The Benefits of a Custom Thank You Page
How do you show customers they’ve completed their purchase? Say Thank You!
A ‘Thank You’ page to mark order completion should be as standard as a 404 page. It shows when users complete an order or an enquiry.
Just for eCommerce?
Thank You Pages can also acknowledge:
- Newsletter subscriptions
- Document downloads
- Ticket purchases
- Survey completion
- Competition entries
The list goes on. Whatever action your users take, acknowledging it satisfies a basic need for closure.
Thank You Pages Build User Confidence
When users click the order button to complete their purchase, they expect confirmation that the button worked.
If nothing happens, or they’re redirected to the home page, they may doubt that their order has been logged.
If they see a basic page, that’s often good enough. A ‘thank you’ page lets the user know they completed the user journey successfully. They have clear expectations of what will happen next and are satisfied.
But what about next time? Are they likely to remember your brand once they’ve ordered from you? How do you leverage this positive interaction to build your brand?
Edit the Default
If your eCommerce website uses WooCommerce or OpenCart, you’ll likely have their default order confirmation page. This is plain and, frankly, boring. Good designers will add some styling to make it fit the rest of your design, but there is a lot more scope for creating something unique to your brand.
But it’s just another page, and it doesn’t do anything. Why give it any more thought?
A custom Thank You page is a small detail that can take a website the extra mile for the brand. Designers can hard-code bespoke messages, add plugins and animations, and build a page your customers will remember.
A Custom Thank You Page Builds Brand Personality
A good user experience is just one part of building your brand’s reputation. The content on that confirmation page is an opportunity to inject some personality into your website.

Whether that’s a friendly ‘Cheers for the order’ or a formal ‘Your purchase has been successful’, what you put on this page shows who you are as a business. A whimsical animation or a clean, luxurious design can go a long way in boosting your customers’ loyalty and affinity for your brand.
Your Thank You page should match the rest of your website’s design and tone of voice, so it’s not the place for a radical shift in tone. Use this page to back up the reputations you’re already building.
Next Steps
You can use your Thank You page to remind users of important next steps, or make suggestions. Amazon’s order confirmation page is full of related products. Independent businesses often share a link to download receipts. At the very least, use this page to show users the way back to your home page.
Ask our Design Team for Custom Pages on your Website.
We build websites. If you want to add a Thank You or Confirmation page to your website, eSterling can help. Give us a call on 0121 766 8087 or visitour Website Design page for more information
How to Improve Page Speed (and Why it’s Important)
Improved Page speed has been a direct ranking factor for Google since 2010, and it’s only become more important.
On both desktop and mobile, faster-loading websites are more likely to rank highly on SERPs than slower pages with similar content.
Simply put, page speed is important because a slow website can hurt your search engine rankings and reduce traffic.
What is page speed?
Page speed, in its simplest terms, can be defined as the time it takes for a website page to load.
Page speed can have a few definitions, but the definition Google uses is made up of 3 metrics: first contentful paint, largest contentful paint and cumulative layout shift.
First contentful paint (FCP): the time it takes to load the first element of any content on a page. This includes images, text, header bars or canvas elements.
Largest contentful paint (LCP): the time it takes to load the main content of the page.
Cumulative layout shift (CLS): a measure of how much the page layout shifts during browsing, such as if the banner loads and pushes text down the page while the user is reading it.
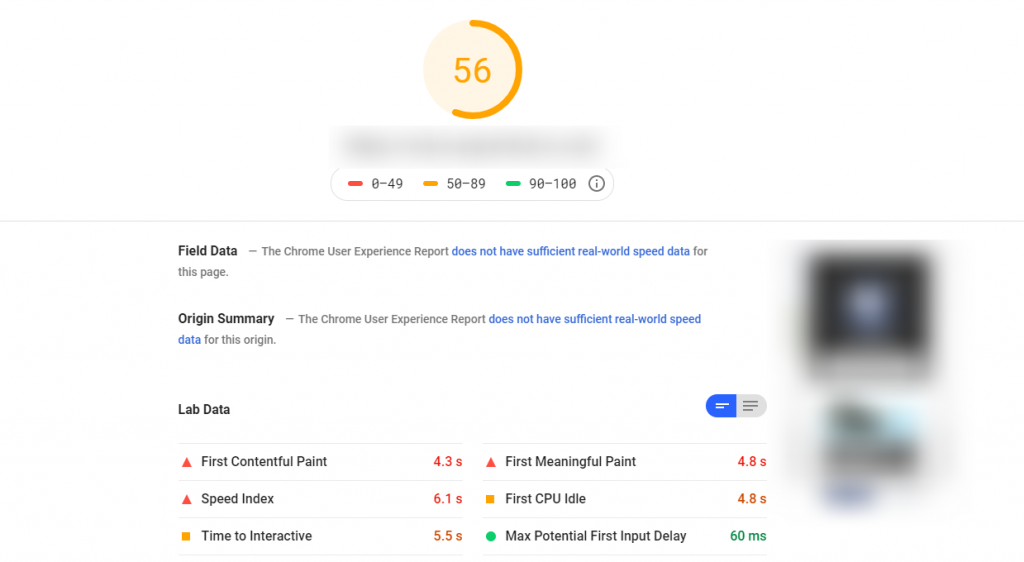
Google uses these metrics to generate their page speed score – which you can test with Google’s PageSpeed Insights.
