Ultimate Guide to SEO for eCommerce Site Migration
Migrating your eCommerce site to a new platform or design can come with a host of benefits – from increased functionality, better security, improved user experience and other advantages that could help your online revenue grow.
However, an experienced digital marketer will tell you that migrating an eCommerce site can come with a lot of pitfalls that can spell disaster for SEO performance, so it’s best to prepare properly. Site migration SEO is an important area for eCommerce businesses developing a new website, as neglecting this part of the migration could lead to a loss in organic traffic.
To help with this process, we have put together the ultimate guide to SEO for eCommerce migration. If you follow this checklist, you will be less likely to see in a drop in your organic rankings and traffic and may even increase your sales.
It should be noted that each migration is different, bringing its own host of challenges. This guide will outline the general issues that site migrations face, but you might also consider challenges arising from changes to your domain name or payment gateway, switching from HTTP to HTTPS, or other irregular changes.
The steps that apply to most migrations can be divided into Preparation, Comparison and Post-Launch. To help make sure you take appropriate action at each stage of your site migration, here’s a quick checklist to refer back to later:
- Preparing for Site Migration
- Crawl your current site
- Create Benchmarks:
- SEO Performance
- eCommerce Data
- Backlink Profile
- Compare Live Site and Staging
- Map Redirects
- URL Structure
- Internal Links/Site Structure
- Review Metadata
- Review Content
- Review On-page and Technical SEO
- Copy Schema Markup
- Page Speed
- User Experience
- After Site Migration
- Pre-Launch Checks
- Site Speed Test
- Monitor SEO Performance
Preparing to Move
These steps should be the first thing you do and can be done before work has even started on the new version of the site.
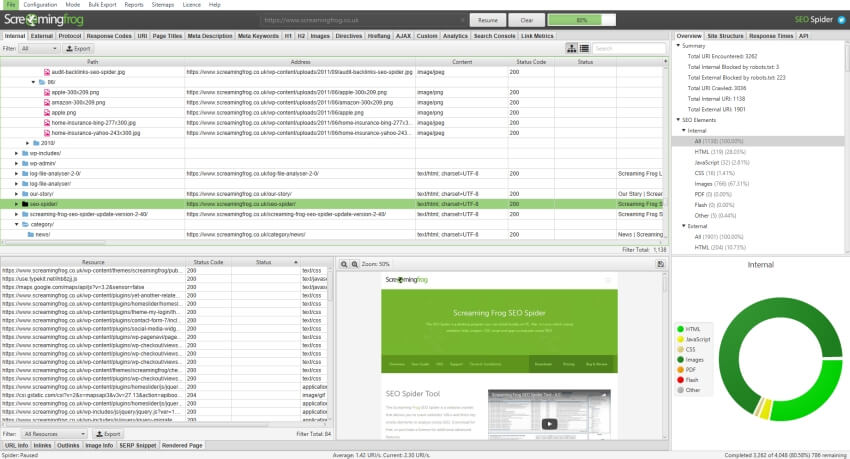
Crawl Your Current Site
“Crawling” refers to an algorithmic process that checks all your site URLs and how they are structured. Search engines crawl every web page to index them against relevant search terms, based on the technical data and content of each page. Finding out what information search engines gain from your current site is a useful first step in maintaining SEO through the site migration process.
Screaming Frog is a widely used tool that crawls all URLs on your site and lets you analyse all technical and on-page SEO data. Other tools are available to do this, but Screaming Frog is free up to 500 URLs and is relatively simple to use and understand.
It’s important you crawl your current site to obtain a list of all your current URls as well as SEO data about those URLs. This data can be used for comparison and benchmarks later on and includes:
- Metadata – information that helps search engines determine topical relevancy, this can be descriptive, such as a page summary or image alt text, or structural, such as how information fits together with the rest of the site.
- Canonical Tags – code that helps search engines identify the main version of a page among many similar pages.
- H1 & H2 Tags – HTML tags that show page hierarchy and the main topics of the page.
- No-index pages – pages blocked from search indexing, such as shopping cart or checkout pages on eCommerce sites.
Benchmark SEO Performance
Using tools such as Google Analytics, Google Search Console and your other SERP tracking software, take a snapshot of performance to benchmark how your site performs in search engines.
Make a record of the key metrics for your existing site, including:
- Organic traffic: how many users land on the site through search engines?
- Session Duration: how long do they stay on the site?
- Bounce Rate: what percentage navigates away without viewing other pages?
- Pages per Session: How many pages does the average user view each session?
- Devices: what devices do they view your site from?
- Top-ranking keywords with the highest monthly search volume
All of this data can be tracked and compared once your eCommerce site migration goes live.
Benchmark eCommerce Data
As well as benchmarking your SEO performance, you should export as much detail as you can about your sales performance.
Look at revenue, transactions, conversion rate, what channels users are most likely to convert from, what devices users are most likely to convert from, what pages are viewed and assisted conversion. This data will give you a good idea of the impact the migration has on your site’s profitability.
Benchmark Backlink Profile
Finally, you should always export a full list of all your backlinks before an eCommerce site migration, so that they can be reproduced. Ahrefs is a useful tool that allows you to look in-depth at all of the domains that link to your site. Keeping a record of this is important to ensure that no important inbound links are lost during migration.
