Paying for Search Engine Rankings: Part Two
Last month, I shared my thoughts about paying for search engine results with you. We established that the answer to the question ‘Is everyone paying for search engine rankings?’ was yes, yes and thrice YES.
So how on earth is Google currently using its great algorithmic capability to work out search engine results?
I am not going to list every factor for three reasons:
1) I want to concentrate on a big factor here, rather than fill 135 pages and bore you readers rigid!
2) I probably would run out of breath (and brain power!!) to list them all.
3) I don’t every single factor of the algorithm and it’s weighting – nobody does, not even the team at Google!
One thing is for sure, I don’t always agree with the way that the Google algorithm works when it comes to one particular element – links. Google’s official guidelines mention that links should not be bought, or sourced from spammy sites.
However, in practice the opposite often applies…
- The website with the greatest number of links is ranked highest – IMO this is WRONG
- The links do not have to be from a relevant site – IMO this is EVEN MORE WRONG!
This shows that links can be bought easily and utilized to help rankings, despite Google saying that they should not be bought. So does Google have any real way of finding out? – I DON’T THINK SO
WebDev Frameworks – CodeIgniter Overview
CodeIgniter is a Model-View-Controller (MVC)-based application development framework. Essentially this means that each element of an application will be split in to three distinct sections – the model, which deals with data structures; the view, which presents everything to the user; and the controller, which serves to tie the models and views together along with processing other required resources such as user input.
The defining concept behind an MVC architecture is to seperate different aspects of the application whist providing a framework to link them together. For example, since these sections will be the focus of the application’s front-end, our design team can be working away on the view components independently of the rest of the project. This enables the development team to construct the back-end (e.g. model sections) without worrying about conflicting with design changes or, conversely, without preventing the design team from working by forcing them to navigate database issues.
This approach leads to more streamlined coding both front and back. It is easy to define flexible model functions that can be recycled by numerous views. Likewise, views can be created with just presentation in mind and dynamic content can be introduced cleanly and simply by a controller. This structure has the added bonus that models and views are only loaded as they are required which helps keep page load times and resource usage to a minimum.
CodeIgniter provides a well-trimmed solution in other areas too. The first bullet-point in CodeIgniter’s official feature list, entitled “CodeIgniter is right for you if…,” states “You want a framework with a small footprint.” And it certainly delivers. The latest version available for download at the time of writing clocks in at just 3.9 MB uncompressed, positively tiny considering the features we are promised as that list continues. The default installation is also minimal: as simple as copying the files to the web server root. The software doesn’t come bogged down with loads of unnecessary code – in fact, no models are provided whatsoever – just a simple welcome controller and view ensure there exists a default index page. These are easily removed and we’re ready to create our brand new application.
Facebook Timeline for Businesses – Be Ready!
At the end of this month, Facebook will be changing business pages to the new timeline layout. Timeline has been around for personal accounts for a few months now and you may have noticed that some of your friends have switched to a more graphic, picture based profile. This will eventually become the norm, which is great news, as I personally think timeline looks very attractive.
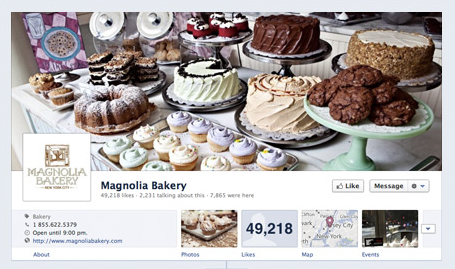
The main feature of timeline is the eye-catching cover art at the top of the page. You can customise your cover picture, as well as your smaller profile picture in the bottom left hand corner. I find that it usually works best if you use a large picture of the interior of your premises or your products and your logo for your profile picture. A good example is this bakery page:
Other new features of timeline include personal messaging, and customisable modules showing your number of likes and photos. A handy element of the new layout is something called ‘milestones’. You can set this to show key dates in the history of your company such as when the company was founded. This is ideal if you have been established for a long time, but you’re relatively new to Facebook, as you can back-date relevant events.
Status updates have remained similar: you can run competitions through multiple choice questions, post links to your main website and add photos. Users can tag themselves in your photos and this is then shared on their timeline (and therefore visible to all their friends).
With this update, Facebook has made it easier than ever to set up an attractive business page with basic settings for free. Once you get started you have the option to customise your page further by creating your own apps, games and adding e-commerce functionality.
If you need a little extra help getting started, eSterling can provide support with set-up and customised page creation. We also run social media training courses to help you learn how to run your accounts independently so that you can make the most out of your Facebook account.