Faster Loading Speed = Better User Experience
The impact of page speed on search rankings isn’t automatic. A fast page has a better chance of reaching the top 3 than a slow page with similar content. This is because fast loading indicates a better experience for the user, and that is the ranking factor.
Faster Loading Speed = Cheaper AdWords Bidding
Speed also has an impact on PPC performance, as a slower site can also decrease your Google AdWords Quality Score. A lower quality score makes it more difficult and more expensive to bid for the top positions in Google’s paid results, so it’s worth optimising your page to make your budget go further.
Faster Page Speed Reduces Bounce Rates And Increases Conversions
A faster LCP reassures users that the page is useful and easy to navigate. It’s not useful to rank No.1 if users then struggle to navigate.
A slow site is difficult to use, which you’ll know if you’ve ever had to try and click through a site which takes more than 5 seconds to load. People lose patience quickly because websites are supposed to flow seamlessly.
The impact of this is magnified on mobile:
According to Google Consumer Insights, 53% of mobile visitors leave a page if it takes more than 3 seconds to load.
Slow pages increase your bounce rate and lower your conversion rate considerably, particularly if you are an eCommerce site. The opposite is also true.
Fast loading times keep users engaged, meaning they stay on your site longer and are more likely to complete the customer journey.
For instance, in 2019, eBay ran a companywide push to optimise speeds on all pages. For every improvement of just 100 milliseconds in search page loading time, eBay saw a 0.5% increase in their “Add to Cart” count.
To Improve Page Speed, Minimise HTTP Requests
To speed up loading times, remove unnecessary elements that can bog down the browser. This may be more complicated than it sounds, depending on how your site has been built.
HTTP requests occur when a browser requests files from the website’s server to load the websites. The server sends the files, the browser downloads them and the user can interact with the website.
While this happens relatively quickly, the browser can only retrieve one asset at a time.
The more files required, and the larger they are, the longer this takes.
Fewer and smaller files mean websites load faster.
1. Minify & Combine Files
You can easily combine multiple CSS and Javascript files to reduce the quantity. However, this just makes one big source code file, which may take equally long to load.
Minification optimises your source codes to make them as lean as possible. Removing all unnecessary characters, such as white space, comments and readability data, makes the file smaller.
Minifying source code is a function of many website themes and caching plugins, but if your website is not so straightforward you may need to contact a developer.
3. Enable Compression
Compression is a method of reducing file sizes to retain necessary data without slowing things down. High-resolution image files are a good example that we often find on slower sites. Images compress easily, reducing the bandwidth required for loading without noticeably reducing the image quality.
By enabling page compression in the backend of your website, you should see a good reduction in LCP speed.
4. Enable Browser Caching
Rather than repeatedly requesting the same files from the server, browsers cache important data from websites they have visited before. This means they keep some documents locally so that when the file is requested it can load immediately.
If your website does not allow browsers to cache, your page speed and your user’s experience suffer.
5. Disable Unnecessary Plugins
If you’re using a website builder such as WordPress, your website probably has some Plugins to help it function. However, not all Plugins are necessary. Browsers have no way of knowing whether a Plugin is necessary or not, so they request and download everything to load the page.
By disabling the Plugins you don’t need, you reduce HTTP requests significantly and speed up the web page loading speed.
Every website is different, so diagnosing speed issues properly requires the knowledge of a skilled web designer or developer.
There are always more ways to optimise page speed, but these methods are good places to start.
The team at eSterling can help you improve your page speed, so come and talk with our expert designers and developers. We have the knowledge and skills to quickly identify any issues preventing your site from loading at the optimal speed.
If your site is scoring low on Google Page Speed Insights, call eSterling now on 0121 766 8087. We’re happy to advise on improving your site’s performance.