Compare Live Site & Stage Site
Now that you’ve created records of your SEO benchmarks from the old site, you can make sure the developing site matches up to the same standard.
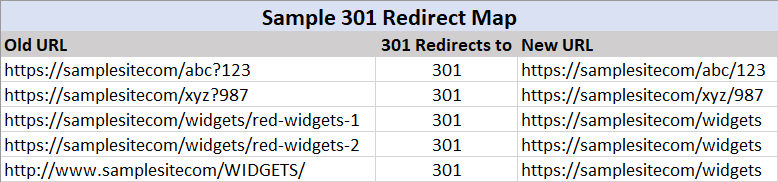
Map Redirects
With your current URL list from the crawl, create a full 301 redirect map to ensure that all old website URLs redirect properly to the new URLs. Normally, a map will be a spreadsheet with columns for your current/old URLs listed against their new URL counterparts.
Once implemented on the staging site, you will want to crawl the old URLs to ensure that no redirects are broken. This should be repeated again post-launch.
Ensure URL structure is still SEO-friendly
If you are migrating to an entirely new eCommerce platform, the URL structure will likely change for products and product categories. Review the new URLs on the staging site to ensure they still meet SEO best practices.
- Do URLs still contain target keywords?
- Do URLs follow standard structure, e.g. “/product-category/product/”?
- Do URLs contain hyphens instead of underscores?
- Do URLs appear spammy/stuffed with keywords?
Compare Internal Links/Site Structure
Before launch, you will need to check to see if the new site has SEO-friendly internal links and structure.
- Are all of your main pages, product categories and products linked in your main navigation?
- Are there any orphaned pages?
- Do category pages contain indexable links to the products?
- Are there any broken links on the site?
- Are there any internal links that 301 redirect?
- Are there pages that take more than four clicks from the homepage to get to?
- Are your products categorised in a way that targets keywords?
Review & Copy Metadata
From your initial crawl, you should have a record of all of the meta descriptions and titles present on the current site. At this point, it may be a good idea to review all metadata to ensure that it effectively targets your keywords.
- Do page titles begin with your main target keyword for that page?
- Does your meta description contain the effective Calls to Action?
- Are all titles and descriptions an appropriate length?
Once the review is completed, copy all SEO Metadata over to the staging site so that it is ready for when your new eCommerce site goes live.
Review & Copy Content
Content is more important than ever for SEO performance, so ensure that the new site has unique, SEO-friendly content on all pages.
- Does content contain relevant keywords for all pages? Creating a keyword map for each page can be helpful to establish what you need to target.
- Is there any duplicate content anywhere on the site?
- Do products contain enough technical information?
- Is it easy to tell what your product is, what it does, and why you should buy it from the descriptions?
- Do all product categories have content?
- Is there content on the homepage?
- Does the content appear stuffed with keywords, or is it natural, human-first content?
Review On-Page/Technical SEO Elements
- Check H1, H2 usage
- Check IMG ALT attributes
- Verify proper implementation of canonical tags
- Check all pages that you don’t want indexed are marked with ‘no index’ tag.
- Check for canonicals and duplicate URLs
- Ensure the new site has an SEO plugin installed e.g. Yoast for WordPress to support future content
- Ensure Google Analytics tag is copied over.
Copy Schema Markup
For an eCommerce site, the schema markup is particularly important.
In 2011, major search engines created a common set of data markups that search engines use to better understand the meaning information on a webpage. This collaborative markup is called Schema.org.
All eCommerce sites should have some schema markup on their page, in particular the product schema markup. Although it doesn’t necessarily impact the page rankings themselves, it has been proven to have a direct impact on click -through rates due to the enhancements it can provide.
If this is on your current site, ensure it is transferred over correctly. If you currently have no schema markup in place, it’s a good idea to create this and implement it before the site migration is complete.
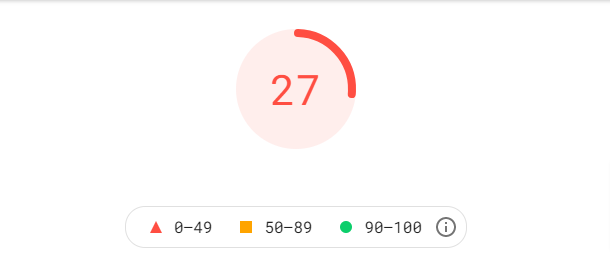
Compare Page Speed
Using Google’s Page Speed Insights and their Lighthouse Developer Tools, compare the page speed for the current and new sites. Although this may change after launch, it is important to review now to ensure that if there are any issues severely impacting page speed, they can be resolved well before launch.
Compare User Experience
Once you have reviewed all technical aspects, it is also important to check that your new online store works from a user perspective. While this won’t have a direct impact on organic traffic, if you don’t consider the user, you could see a fall in conversions.
- Is it easy to search for products on the site?
- If you have a lot of product variations on your site, can these be easily filtered down to specific requirements?
- Are products categorised in a simple, understandable way?
- Is your website easy to navigate?
- Do product pages display enough information to make an informed purchase?
- Is delivery information made clear?
- Is contact information easily accessible?
- Do you have clear Calls to Action?
- Is it clear what elements are clickable?
- Are all product images high quality and relevant?
- Is this site easy to use on all devices?
- How many steps is your checkout process? Is this as simple as possible for the end user?
With a high-quality user experience, you can maintain a high conversion rate and make the best of your site migration’s SEO.
