, compare the page speed for the current and new sites. Although this may change after launch, it is important to review now to ensure that if there are any issues severely impacting page speed, they can be resolved well before launch.
Compare User Experience
Once you have reviewed all technical aspects, it is also important to check that your new online store works from a user perspective. While this won’t have a direct impact on organic traffic, if you don’t consider the user, you could see a fall in conversions.
- Is it easy to search for products on the site?
- If you have a lot of product variations on your site, can these be easily filtered down to specific requirements?
- Are products categorised in a simple, understandable way?
- Is your website easy to navigate?
- Do product pages display enough information to make an informed purchase?
- Is delivery information made clear?
- Is contact information easily accessible?
- Do you have clear Calls to Action?
- Is it clear what elements are clickable?
- Are all product images high quality and relevant?
- Is this site easy to use on all devices?
- How many steps is your checkout process? Is this as simple as possible for the end user?
With a high-quality user experience, you can maintain a high conversion rate and make the best of your site migration’s SEO.
After Migration
Now that the new eCommerce site is built and all technical data for SEO is migrated across, you’re ready for launch. It’s important to do a few checks so that when search engines first index these new pages, everything is in place to gain the best organic traffic for your products.
Launch Checks
Once your new site has been launched, it is important to check the below:
- Verify all redirects are working.
- Check that the site is not being blocked from being crawled or indexed.
- Verify all pages that you don’t want accessible in search engines aren’t set to nofollow.
- Check for any 404 or 301 response codes on internal links.
- Ensure that Google Analytics is tracking page view data.
- Verify that Enhanced eCommerce tracking is set up and tracking data correctly.
- Verify that the site has an XML sitemap and that this has been submitted to Google Search Console.
- Check that all On-Page and Technical data that has been copied over from the old site is present and indexable.
Site Speed Test
It’s important to check page speed again after launch. Any server or hosting changes post-launch could lead to different scores, so keep an eye on this in the first few weeks.
If you notice a drastic reduction in page speed scores, it is important to rectify this as soon as possible as page speed is a ranking factor for Google. A slow site will reduce the impact of your SEO.
Ongoing Monitoring of SEO performance
You should set checkpoints to compare the new site’s performance against the old site’s data that we benchmarked earlier. This can be after a week, a month, 2 months and then quarterly.
Important things to monitor at each stage are:
- Have any new pages been indexed?
- How have search engine rankings changed?
- Have the pages that are ranking changed?
- Have you seen a fall/rise in traffic?
- Are users bouncing more? Are users spending less/more time on the site?
- Have you seen a change in transactions/conversion rate?
- Has average transaction value changed?
- Has your top-performing products changed?
SEO Site Migration: Support for eCommerce
If you need assistance with your eCommerce site migration, our SEO team is well-positioned to support you. We have helped businesses move their sites to a variety of different platforms, ensuring everything is in place to protect their organic traffic.
Get in touch to discuss how we can help you migrate your eCommerce site.
Google Shopping is Going Free Worldwide – Here’s How to Get Your Website Ready
Google will roll out free listings on their Google Shopping platform in mid-October. This service allows online eCommerce stores to sell their products directly on Google.
Since re-branding to Google Shopping in 2012, the service has been paid-only. With increasing pressures bearing down upon retail markets, the search engine giant has decided to allow businesses to list their products for free to help them better connect with consumers during this period of uncertainty.
While they previously remained tight-lipped about the launch date outside of the US, Google have now confirmed that free listings will become available for all in mid-October.
This is a massive opportunity for any product-based business. Even before the pandemic hit, hundreds of millions of Shopping searches took place every week. It has been estimated that Google Shopping makes up 85% of paid traffic for online retailers.
Over the COVID-19 crisis, eCommerce has become vital for the success of a large number of businesses. Google Shopping and other digital commerce services have also become key places for businesses looking to sell their wares.
If you already use Merchant Center and Shopping ads, you don’t have to do anything to take advantage of this change; your listings will automatically show up at no cost.
However, if you haven’t used the platform before, now is the perfect time to make sure your website and products are ready for listing on Google Shopping.
How to make your website ready for Google Shopping:
eCommerce Ready
First of all, your website requires full eCommerce functionality to be eligible for Google Shopping. This essentially means that customers can purchase products on your website.
Your site will need at the very least individual product pages, basket & checkout functionality and an integrated payment gateway. If your site doesn’t have these capabilities, you won’t be able to make use of the free Shopping listings.