Talking to the Next Generation of Digital Developers
On Wednesday 21st February, eSterling’s Commercial Manager, Wave White and SEO Content Writer, Alice Hindson-Matthews visited Cadbury Sixth Form College in King’s Norton to talk to students there about how a Digital Marketing Agency operates. Here’s how they got on.
Taking a field day from the office, we were invited into the college to talk to students on their Digital Design and Development T-Level course about our work as a Digital Marketing Agency.
Since this sector is a broad spectrum, we gave a brief overview of website design, front-end and back-end development, SEO, PPC, content creation and social media management. The students were engaged and asked thoughtful questions, and it was a pleasure to share some industry knowledge and personal experiences with them.
Highlights included conversations about the barriers that women in the technology sector face, which are slowly but surely being eroded, and about Artificial Intelligence. These young minds were excited to learn about all kinds of algorithms and machine learning,
An LLM Turing Test in Person
To see how familiar the students were with AI Large Language Models such as ChatGPT, we shared some example statements and asked them to identify whether the author was human or AI.
For Example: can you tell the difference?
“Enter the realm of light accessory heroes, your champions against the shadows and missed moments.”
“Discover our extensive range of water bottles designed to keep you hydrated on-the-go while expressing your unique personality. From sleek stainless steel bottles to vibrant and eco-friendly options, we’ve curated a collection that caters to every taste and lifestyle!”
“P355NL steel is a fine-grain, low-alloy steel composed of high carbon and minimal sulphur.”
(Answers: AI, AI, Human.)
The aim of this was to illustrate that while LLMs can write, it’s not necessarily good writing. When the students could tell a statement was written by AI, the reasons they gave were:
- It sounded “distant” from the subject
- It “didn’t make sense”
- It was “too long”
- The tone was “fantastical”
Like many commentators, the students saw that AI content often misses the mark, particularly in sales.
“Painfully Generic”
I wanted to show the students that when a person knows the subject well, it shows through details and depth in their writing. AI-generated text, on the other hand, is painfully generic.
If we can identify the differences, then so can teachers, audiences and potential customers.
Gaining an audience’s trust is a key part of marketing, and can’t be achieved with generic AI copy.
Women in Tech – Understanding the Barriers as Social and Societal
We also had a positive discussion on women in the technology industry. According to TechNation, women held just 26% of positions in the UK technology sector in 2023, and growth since has stalled since 2021.
Despite being heavily involved in early computing and the legwork of programming, women are now in a disastrously unequal position, particularly among back-end developers. College staff shared with us that they were having difficulty getting girls to enrol on the Digital Development course – without proper training, progress will continue to be slow.
It is crystal clear to us, as employers keen to hire a diverse team, that the barriers to entry occur well before the interview stage. In a 2023 report, Women in Tech UK found that 22% of people think the key reasons are early misconceptions and a lack of STEM education for young girls, with male domination, fewer progressions to senior positions also getting more than 15% of the responses.
We celebrate the efforts and achievements of organisations such as GirlsWhoCode and Women in Tech Brum, and we are finding ways to continue contributing to this progress as an organisation.
Supporting T-Levels and Placements
Visiting the college was a good opportunity for us to learn about the new qualification: T-Levels. These are a midpoint between purely academic A Levels and experience-led apprenticeships that meet the needs of industries like ours brilliantly.
While our roles are too complex to teach apprentices everything from scratch, students benefit from industry experience early on, and a degree is also not necessary. T-Level qualifications give students 45 days in industry placements as well as classroom learning and examination.
Building relationships with colleges and sharing industry knowledge is critical to keeping this sector running in Birmingham. As developments continue to accelerate, we are all continually learning and experimenting. Giving talks like this is one way we can share and inspire our future colleagues.
How Much Does Website Design Cost at eSterling?
A professionally made website, with hosting and ongoing support, is a good investment, but choosing an agency is much easier when you have an idea of how much the website will cost, and what you’ll get for it. We’re sharing our pricing policy to support you in your search for quality website design.
Of course, each business we speak to has their own requirements. Before we offer a quote, it’s imperative we know the targets of the new site so that we can provide adequate, targeted advice, and an accurate price estimate for the design.
We mainly create two types of websites: Brochure and eCommerce.
Brochure websites allow customers to view your range of products and services, learn more about your business and get essential information, such as deliveries. The key part of a brochure website is the contact page, because customers contact you to make enquiries and place orders directly.
eCommerce websites facilitate order placement through the site. Customers can view products details and place an order, paying online and giving their details for delivery. The website also shows information about your company.