After Migration
Now that the new eCommerce site is built and all technical data for SEO is migrated across, you’re ready for launch. It’s important to do a few checks so that when search engines first index these new pages, everything is in place to gain the best organic traffic for your products.
Launch Checks
Once your new site has been launched, it is important to check the below:
- Verify all redirects are working.
- Check that the site is not being blocked from being crawled or indexed.
- Verify all pages that you don’t want accessible in search engines aren’t set to nofollow.
- Check for any 404 or 301 response codes on internal links.
- Ensure that Google Analytics is tracking page view data.
- Verify that Enhanced eCommerce tracking is set up and tracking data correctly.
- Verify that the site has an XML sitemap and that this has been submitted to Google Search Console.
- Check that all On-Page and Technical data that has been copied over from the old site is present and indexable.
Site Speed Test
It’s important to check page speed again after launch. Any server or hosting changes post-launch could lead to different scores, so keep an eye on this in the first few weeks.
If you notice a drastic reduction in page speed scores, it is important to rectify this as soon as possible as page speed is a ranking factor for Google. A slow site will reduce the impact of your SEO.
Ongoing Monitoring of SEO performance
You should set checkpoints to compare the new site’s performance against the old site’s data that we benchmarked earlier. This can be after a week, a month, 2 months and then quarterly.
Important things to monitor at each stage are:
- Have any new pages been indexed?
- How have search engine rankings changed?
- Have the pages that are ranking changed?
- Have you seen a fall/rise in traffic?
- Are users bouncing more? Are users spending less/more time on the site?
- Have you seen a change in transactions/conversion rate?
- Has average transaction value changed?
- Has your top-performing products changed?
SEO Site Migration: Support for eCommerce
If you need assistance with your eCommerce site migration, our SEO team is well-positioned to support you. We have helped businesses move their sites to a variety of different platforms, ensuring everything is in place to protect their organic traffic.
Get in touch to discuss how we can help you migrate your eCommerce site.
Google’s Core Web Vitals Algorithm Update: What You Need to Know
Google has confirmed that Core Web Vitals are becoming a new ranking signal for search results in May 2021 – but how do they define Core Web Vitals and what impact is this going to have on your site’s rankings?
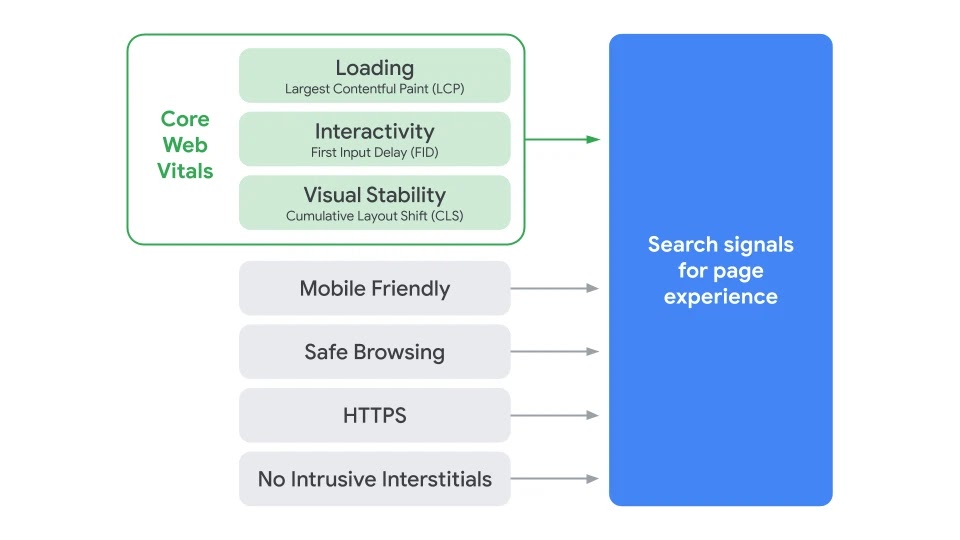
What Are Core Web Vitals?
Google is adding Core Web Vitals to its recommended ‘Page Experience’ guidelines which currently includes:
- Mobile-friendliness
- Safe-browsing
- HTTPS-security
- Intrusive interstitial guidelines
Core Web Vitals is categorized into three metrics which are defined as –
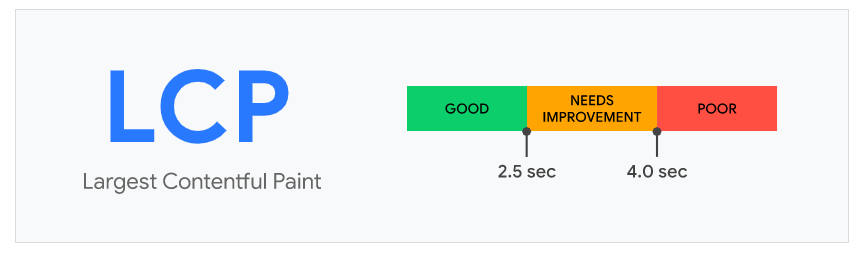
Largest Contentful Paint:
The Largest Contentful Paint (LCP) metric reports the render time of the largest image or text block visible within the viewport.