If you sell products and you haven’t upgraded your site so customers can purchase directly on-site, now is the perfect time. Alongside the huge benefits of free Shopping listings, digital commerce will prove to be a vital revenue stream for many as more and more shoppers move online.
If you are interested in how you can upgrade your site, get in touch with the team at eSterling who can help make the transition to eCommerce. We have been building eCommerce sites for over 20 years and know how to create sites that makes it easy for customers to purchase the products they need.
Set Up A Merchant Account
As free listings will go live in a few weeks, now is a better time than ever to sign up for a Google Merchant account and get acquainted with how the platform works.
This account is where all your product data will live, alongside where you can where you can set shipping and tax rules. Sign up is easy and can be done here – https://www.google.com/retail/solutions/merchant-center/
When you want to start selling products, you will need to verify ownership of your website. This can be done in a few ways including Google Analytics, Tag Manager or a HTML file upload.
If you need assistance with verification process, eSterling can help guide you through the easiest solution possible
Set Up Product Feed
If you have an eCommerce site all ready to go, you’ll need to generate a product feed that can be sent to Google. A shopping feed is essentially what allows you to tell Google what you are selling and how much to sell it for. This is the heart of any good Shopping campaign, so getting this setup and optimised in advance could be key to success.
Setting up and optimising your google shopping feed will ensure you show up for the right searches, earn clicks and maximise sales. eSterling have helped companies across the UK set up their product feeds and succeed in Google shopping. We handle everything from generation to optimisation, so if you want to outperform your competition when the free listings roll out, contact eSterling now.
Optimise Product Pages
Google Shopping requires landing pages from product ads to show the same product, image and price that appeared on the Shopping listing, as well as the ability to intuitively add to cart and purchase.
A landing page that doesn’t meet Google’s requirement could prevent your products from showing up at all. Now is the perfect time to review all of your product pages to ensure they are eligible to appear before free listings are launched this month.
Google also requires product images to meet certain quality standards, for instance, if your image is too low resolution the product may be prevented from appearing in your campaign at all. Now is a great time to review your product images.
eSterling’s web design team have created hundreds of product pages that meet the standards of Google shopping. If you feel your product pages need reviewing, contact us now and we can go through what you need to do to get them ready to sell for free on Google Shopping this year.
Set Up User Tracking
Ensuring you can accurately track how Google Shopping users are interacting with your site will be vital in ensuring your campaign is performing as best as possible when you start making use of the new free listings.
eSterling’s SEO team can set up Google Analytics and other user tracking options on your site in no time, making the process as simple as possible and ensuring your tracking is ready once the new changes start to roll out.
Call us on 0121 766 8087 and we can discuss in more depth how we can help you get your website ready for free Google Shopping Ads.
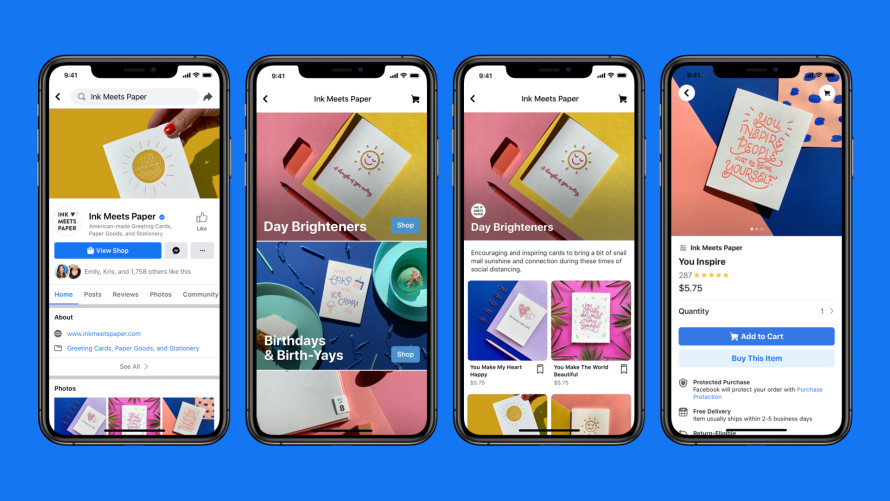
Facebook Shops is launching soon: Here’s what you need to know
Facebook is launching Facebook Shops in a bid to gain a stronger foothold in the eCommerce world and compete with the likes of Amazon and eBay.