How much does Brochure Website Design cost?
We quote based on what’s right for your business. There are many types of brochure website, so it’s important that we wait until we know your aims to determine what ingredients will help your business thrive.
Here’s a range of questions we’ll likely ask you prior to quoting:
- What makes your business different from the rest?
- Do you have a site map?
- Do you want to display previous works?
- Do you require a Blog or News Section?
- Does your business have any specific corporate branding?
- What is the main ‘Call to Action’ of the new site? (Essentially, what do you want your visitors to do?)
- What level of design would work best for your target audience? Simple, corporate or ‘WOW!’
These kinds of questions really give us an insight into the type of Brochure Website you’re after. They also give us some inspiration, which allows our years of experience to flourish. We’re then in a position where we can help, advise and support your new project.
Prices for Brochure Websites start from £3,000. The price we charge depends on your specific requirements, such as the number of pages you require and the level of design that would support your target market. Know that every decision made during the project is based on your goals and targets. We always try to share our knowledge and give the best advice we can to our customers.
How much does eCommerce Website Design cost?
eCommerce is a much more complex site structure than a brochure site, but it can be invaluable for businesses. You can’t hire a Salesperson who’s available 24/7 or is willing to take and process orders on Christmas Day!
No other asset will do what a well-built eCommerce website can do for a business – it’s that simple.
Just like Brochure websites, we ask questions before offering the best quote we can for the level of work required.
As well as the above questions, we’ll need to know:
- How many products?
- Do those products have options?
- Do those options change the price?
- Is there tiered pricing?
- How is shipping calculated?
- What payment provider(s) are you using?
All these questions need to be answered so we can plan out the project and provide a clear quote.
Part of the eSterling fact-finding stage involves our eCommerce Specification document. This is forwarded to all eCommerce prospects and gives us a solid foundation for the work.
Our eCommerce website design starts from £5,000. Some sites have more complexity than others, such as bespoke payment options, custom APIs and, simply, huge product ranges. The more complex the website, the more hours of design time and the more it will cost.
“You get what you pay for.”
In every industry around the world, this phrase is true but in Website Design, it’s very clear to see. Our industry is also populated with Freelancers, one-man-bands and people who have taken a six-week course in Web Design 101, who think they’re experts. This solo designer will not charge as much as us, but they are unlikely to have the range of skills and deep knowledge that you can get from an agency, and the job will not be as successful for your business.
When you’re dealing with a design agency that has been around for almost 25 years, you get a lot more for your money.
The ROI on an up to date, functional eCommerce website is enormous. This is largely due to modern customer expectations. Customers find it much more appealing to use a website where they can see all of the product information up front and make a purchase within minutes, without having to wait for a call back or an email chain to resolve.
Our eCommerce site designs are proven to increase conversions and build revenue for businesses quickly. Explore our previous work to see what we can do.
As well as the best in website design, you work with an experienced team of designers and developers working together on your project. Our team is made up of some of the best Designers and Developers in Birmingham, a dedicated Project Manager and access to one of the most dynamic Digital Marketing Departments around, all in house. And that’s all before your new website goes live!
After we launch your website, we’re still around for support. Your main contact will be our HelpDesk Department, who can help and advise you with any website queries you might have. You’re also in the capable hands of our Commercial Manager (Wave White) who can advise you on how to make the most of your website and be on hand to support your online presence.
Need help with your Website project or Digital Marketing?
Talk to one of our experts today on: 0121 766 8087
or
Call our Business Development Team on: 07533 898249
Website Design Trends 2024
If you’re looking to redesign your website, or even start a brand new website, it shouldn’t look like it was built in 2016. A contemporary design builds customer trust, and the features you employ can say a lot about your brand.
Whimsy, simplicity, and futuristic innovation can all be communicated through the design ideas and features that will be used on thousands of new websites this year.
Best Website Design Ideas in 2024
Designing websites is what we do, so we know when something good comes around. These ideas will make your site stand out and show off your brand.
How do I know if I need a new website?
Colourful Gradients
Rather than minimalist linear gradients, 2024 is about complex gradients that blend 3 or more colours. This creates depth and dynamic interest across the page and is perfect for brands where creativity is key.