In simpler terms, the LCP is the time it takes for the majority of content on a web page to load. This metric is important as it analyses what it is like for a user to open your webpage. For the vast majority of users, a page that takes a long time to display its main portion of content is not ideal. Google has recognised this by including this metric as part of its search algorithm.
Google has suggested that an ideal LCP measurement is 2.5 seconds or faster and has specified these guidelines for poor, needs improvement and good speeds. These guidelines will be vital for SEO performance after May 2021, when Google introduces LCP as a direct signal for how it ranks pages in search results.
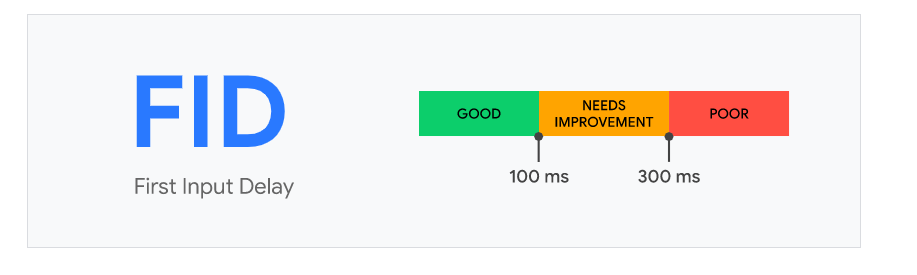
First Input Delay:
First Input Delay (FID) is the time it takes for a page to become interactive – for instance, this could be choosing an option for a menu, entering text into a field or clicking a link on the site’s navigation.
This metric is important for Google as it looks at real users interacting with their page by measuring how long it takes for them to actually do something on a page. A slow FID suggests that a page is unresponsive and indicates to Google that this page is less usable than others that have a higher FID time.
Google has outlined that sites should aim for a first input delay of 100ms for a good user experience.
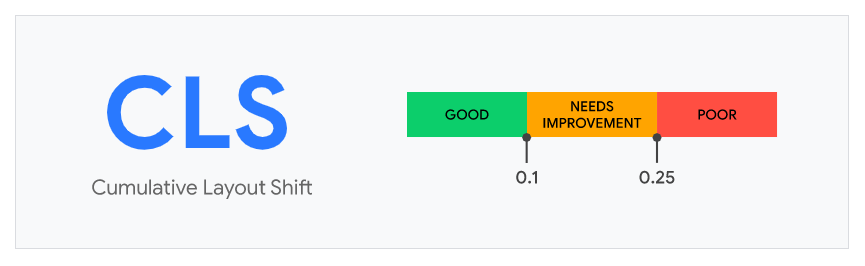
Cumulative Layout Shift:
Cumulative Layout Shift:(CLS) is how stable a page is when it loads – essentially how much it moves around on your screen as the page loads.
If elements such as text, images, forms or anything else moves before the page is fully loaded, then this is indicative of a high CLS.
Below is an example of how this could be particularly frustrating for users and why Google views it as an important metric for deciding the best sites.
Google has defined the below criteria for a good CLS score. Google suggests that “To provide a good user experience, sites should strive to have a CLS score of less than 0.1.”
You can test your site and see how it performs for these3 metrics using the Google Page Speed Insight tool.
How Will Poor Core Web Vitals Affect My Site?
If your site is falling below Google’s recommended scores for each Core Web Vital metric then this suggests to their algorithm that your site takes a long time to display for users, is slow to become interactive and is visually unstable while loading and is therefore less “useful” to users. In May 2021, if your competitors are still outperforming you on these metrics, this is going to have a direct impact on the rankings of your site.
Fortunately, there is enough time to improve your site’s Core Web Vitals before Google launches its algorithm changes and your rankings begin to drop.
eSterling have an expert team of developers, designers and SEO specialists who can help improve your Core Web Vital metrics and prove to Google that your site is worth putting at the top of their search results.
Contact the team at eSterling now on 01217208420 or email hello@esterling.co.uk to find out how we can improve your core web vitals.
Structured Data for eCommerce sites: Explained
Structured Data helps Google and other search engines understand your website, which is important if you’re going to rank in results.
Including structured data provides explicit information about a page.
Structured data, also called Schema Mark-up, is a standardised format for providing information about a page and classifying content. This is typically written using Scheme.org vocabulary. Structured data details everything from product prices and stock availability to company contact details, customer reviews, delivery information and more.
Essentially, in the context of web development and SEO, structured data is all the important information on a page organised in a way that makes it easy for search engines to parse.
Is Structured Data a Ranking Factor?
Not directly. Structured data is not a direct ranking signal for search engines, but that doesn’t mean it isn’t important. This documentation is especially key for eCommerce sites.
One way Google ranks sites is relevancy to the search term. For instance, if a user searches “cheap floor tiles”, Google return sites most relevant to that query and the user intent. In this case it will most likely be eCommerce sites selling floor tiles. If Google crawlers can read your site as an eCommerce store selling floor tiles, you will have more chance of ranking for this keyword.
Structured data make the subject of each page explicitly clear to SEs. While the algorithm doesn’t feed this information directly into its ranking factors, it contributes signalling stronger relevance for the keywords you are targeting.
“Allowing Google to easily see the exact information on products you want to sell is always going to be beneficial.” – Scott Hunt, Head of SEO at eSterling.