Shops will allow businesses to set up free storefronts on Facebook and Instagram. Facebook has had shopping features previously, but this update will allow companies to completely transform their Facebook pages into more accessible and attractive storefronts.
What is Facebook Shops?
In a recent post, Facebook has stated that:
“Facebook Shops make it easy for businesses to set up a single online store for customers to access on both Facebook and Instagram. Creating a Facebook Shop is free and simple.”
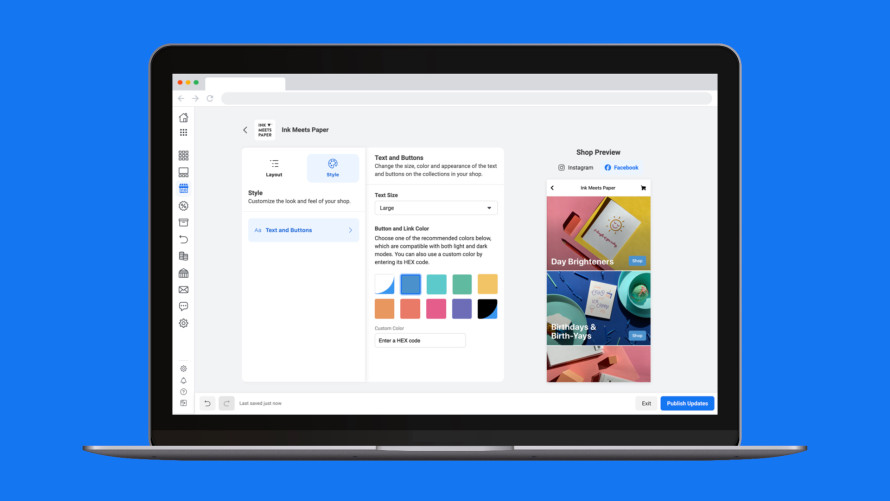
“Businesses can choose the products they want to feature from their catalogue and then customise the look and feel of their shop with a cover image and accent colours that showcase their brand. This means any seller, no matter their size or budget, can bring their business online and connect with customers wherever and whenever it’s convenient for them.”
Essentially, Facebook shops will function similar to existing eCommerce platforms but will only be available across Facebook and Instagram applications.
There are also plans to roll out features that allow businesses to handle customer support issues through Messenger, Instagram, and WhatsApp
Is Facebook Shops Free?
Shops are completely free to create – the only potential charge to businesses if a customer uses Facebook’s checkout option but this option can be turned off and users can instead be directed to the businesses’ own website checkout process.
If a business has a fully functioning eCommerce website then all products can be listed on Facebook Shops for free as then there is no need to use Facebook’s internal checkout process.
Is Facebook Shops Worth It?
Absolutely! As COVID-19 has forced shoppers away from the high streets, online sales have soared. These new Facebook and Instagram shopping features present another opportunity to get your products in front of consumers who are looking to purchase online.
With 1.73 billion daily active users worldwide, Facebook has a massive reach. Shops allow businesses to tap into this audience directly. With billions of users now able to easily browse products without leaving Facebook, this is a great opportunity to boost sales in a time that may be difficult for a lot of companies. With no cost to Facebook and such a big audience for your products, there is no reason not to try it out.
Even if you don’t currently have a huge following on your Facebook, the platform allows you to run paid ads that will put your products and storefront in front of targeted demographics.
When does Facebook Shops Launch in the UK?
Although Facebook Shops has launched in the US, it will be rolled out to the UK and rest of the world in the next few months.
How do I set up a Facebook Shop?
To upload all of your products to a Facebook Shop, you will need to create a product data feed or sync your OpenCart, WooCommerce or Magento website.
The digital marketing team at eSterling are able to guide you through this process and get everything in place ready for you to start selling on Facebook shops.
If you need more information on how we can help you sell on Facebook Shops or any advice on social media marketing, please get in touch now.
Four ways to improve your eCommerce Website
Online shopping has become a central part of daily life for millions across the UK. With internet speeds improving, fast mobile data coverage extending across the country and websites becoming more feature-rich, eCommerce websites are quickly taking up more and more market share from traditional brick and mortar retail stores
According to the Office for National Statistics, in 2018 one in every five pounds spent in UK retailers was online.