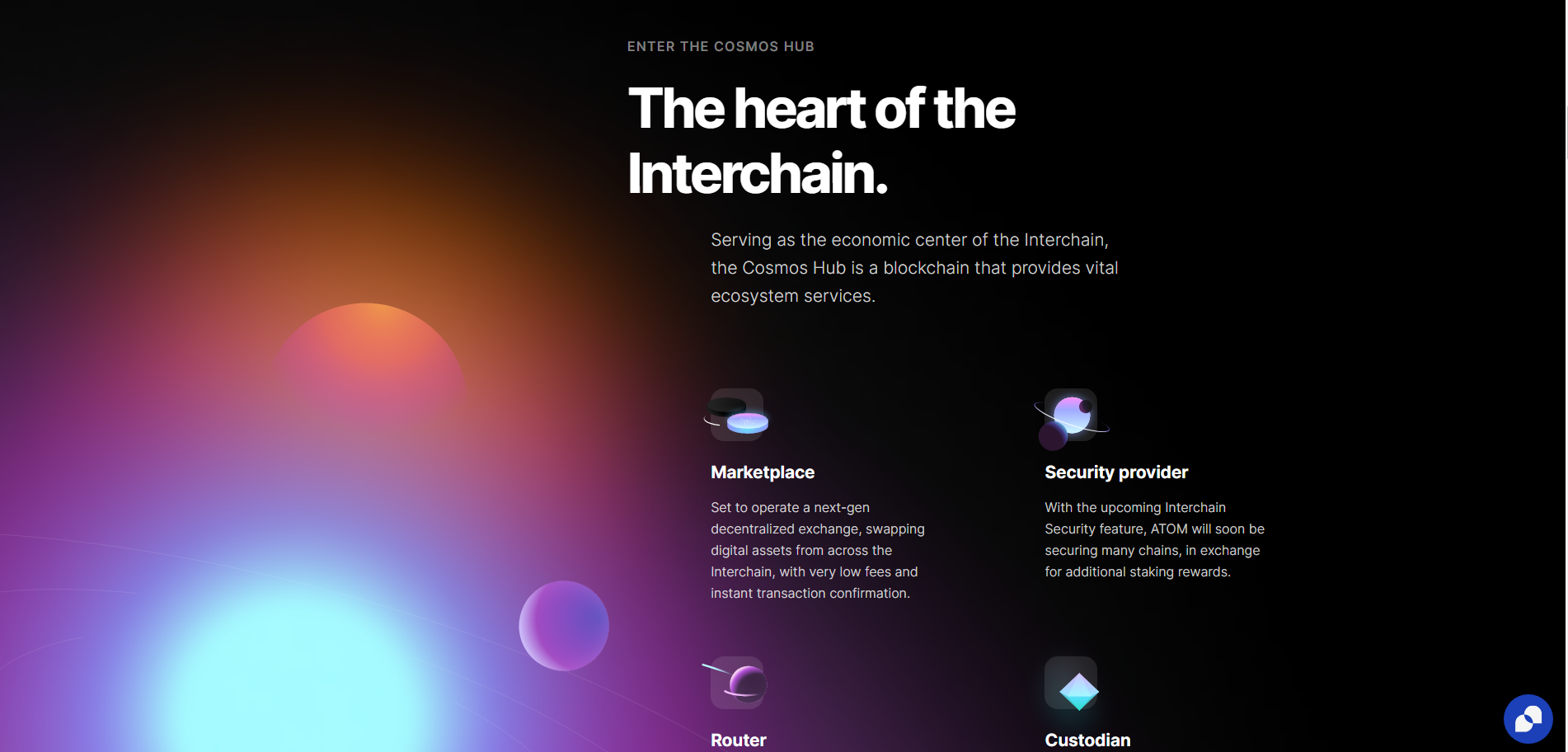
A gradient like this can give sites a sense of space and light, even in dark mode, as this intergalactic example from Cosmos shows.
These creative colour gradients can also give website designs a psychedelic effect when combined with mouse interactions, as in is this award-winning design.
On this site, the user’s mouse sends liquid ripples through the header’s gradient. When highlighting text, the highlight itself is animated, fading from one colour to the next.
The downside of all this animation is, as stated above, the slow page speed, which indexes at 5.6s on Lighthouse. This could be caused by an array of complexities across the site, but we suspect the header is playing a role.
Dark Mode
With more and more apps adding Dark Mode in recent years, websites are following suit. In the early days of computing, we wanted to mimic the blank white page, or at least follow print with dark text on a lighter background.
Today, designers are more aware of blue light’s effects on sleep, computer use causing eye strain and conditions such as migraines and headaches. Dark mode is much more comfortable to read and provides a contemporary feel to any website design.