Structured Data AND Featured Snippets
Featured Snippets and Rich Snippets are ubiquitous across Google’s results pages in 2024. These are spaces in SERPs where additional data is highlighted, aside from the traditional paid and organic listings. For instance, snippets may be a paragraph from the page pulled through into the SERP to answer a specific question. The introduction of AI Overviews earlier this year is changing the use of featured snippets in ways we don’t yet know, but it’s likely that Structured Data will play a role in how AI results are put together.
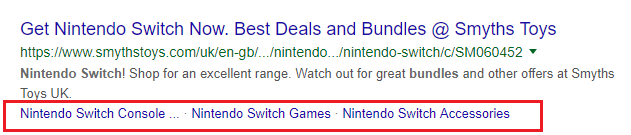
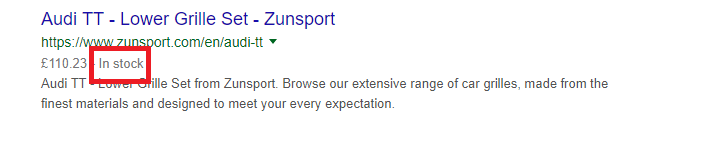
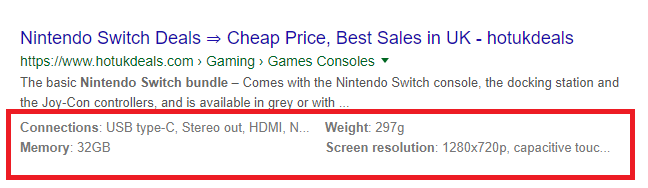
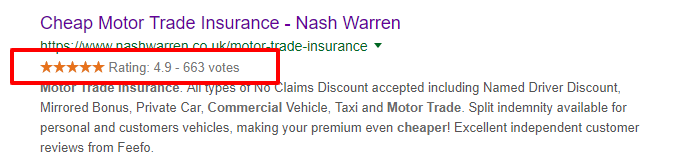
Rich snippets extend to much more than just providing answers – the following images show some of the ways that Google uses information from your website to make search results more helpful.
Product categories
Product Price
Stock status
Product Specifications
Aggregated Reviews
Structured Data -> More Detailed SERP Appearance
Displaying as much information as possible next to search listings is a proven way of improving click through ratio (CTR). The more information you provide, the more likely it users will click through to your site.
Some sites have seen as much as 30% increase in CTR after implementing structured data, so it is worth investing in. In any industry, 30% is a major boost to both traffic and conversions.
Users will also enter your site with more information on the product they want to purchase than they would otherwise. This can help with navigation once on the site, so users find what they want. In this way, structured data can improve your search rankings, bring more users to your site, and improve conversions.
If you are interested in improving your site with structured data markup, please get in touch with eSterling now. Our expert web design and SEO teams can implement structured data on your site, boosting your rankings, traffic and sales.
Are Meta Descriptions a Ranking Factor for Google?
Meta descriptions are snippets of code that provides information about a webpage, giving a brief description that is often used as part of Google’s search engine results page (SERP).
Despite seeming relatively simple on the surface, meta descriptions has often caused confusion for anyone trying to optimise their site for search engines. This confusion is centred around how much Google pays attention to this data when deciding how to generate its rankings.
During a recent SEO Mythbusting 101 talk, Martin Splitt, a Google Webmaster Trends Analyst, gave his opinion on what he thought was the top 3 SEO ranking factors you should focus on.
Interestingly, his second most important factor focused on metadata and meta descriptions.
This is surprising because as far back as 2009 Google has explicitly stated that meta descriptions are not used as part of their ranking algorithm.
Placing an emphasis on descriptions over something like backlinks seemingly goes against previous Google statements. Does this mean that Google has suddenly started including metadata as part of their ranking factors?
John Mueller, the senior trends analyst at Google has since cleared up some of the confusion surrounding this statement.
He clarified the statement by saying “I wouldn’t necessarily say that every website only needs to focus on those factors and then everything will be perfect”
“It’s rather more that these are things that we’ve commonly seen being missed when designing and developing websites.”
This suggests that Martin wasn’t giving an exact list of ranking factors during the talk, but rather that he was speaking to what developers and webmasters usually overlook when optimising a site.
It is most likely that meta descriptions do not directly impact rankings in the way that quality content or backlinks do, but are still vital to success within SEO despite being overlooked.
Meta descriptions are the first impression a user will have of your site when appearing on a SERP. If your meta descriptions are relevant to their search, effectively summarise what the page is about, have a clear Call To Action and are compelling enough to separate your site from the competition, the amount of people clicking through to your site.will increase.
Essentially, meta descriptions won’t directly improve your rankings, but the better they are the better your click through ratio will be. For this reason, it is obvious that meta descriptions are very important in terms of SEO, but still aren’t necessarily used as a ranking factor.
As part of eSterling’s SEO services, we write effective meta descriptions, ensuring your site will get the most traffic possible from search engines.
If your site is struggling to perform in Google, get in contact with eSterling now to find out how our SEO team can help.
My BrightonSEO Experience
So off I popped on the train to Brighton SEO this April, it was my first time attending and I really loved it. It is always nice to mingle with like-minded individuals that work in similar environments and actually share ideas, tips and of course brush up on my networking skills.
So one of the first talks I went to was “8 Ways to Increase your Ecommerce Conversion Rate” I have a long list of clients who our team constantly talk to about ways to improve their conversion rates & thought this would be a useful session.