With so many people now going online to purchase goods, if your eCommerce website isn’t up to scratch, you could be missing out on a lot of business.
To help improve your eCommerce site, eSterling have put together four steps to get your eCommerce performing better and generating more sales.
Create an Easy User Journey
Customers are quickly put off by complex, confusing sites that lead them on a wild chase to find what they want. Sites that have an easy to follow structure, clearly displayed information and simple payment and checkout process are much more likely to convert site visits into sales.
Your products should be grouped into easily identifiable categories and subcategories with a simple navigation that allows your users to quickly see the next steps they can take. Design and functionality should blend together to promote uncomplicated navigation through the site.
Users also expect clearly displayed pricing, shipping cost, estimated delivery dates and returns, so all eCommerce sites need to make this information easy to find. To further support customers, offer uncomplicated ways for them to contact you if they can’t find the information they need.
Multiple steps in the checkout process will cause users to abandon their purchases. Anything that can be done to simplify this process down as much as possible will reduce cart abandonment and ensure that your site is converting to its full potential.
If you need help creating a seamless user journey, eSterling have over 40 years of combined commercial experience in web design – our team of designers & developers are experts at combining stunning aesthetics with simple usability, allowing users to navigate eCommerce sites effortlessly.
Focus on Product Pages
When eCommerce sites have hundreds of products for sale, optimising each and every product pages can often seem like a gargantuan task. However, neglecting this will damage your chances to succeed in the online marketplace.
Creating successful product pages is centered around communicating as much information as you can about the product in the most concise way possible.
Product descriptions should be clear and engaging, including what your product is, what it does and why it’s better than your competitor’s products. Any important info about product specifications should also be prominent so customers will feel confident they have found the right product for them.
Good photography is equally important – when searching the internet for goods, consumers will often scan the page rather than take in every detail. The first thing customers will see is the product image so high quality and correctly sized imagery is imperative to converting more sales.
Track Site Performance
Understanding exactly how your site is performing is key to success in the eCommerce world.
Tracking site performance and looking at how customers interact with your site will allow you to see exactly what you need to do to improve your eCommerce experience.
For instance, if your data is showing that users are adding items to the cart but abandoning the process during checkout, you know you need to look at how you can improve your checkout process.
Installing eCommerce tracking allows for lots of useful insights such as this, and will become one of the most important tools at your disposal.
eSterling offer eCommerce tracking with our eCommerce SEO, which allows you to accurately track how customers interact with your site.
Create Trust
Trust is one of the most important factors when it comes to deciding if you buy a product online. If a customer doesn’t trust a site with their payment details, there is very little chance they will make a purchase.
A professional site design is one step toward building trust with potential customers, but this shouldn’t be the only thing you do.
Getting onsite customer reviews is a great way to build trust – social proof is one of the most important aspects of how people to decide to interact with websites. If it is prominently displayed that other people have had a good experience with buying from your site, it will be much more likely thta others will make a purchase.
Making sure your site has an SSL certificate is equally important to ensuring users trust your store. Google Chrome has now started marking sites without HTTPS encryption as “Not Secure” in the address bar. With online safety being at the forefront of people’s minds, seeing a warning like this could prevent many users from trusting your eCommerce shop.
eSterling offer Google review widgets for your site, prominently displaying your Google reviews on your site’s homepage, as well as SSL certificates with out hosting packages. Get in touch now for more information
Shh, don’t mention Christmas!
As ludicrous as it sounds, there are only 106 days left until Christmas and whilst the sane amongst us are still hanging desperately onto barbeque season and flip flops, the retailers amongst us know that now is the time to get ready for the festive season. The mince pies are in the supermarkets, the incidence of toy adverts on the television is steadily increasing and consumers, whether they know it or not, are being subtly herded towards the bright lights and ringing tills of Christmas shopping.
Now is the time to make sure your website is ready for the approaching season of madness, take stock, decide on any strategies or special offers and make sure your web development company has details of any changes you want to make sooner rather than later. Christmas 2013 is going to be tough for retailers but with a slight upward trend in the amount of consumer spending, for the well-prepared things are looking up. So, what to do to get your website ready?
1. Freshen up.
Have a good check through your content. It is always a good idea to change or add to your website, keeping your content fresh not only gives you Google points, but it keeps your customers interested too. If your site has a featured products section, start adding in your best-sellers or any new ranges. Make sure any photography is professional and shows off your products to their best advantage.