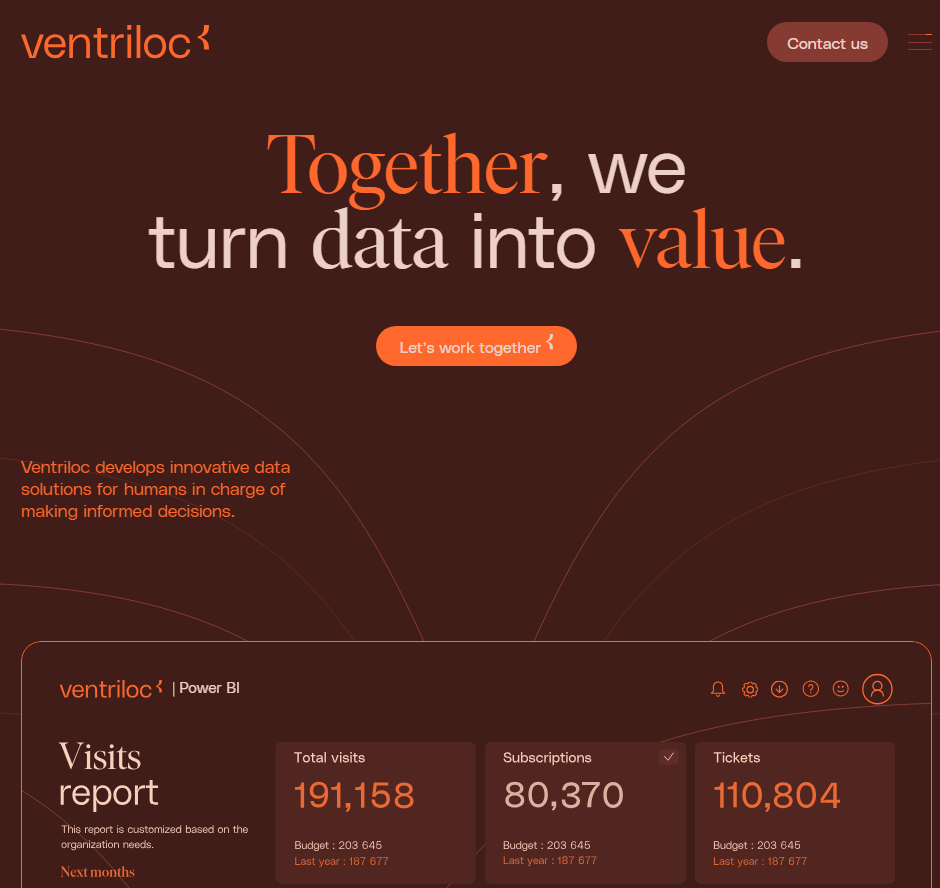
Dark-mode website design doesn’t just mean black backgrounds with white text. It can mean any colour palette where the text colour is lighter and brighter than the background. For example, this dark red palette from data science company Ventriloc. 
Grids, Outlines and Bento
Many new website designs are finding new aesthetics for their user interface. Instead of full-width sections, a grid helps designers show a lot of information without creating clutter.
Types of Grid Design:
- Informational: detailing features, USPs in neat, discrete sections
- Navigational: providing quick access to tools and service pages
- Aesthetic: communicating brand personality as organised, technical, and modern.
There are two different styles for these grids, however, with quite different effects.