At the end of the day it doesn’t matter how amazing our SEO team is or how much traffic our clients website gets… if that traffic doesn’t convert into sales then we and our clients are wasting time and money.
Our team could go through so many ways that you could increase your ecommerce conversion rate, but I wanted to focus on a few from the session that I feel are fundamental to even having a shot at increasing conversions.
Personalise your homepage BUT not too personalised
For example, display products related to a user’s previous purchase history or/and displaying the users “Current Cart Contents”
Promote alternative and compatible products on the product pages = Cross Selling
So for example if a user is looking for a pink dress it is best practice that it is visible on the page alternative pink dresses or dresses of a similar style. If I am being honest the amount of times I shop online and end up buying something from the “You May Also Like” options is countless…
My credit card statements are proof!
Using good quality and multiple product images
If I could sing this from the rooftops I would! It goes without saying a good visual is one of the biggest selling factors.
“56% of users interact with product images before any other element on the page”
Ecommerce sites ideally need an image that shows the product in scale so that users can gauge how big the product is without having to search for its sizing and potentially leaving your site and purchasing off a competitors.
Also an image that showcases the products’ features to help sell, if possible a “lifestyle” image and one of any accessories included.
Display user reviews
“95% of users rely on reviews to evaluate a product, so reviews are clearly an extremely important aspect of the buyer journey.”
The problem here is consumers love reading reviews but if it’s too much hassle to leave a review they won’t even if the service/product is the best thing since sliced bread.
Which means you need to make it as easy as possible for a user to leave a review.
- Don’t make users set up an account in order to leave a review. Use emails to authenticate purchases.
- Don’t make users provide unnecessary personal info, again you only need their email and they should be able to leave a review anonymously.
- Finally, don’t forget to remind users to leave a review, send a follow up email and incentives to encourage users, BUT don’t spam it.
Display shipping costs on product and cart pages
“Users hate paying for delivery and 55% of users will abandon checkout due to high delivery costs.”
If you can’t offer free delivery, then you should be as transparent as possible and display the delivery cost at every stage. There is nothing worse than shopping online, adding everything to the cart…going through adding all your personal information, delivery/billing addresses and then right at the final hurdle…getting a postage fee…your put off and then abandon the checkout.
Always offer a guest checkout & simplify your checkout process as much as possible
Things like, minimise forms & automatically applying the shopping address as the billing address…these quick wins all push the user to hit the “PAY NOW” button that little bit faster.
Promote trust using icons, badges and text
“17% of users will abandon their cart because they don’t trust the website with their credit card details.”
So we all should know now…and our SEO team constantly reminds clients the need for an SSL on websites, number 1 rule!
Some other ideas to promote trust would be adding security icons to your checkout pages, such as a padlock icon and using reassuring copy, such as ‘secure card payment’ or ‘checkout securely’.
Get in touch if you’d like to know more about our services and how we can increase your conversion rates and drive more sales for your business.
BrightonSEO 2019 Overview
eSterling recently joined some of the best Digital Marketers at the the UK’s largest search marketing conference, BrightonSEO.
During the huge one-day event, we managed to attend a number of interesting talks encompassing everything from eCommerce SEO, Client Success and even a Q&A with John Mueller from Google. With a host of guest speakers from every corner of the industry, it was impossible to fit everything in but we have recapped our day below.
For the first session we went to a session that covered site speed, something that anyone reading this has probably heard a lot about of the past 18 months. Here we saw some great talks, the first from Rachel Costello from Deepcrawl who spoke about “how we can meet user’s high expectations”.
Secondly we heard from Polly Pospelova on “how to get a 100% lighthouse performance score” again this is something that people will be familiar with. As we have done numerous times I’m sure you’ve all been to Google’s Page speed insights tool and wondered how to get that wonderful score of 100. Here Polly shared the steps and processes used to get the magical 100 out of 100, we’ll definitely be using some of these tips on our sites in the near future.
Finally Chris Simmance talked about “how to trim js, css & external stuff to slim down & speed up your site”. He talked about how we can identify and trim down assets on individual pages that can help us reduce code bloat and improve site speed and performance on a page by page basis. You can view his slides here.
One of our SEO executives attended Search Presence Intelligence – Where Search Meets Business Intelligence by Stephan Bajaio – this was on how SEO can help other departments reach their goals. Stephan gave interesting examples with HR and Product Development.
For Product Development the example was about naming products. Through experience out SEO team will know how to create engaging and keyword rich product titles for more successful SEO campaigns.
This session also included, Why UX (User Experience) is SEO’s best friend by Luke Hay and Michelle Wilding-Baker this talk focused on how beneficial UX is that matches a user’s intent and how that can be determined by looking at search results.
The benefits of pulling together information that can then be used to decide on what elements a page should have, such as having an uncluttered, fast and mobile friendly website, something that we incorporate within all our projects.
The afternoon sessions were about link building and clever ways to get other websites to link back to your website and increase your site authority. The SEO Manager from Screaming Frog talked about ‘linkbait’ and how to create engaging and funny content to attract attention and hyperlinks to your site.
What you need is a good idea, something our SEO team works together with our clients to produce.
The second speaker gave some tips on how to build links for our clients by applying automated and personalised methods. He mentioned some seo analysis and link building tools and provide us with advice on how to utilise them in our link building strategies.