2. Special Offers.
Consider running some seasonal offers. Online purchasers love little extras like free delivery and that can make the difference between them choosing your site and someone else’s for their gifts. Most modern ecommerce systems will allow you to display linked products (customers who bought this also bought that). Alternatively a good old-fashioned BOGOF always goes down a treat.
3. Keep things simple.
Making your website hassle-free is one major way of improving your customer commitment. Look at how smoothly your search function works, and how easy it is for customers to checkout. Keep things simple and give good customer service and people will come back.
4. Don’t go mad on the tinsel.
Although you want to get ready for the festive market, don’t over-do the Christmas vibe. Gradually introduce changes to the site to get ready for the bells and whistles of December, but don’t go for it too early.
If you need to discuss any promotional changes to your website, or would like further information on website design, get in touch with eSterling today. We offer full design and development services to ensure your website is at the heart of your business.
Headline writing tips to get more business

Browsers are fickle. If you want to convert a visitor into a customer you need to instantly grab their attention. Beyond eye catching images, bullet points and benefits (not features!) you need to focus on your headlines.
In the world of content strategists and copywriters they call this microcontent and we’re going to show you how to improve yours.
You only get a sentence, that’s 40 to 60 letters, to work with. That’s a lot less that a tweet so every word counts. This kind of text is also displayed usually without context. Sure, it may be displayed with an image but often those are a little generic or abstract. Because of this you have to write a headline that stands on its own.
Here are a few hints on writing that perfect line of text.
Be clear in what your message is.
Your headline has to be appealing. What are you offering? Why does this benefit the customer?
It has to be relevant to both the site and to the reader. Match the headline to the content.
Be credible. Don’t over exaggerate or make claims that simply are not true.
Be sure to “front-load” your headline. That is, putting the most valuable phrase at the beginning.
Use numbers. “10 reasons good headlines improve online sales!”
Use powerful words like “free” and “imagine”.
Try phrasing your headline as a question. “Want to get more business by writing the perfect headline?”
Be succinct. Remove unnecessary words.
Focus on what the customer will find desirable.
“We promise you this: you are now ready to write great headlines”
Increasing average order value through your ecommerce store
While Search engine optimisation and Conversion rate optimisation are certainly the two best, and well known techniques for increasing return on investment from your ecommerce site one often overlooked method of maximising revenue is increasing the average value of the orders customers place through your website. By increasing your average order value you can quickly increase your revenue streams without a reliance on the time investments required by traffic generation and improved conversions.
Here are a few ideas you can use on your website.
Free Delivery
Conversion rate experts agree that free delivery is a great method of turning browsers of your ecommerce store into buyers but you don’t have to offer that as an option from the get go. One technique you can employ is to add a free delivery threshold and advertise that fact on your basket and checkout. By using this method you can encourage customers to add more items to their basket in order to “save” money on the delivery. Please don’t see this and other techniques as underhanded or tricking customers. This is simply a way of giving them extra value while encouraging additional purchases.
You might also think about offering free delivery on certain products. This is an especially good idea for seasonal or time limited products.
Upselling
If you have the ability to cross sell items on your website you should use this opportunity to target higher-end products. Related items are often selected when you add your products for the first time and are rarely updated. While you should review and refresh these cross selling items as often as possible there is an opportunity here to use Google Analytics to your advantage. By looking at the various paths take through the website and which categories and products they view most often you can tie products which customers do look at in concert together. Say for example you sell clothing and accessories, through Google Analytics you notice that customers who purchase a certain dress then quite frequently look at shoes. Here is an opportunity to tie those items together as you know they are actually related. This helps customers by giving them genuine items they might want to purchase together without requiring them to browse about the site and not getting the sale.
Bundles
Instead of selling single items you might try to offer product bundles instead. By creating a product that is actually a set of complimentary items you can offer your customers a bargain when they purchase these multiple items together. By bundling items that total £100 for £90 you can increase your average order value where a customer might previously have bought one of the items in the pack for say £30. You might want to label these items “Gift Packs” especially during a seasonal period.
The same idea can be used for multi-packs whereby you offer several of the same product for a reduced price. This might be an easier method to call upon when your ecommerce software does not actively support volume discounts.
Conclusion
Clearly some of these techniques are dependent upon what your ecommerce software can provide but if you need help with expanding upon those facilities or if you are even thinking of updating to a new package eSterling is here to help.