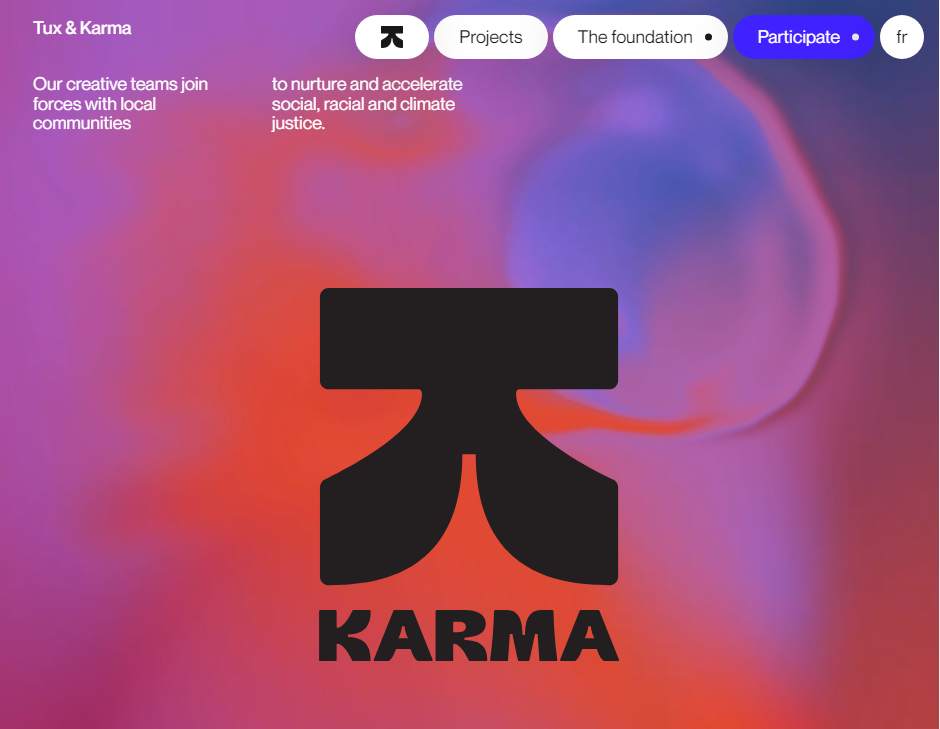
Thin lines, flat colours and sharp edges
Some grids use thin, high-contrast borders to divide pages and menus. They often employ a low-impact colour palette and clean typography. This kind of design projects simplicity and a down-to-earth attitude, and is often used by companies working on sustainability and ethical business.
Curved Tiles on a Contrasting Background
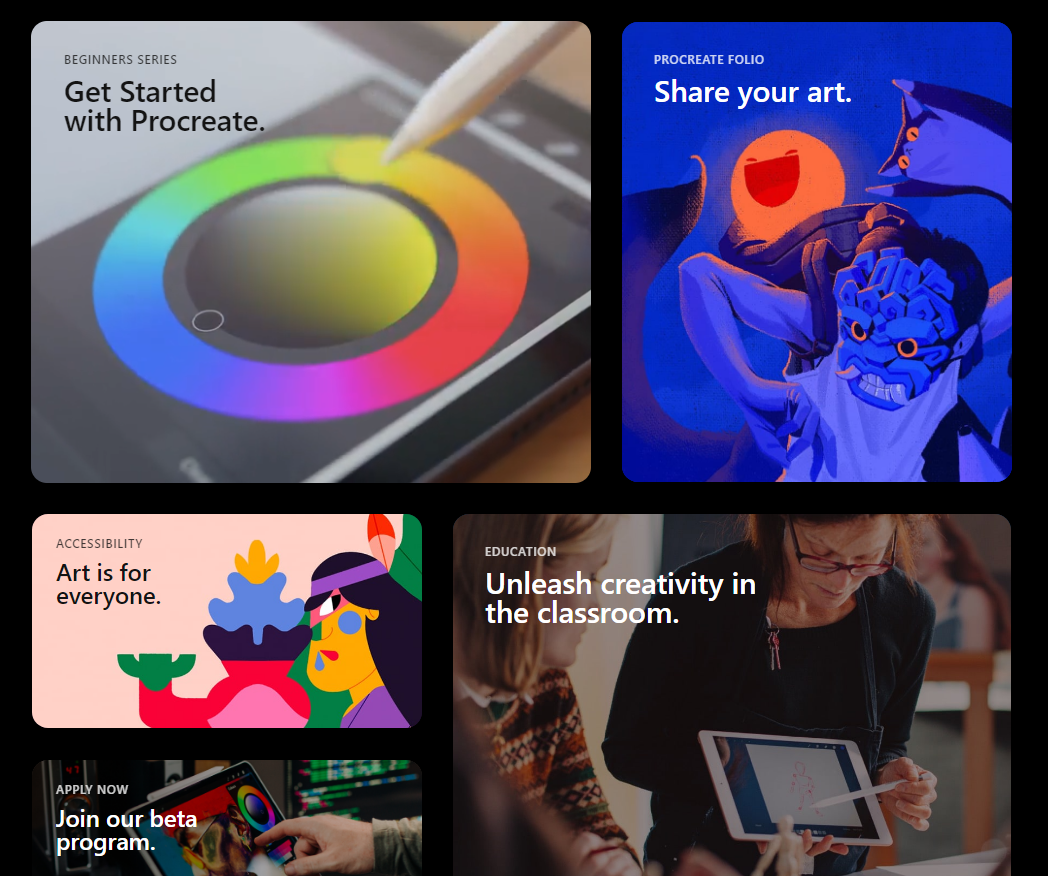
The other side of the bento-grid coin is the designs that favour rounded tiles and complex colour palettes. They are much punchier and common in SaaS interfaces such as Pinterest and Spotify.