The last one focused on integrating the gamification technique to the SEO strategy. An effective way to build links at a rapid pace by creating and launching a game that everyone would talk about and would love to share.
We then attended a session on Paid Search.
First speaker focused on how algorithms and automation systems can help us get a better idea of the overall ads performance and how to use data to get insights and knowledge that could determine business decisions and strategy.
The second one was about Local PPC. Here we picked up useful tips on how to build your local ppc strategy for location-based companies and make the most of your budget, such as location settings- radius, locations extensions, bidding, and keywords with geo- location.
The last session focused on other advertising platforms such as Facebook, YouTube, or display, they discussed the strengths and weaknesses of each platform and the importance of retargeting.
This is something that is extremely relevant considering the continued increase in users on social media platforms.
For our final session, the focus was on SUCCESS. This talk was about how we can use data to keep our customers happy by Eli Zheleva. The discussion was about how we can better understand our client’s demographics, goals and provide reports that show a true representation of targets.
The core points in relation to our customers’ needs that we picked up from this talk were:
- Revenue is great. Profit is greater!
- Listen to our customers
- Know what our customers think about our service & how we can improve
- Get reviews but not to be scared of negative reviews!
- Keep an eye on competitors
- Focus on ROR
Over the next few weeks we will be putting together more in depth posts covering all of the talks we attended and what tips you can do to improve your website and SEO results.
In the meantime, if you need and help/information about our Digital Marketing services – SEO, PPC and Social Media, get in touch with us!
Here’s why your website needs Google Reviews
User reviews are integral to online success in 2019 – the power of one customers’ thoughts should not be underestimated in its influence on other potential customer.
A Google My Business profile is one of the main ways to gather reviews for your business. Just accumulating genuine reviews through Google is a great way to boost business in itself, but prominently displaying these on your website is even more important.
According to data from BrightLocal, 86% of consumers read reviews for local business (increasing to 95% for people ages 18 – 34). Consumers are always seeking out social proof to ensure they are making the right decision, If reviews from a trusted source like Google are prominently displayed on your website, this social proof is right in front of them, decreasing the chance that they will look elsewhere.
Google reviews also help build trust more than a traditional testimonials page. Google recommends that all the site owner should have control over all main content except for user generated content such as reviews and comments. Testimonial pages with static reviews are controlled by the site owner, and don’t guarantees legitimacy. Reviews that come directly from Google cements trust in users that reviews are legitimate.
This also has SEO benefits for your website. Review signals are a big ranking factor for Google’s “local pack” – the listings that appear underneath the map on local searches. More reviews mean you will appear higher in these local search results, putting you in front of more customers in your local area. Onsite reviews from third parties also help boost page quality, which can have a positive impact on search rankings and traffic.
Perhaps most importantly, if your website has eCommerce features onsite reviews can help boost conversions massively. Social proof is one of the biggest deciding factors to whether or not a customer chooses to buy a product.
If you don’t have Google Reviews on your site currently, eSterling can help.
Our team of web designers can install a Google review widget onto your site that will fit perfectly into your existing website design.
Contact us now for more information on our Google review widget.
Four ways to improve your eCommerce Website
Online shopping has become a central part of daily life for millions across the UK. With internet speeds improving, fast mobile data coverage extending across the country and websites becoming more feature-rich, eCommerce websites are quickly taking up more and more market share from traditional brick and mortar retail stores
According to the Office for National Statistics, in 2018 one in every five pounds spent in UK retailers was online.
With so many people now going online to purchase goods, if your eCommerce website isn’t up to scratch, you could be missing out on a lot of business.
To help improve your eCommerce site, eSterling have put together four steps to get your eCommerce performing better and generating more sales.
Create an Easy User Journey
Customers are quickly put off by complex, confusing sites that lead them on a wild chase to find what they want. Sites that have an easy to follow structure, clearly displayed information and simple payment and checkout process are much more likely to convert site visits into sales.
Your products should be grouped into easily identifiable categories and subcategories with a simple navigation that allows your users to quickly see the next steps they can take. Design and functionality should blend together to promote uncomplicated navigation through the site.
Users also expect clearly displayed pricing, shipping cost, estimated delivery dates and returns, so all eCommerce sites need to make this information easy to find. To further support customers, offer uncomplicated ways for them to contact you if they can’t find the information they need.
Multiple steps in the checkout process will cause users to abandon their purchases. Anything that can be done to simplify this process down as much as possible will reduce cart abandonment and ensure that your site is converting to its full potential.
If you need help creating a seamless user journey, eSterling have over 40 years of combined commercial experience in web design – our team of designers & developers are experts at combining stunning aesthetics with simple usability, allowing users to navigate eCommerce sites effortlessly.
Focus on Product Pages
When eCommerce sites have hundreds of products for sale, optimising each and every product pages can often seem like a gargantuan task. However, neglecting this will damage your chances to succeed in the online marketplace.
Creating successful product pages is centered around communicating as much information as you can about the product in the most concise way possible.
Product descriptions should be clear and engaging, including what your product is, what it does and why it’s better than your competitor’s products. Any important info about product specifications should also be prominent so customers will feel confident they have found the right product for them.
Good photography is equally important – when searching the internet for goods, consumers will often scan the page rather than take in every detail. The first thing customers will see is the product image so high quality and correctly sized imagery is imperative to converting more sales.
Track Site Performance
Understanding exactly how your site is performing is key to success in the eCommerce world.