You can find out more about Facebook pages here: http://www.facebook.com/about/pages
Introvert or extrovert?
‘It takes all sorts’ goes the saying, and although the buoyant extroverts amongst us tend to get the most press according to recent reports, the world needs introverts too.
In her recently published book ‘Quiet: The Power of Introverts in a World that Can’t Stop Talking’ Susan Cain extols the natural strengths of the introvert in a world built for their noisy, sociable brethren. Her arguments suggests that the world caters to and encourages development towards extroverted natures. The modern highly-stimulating classroom environments seem tailored more towards extroverted children and certainly our celebrity culture fawns on the ‘out there’ among us. Cain argues that society intrinsically rewards those who reach out and grab rather than those who sit back and watch.
But who keeps the world turning while the party people parade up and down blowing their own trumpets? Although Cain’s book is somewhat skewed, it does highlight the important roles that introverts play in our society and our businesses, and that they are often forgotten alongside their rambunctious co-workers.
Take the Guardian quiz to see where you fit along the scale. Perhaps your organisation could benefit from a few more introverts? Or have you got the balance right?
http://www.guardian.co.uk/science/quiz/2012/mar/13/quiz-are-you-an-introvert
What pictures should I use on my website?
They say that ‘a picture tells a thousand words’ and if this is true, it’s crucial that you get the imagery on your website right. Potential customers will judge your business based on the photographs or graphics that they find on your website, so any images must be professionally presented and appropriate to your company.
It’s worth spending some time carefully editing the images that you use on your website, starting with the home page. This is the most likely entrance for potential customers and the images need to encourage them to stay on your site and convert to a paying customer.
Your homepage needs to be eye catching and include welcoming images that are relevant to your sector. Always make sure that your imagery suits your company ethos – whether your company is strictly corporate, or relaxed and friendly.
You don’t need to stick to the obvious when it comes to imagery. Photographs can be used to suggest the things that you offer, which is particularly important if you are selling a service or idea, rather than a product. For example, a company offering loans might show a picture of a happy couple with a new house, rather than documents or a pile of money. You can buy these types of lifestyle photos from picture libraries such as iStock.
Once a customer has been convinced that your message is relevant, they will hopefully move on to your products and services. If you have an e-commerce site, you need to make sure that product photos are well presented. If a customer can’t see your product because the photograph is blurred or too dark, it’s unlikely that they will have the confidence to buy it online. It’s therefore worth investing in professional product photography, or alternatively source images from your suppliers.
The about page is another place where you should consider placing images. This gives a personal view of your company and is a space where you can introduce yourself and your team. Head shots or a group photo are perfect for this. You could also consider adding a photo of your premises.
At every stage, the quality of the images you use should be your top priority. Pixellated, distorted, dark or blurry images are a big no-no. You need to make sure that all of your pictures are taken with a good quality digital camera. If you’re not confident taking the pictures yourself, consider hiring a professional photographer.
If you’re still not sure which images would be best for you – talk to your web designer. They will have worked with similar websites before and will understand what does (and most importantly doesn’t) work!
Getting to know you, getting to know all about you…
How well do you know your colleagues? You sit in a room with the same people day after day, sharing the highs and lows of business life, but how much do you really know about them? Without getting too intimate (because we all know THAT leads to trouble) it is good to find out a little bit about the people we work with. In some way we are defined by the relationships we have with other people. The advocates of ‘team-building experiences’ will tell you that a happy, connected workplace runs more smoothly. I’m inclined to agree.
So, what do you know about your colleagues? Perhaps you know what colour hair Bob has, or how Angela takes her tea (seriously? You don’t even make the tea??), but without looking, do you know what colour eyes the person sitting opposite you has? Shame on you!
I’ve made it my mission this week to find out a little more about each of my colleagues. I now know that one member of our team likes garibaldi biscuits above all other earthly biscuit delights. Seeing as he’s the one who buys the biscuits, I might start bringing my own. I also discovered that one of our Project Managers wanted to be a Ghostbuster when he grew up (we’re still hopeful he will) but as of yet, not one of us has fulfilled our childhood ambitions. We have an even split of green to brown to blue eyed people in our office.
OK so the things I found out aren’t going to fundamentally change the dynamics of our office, but my point is that until we start talking to our colleagues about the little things in their lives, we can’t make connections. In business, as in other areas of life connections are key. Go on, freak your colleagues out – stare deeply into their eyes whilst asking what their favourite biscuit is. Works for me!
How Do You Spell Success for Your Website? Correctly!