Tracking site performance and looking at how customers interact with your site will allow you to see exactly what you need to do to improve your eCommerce experience.
For instance, if your data is showing that users are adding items to the cart but abandoning the process during checkout, you know you need to look at how you can improve your checkout process.
Installing eCommerce tracking allows for lots of useful insights such as this, and will become one of the most important tools at your disposal.
eSterling offer eCommerce tracking with our eCommerce SEO, which allows you to accurately track how customers interact with your site.
Create Trust
Trust is one of the most important factors when it comes to deciding if you buy a product online. If a customer doesn’t trust a site with their payment details, there is very little chance they will make a purchase.
A professional site design is one step toward building trust with potential customers, but this shouldn’t be the only thing you do.
Getting onsite customer reviews is a great way to build trust – social proof is one of the most important aspects of how people to decide to interact with websites. If it is prominently displayed that other people have had a good experience with buying from your site, it will be much more likely thta others will make a purchase.
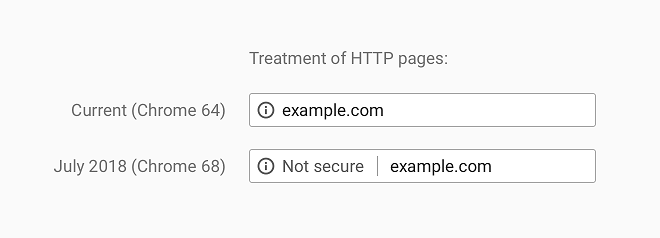
Making sure your site has an SSL certificate is equally important to ensuring users trust your store. Google Chrome has now started marking sites without HTTPS encryption as “Not Secure” in the address bar. With online safety being at the forefront of people’s minds, seeing a warning like this could prevent many users from trusting your eCommerce shop.
eSterling offer Google review widgets for your site, prominently displaying your Google reviews on your site’s homepage, as well as SSL certificates with out hosting packages. Get in touch now for more information
Google Chrome will now mark non-HTTPS sites as ‘not secure’
In July, Google will change how your website is shown on Chrome if you don’t have an SSL certificate installed.
Google have announced that to coincide with the release of Chrome 68, they will now mark all non-HTTPS site as not secure. The image below shows how this change will appear to users:
 This may impact how trustworthy your site appears to users, which in turn could affect bounce rates, conversion rates and sales. Building trust is a vital component for a successful website. Chrome is the most popular browser, with over 44% market share, so if you don’t have an SSL installed on your site, it could appear as not secure for a large number of visitors.
This may impact how trustworthy your site appears to users, which in turn could affect bounce rates, conversion rates and sales. Building trust is a vital component for a successful website. Chrome is the most popular browser, with over 44% market share, so if you don’t have an SSL installed on your site, it could appear as not secure for a large number of visitors.
Most sites are now seeing the benefits of HTTPS – with Google reporting that 81 of the top 100 sites on the web use HTTPS by default
If your site doesn’t have an SSL installed, don’t panic, eSterling can help!
Contact us now for more information on how we can make sure your site secure and provide you with an SSL certificate.
Why You Need to Know about Google’s Mobile-First Index
Google will soon be transitioning to a new mobile-first index – resulting in some of the biggest changes to the search engine in recent years.
What is the mobile-first index?
A mobile-first index will mean that Google will now rank websites based on the mobile version of the site, instead of looking at the desktop version first, which was how sites have been indexed previously.
Essentially, the mobile version of your site will now be the primary version of your website in the eyes of Google.
Why is Google making this change?
The way people access the internet has changed significantly over the past few years.
In 2015, users searching on the internet on mobile devices surpassed users searching on desktop computers. Currently, 3 out of every 5 searches happens a mobile.
To reflect this change, Google are updating their search engine to focus on delivering sites that offer the best possible experience on a mobile device.
Google recently released a blog post informing webmasters on how they can get ready for the mobile first index: https://webmasters.googleblog.com/2017/12/getting-your-site-ready-for-mobile.html
What does this mean for how sites are ranked?
In short, if you do not have a site that offers a mobile friendly experience your rankings in Google could be negatively impacted, whilst a site with a better mobile experience could potentially climb ahead of you in the rankings.
With Google dominating the web in terms of referral traffic, a drop in rankings could see you losing a lot of potential customers.
How do I make sure my rankings aren’t affected?
If your site is responsive or you have a mobile and desktop version of your site with identical content, you shouldn’t see any negative impact on your position in search engines.
Although, even with a responsive site, you will need to ensure that mobile page speed and load times are prioritised and that images and other dynamic elements are optimised correctly for the best possible mobile experience to guarantee that you can stay ahead of the competition.
If you have a separate mobile site, you will need to make sure that all content matches up with your desktop, as you will be penalised if your mobile site is lacking in content.
This update is likely to happen within the next few months, so it is vital that businesses prepare now if they don’t want to see their rankings fall.
How can eSterling help?
Here at eSterling we can carry out a full website audit which will tell you if your website is mobile friendly and ready for the mobile first index. If your website doesn’t currently offer a great mobile experience, we can help you build a responsive site that will work and look great on all smartphones, tablets & desktop computers and provide your users with a great experience.
Get in touch with us today on 0121 766 8087 to discuss how we can help your website and stop you from loosing out when Google’s Mobile First Index goes live.