I can’t stress the importance of using correct spelling and grammar on your website enough. Poor spelling creates a bad first impression that can leave a lasting effect when customers choose to shop with your competitors rather than you.
It may surprise you that poor spelling can also harm your SEO efforts. If you repeatedly spell one of your keywords incorrectly, it could have a negative impact on your search engine results because Google won’t be able to find that keyword in the text. If your text is littered with errors it could also lead Google to the conclusion that your site doesn’t have anything useful to say!
It really does pay to get little details right on your website as it creates a good first impression and pleases the search engines. Take some time today to read through your website text and make any corrections that are needed.
Follow these top tips for getting your content right every time:
- Write your content in Word and copy and paste this into your CMS – this will help you to spot spelling and grammar mistakes.
- Read what you have written out loud – it’s the best way to check how your content ‘reads’.
- If in doubt, print your content out. This way you can edit it with your red pen, or give it to a friend or colleague to read.
- Beware of American spelling. Americanisms can lead your customers to the conclusion that you are based in theUSA, which could put them off buying from your site. American spellings can also be confusing toUKsearch engines.
Web Development Frameworks – CodeIgniter
A few moments spent with Google will reveal that a myriad of frameworks exist for content management systems (CMSs) available for use in web development. A lot of which are free to use, open source and highly hackable to specific requirements. Indeed, it would be easy to think that for every plausible project a neatly packaged solution already exists and is merely a search away.
Here at eSterling, we often find ourselves facing a unique project that doesn’t fit neatly in to any of these pre-packaged solutions. Data structures cannot always be altered due to compatibility with client software or procedure, design often doesn’t lend itself to the required templating brief, technologies are not always realistically compatible, and many other underlying requirements can be present which mean we have to start from the ground up.
However, even the most bespoke of web development projects requires a solid foundation, a way to structure growth and distribute key features whist ensuring maintainability. The vast majority of projects, no matter how niche, will require basic features such as page generation, form submission and basic database manipulation. Furthermore, these features need to be implemented in a secure and robust way to ensure the integrity of each project whilst simultaneously minimising loading times, bandwidth usage and other strains on resources.
Enter CodeIgniter. CodeIgniter is an open source, application development framework, designed to kick-start projects with a well-designed core of those basic features most sites require. Due to the fundamental nature of the tools provided it will happily exist on a variety of server configurations and requires virtually no configuration out of the box, saving headaches and that most precious of all assets, time. It is lean, modular and essentially, unlike many CMSs, it provides no front-end templates or theme (aside from an easily-deleted example welcome page) ensuring that the “default install” look is avoided.
Over the next few posts we will have a closer look at the feature-set provided by CodeIgniter, focusing on how it fulfils our needs in terms of functionality and security. There are also some areas, whilst by design, where CodeIgniter fails to address reasonably fundamental features that crop up time and again, namely user authentication and site administration, and we will see how to plug those gaps.
Paying for Search Rankings – Is Everyone Doing It?
Short answer? – YES!!
Whether through Adwords/PPC or organic? – YES!!
Whether ‘off-site or on-Site’? – YES!!
Whether through blogs or satellite sites? – YES!!
Instances of your website reaching the dizzy heights of page one rankings in Google naturally are becoming rarer and rarer. If you don’t pay, you don’t get – this has to be the realistic mantra for achieving great rankings.
Over coming weeks, I will explain the reasons behind this. You may even be shocked by some of the revelations revealed in these articles about the lengths some people will go to get the rankings they want.
Come back to the blog to learn some very harsh realizations of the real world of Google rankings, on which we have all begun to rely.
Education vs. Experience – the great debate…
As every small business knows, finding the right employees is absolutely key to the success of your operation. Staff recruitment can be an expensive affair, and so knowing what you want before you start is really important. Do you need a graduate? Someone who shows dedication to achieving their goals? Or would you be happier with a candidate who has relevant experience but lacks a formal education? ‘Both!’ I hear you cry!
An article in the Guardian Online today examines a government-commissioned report which suggests that all university students should carry out a summer-long internship before they graduate, priming them for life in the world of business. The report recommends that businesses offering paid internships should receive government assistance in the form of grants, or tax credits. It is hoped that this will encourage businesses to offer more of these sought-after positions.
It is also suggested that where internships are unpaid, funds could be diverted from universities to support students who are financially in need.
This initiative aims to increase the employability of graduates, with real, hands-on experience. For many students still in the process of completing their degree, this could be welcome news. So to for employers looking for something more than theoretical knowledge in their employees.
To read the full article for yourself, visit:
http://www.guardian.co.uk/education/2012/feb/28/students-10-week-summer-internships