From Procreate.com
They are heavily used in Apple’s UX layouts and promotions, so wherever they appear they remind users of iPhones, app menus and the high-technology, futuristic atmosphere of the 2010s.
Amplify this futuristic appearance by adding shadows, gradients and dark mode designs.
If you’re interested in using a grid in your website design, make sure it matches your brand identity. Are you a back-to-basics, sustainable, salt-of-the-Earth company or a high-flying, hi-tech, streamlined business?
Custom Cursors
Custom cursors add novelty and whimsy to your digital branding. A cool new pizza restaurant could use a pizza slice cursor, for example. A dog-walking service could change the cursor into a chew toy.
This restaurant website design uses a peanut, chased by an elephant.
If it gels with your brand identity, this animation type can engage your ideal customers, turning your site into a game or a novelty. They spend more time on the site, looking for more fun features, and they develop an affinity for your brand.
They might even share your site just so their friends can see your cool cursor animation. All this makes them more likely to choose you when they’re ready to purchase.
A Hero’s Welcome: The Return of Static Hero Banners.
It’s goodbye to slideshow headers on homepages. These are fun when done well, but they can quickly grow too large, particularly with sub-optimal images. This slows the homepage down, with a negative effect on the whole design.
Slower site speeds mean potential customers navigate away, and search engines are less likely to rank the site on page 1.
Instead, 2024 will see a return to static hero banners. These high-definition banners fill the page right up to the fold. They’re responsive, having a great impact on desktop and mobile alike.
Hero Banners invite people to interact immediately and distil your branding into a focused message. This website design trend can do a lot for brands that prefer a focused user experience.
AI Design Features
AI has been the buzzword of digital circles for over a year now, and we are still seeing more use cases and innovations surfacing. While the basic Large Language Model content is nothing to write home about, the more advanced uses have us thinking.
Layout Generation
With machine learning, there are models like Hostinger that can create website layouts and templates, based on what most websites have already. It might not create anything ground-breaking, but it could give designers more time to focus on customisation and finer points.
Visual search
Using computer vision to recognise and identify certain objects, visual search functions have helped users identify plants, artists and landmarks, learning about the world through their phone camera.
In 2024, visual search will support eCommerce platforms by helping users find similar items for sale online. No more prying for where your friend got their trainers…
Dynamic Content Personalisation
By understanding how users interact with a site, AI can highlight content that may be most interesting to them. Just like Spotify’s playlist creation and recommendations, your website could create personalised wish-list suggestions, related products and blog recommendations.
Chat-bots
With AI content generators, customer service bots are likely to get an upgrade in 2024. They’ll be more able to write natural language, respond to technical commands and even walk users through payment processes. As long as your bot is equipped with the right API for your payment system, your website users will find making payments more accessible and satisfying.
Generative “Art”
AI has been making marketing imagery much quicker and cheaper for brands, and it looks like this will continue. AI art can mimic art media such as oil paints and charcoals, and styles such as cubism and pointillism.
We predict this will lead to a rise in complex imagery for some brands (where appropriate), as access to artistic images will no longer require artist and illustrator commissions.
**AI Pitfalls**
However, as fast and affordable as AI is making imagery, it is an imperfect solution. AI and generative art programmes frequently offer surreal additions to images, such as disembodied limbs or exaggerated facial expressions.
It also can never mimic true creativity. It is generative, not imaginative, and can only draw on what exists already.
For original art and thinking, brands will need to invest in human artists.
Kinetic Typography
Kinetic typography or dynamic typography is a feature that adds animation to text to create a whimsical and expressive home page feature. This is great as it can work as a loading animation, as in this zine from CashApp. It can also be triggered as a scroll animation, encouraging users to read to the end.
Accessible Website Design
In recent years, website designers have been paying more attention to accessibility for all. In part, this means enabling users that have disabilities, conditions or impairments which cause a barrier to internet use. Many people use assistive technology such as screen readers, magnifying software, closed captioning and eye trackers.
Accessible design takes proper coding to enable keyboard navigation, translation to audio or braille, or other enabling technologies. Make sure to include:
- Breadcrumbs to allow users to jump back up the page hierarchy
- Alt Text that describes the image accurately
- High colour contrast (above 4.5:1) to support users with low vision, colour blindness or migraine
- Descriptive link anchor text, not just “click here”.
- Semantic HTML such as heading, navigation and button tags to help assistive tech replicate the structure.
- ARIA (Accessible Rich Internet Applications) for elements that don’t have semantic HTML tags
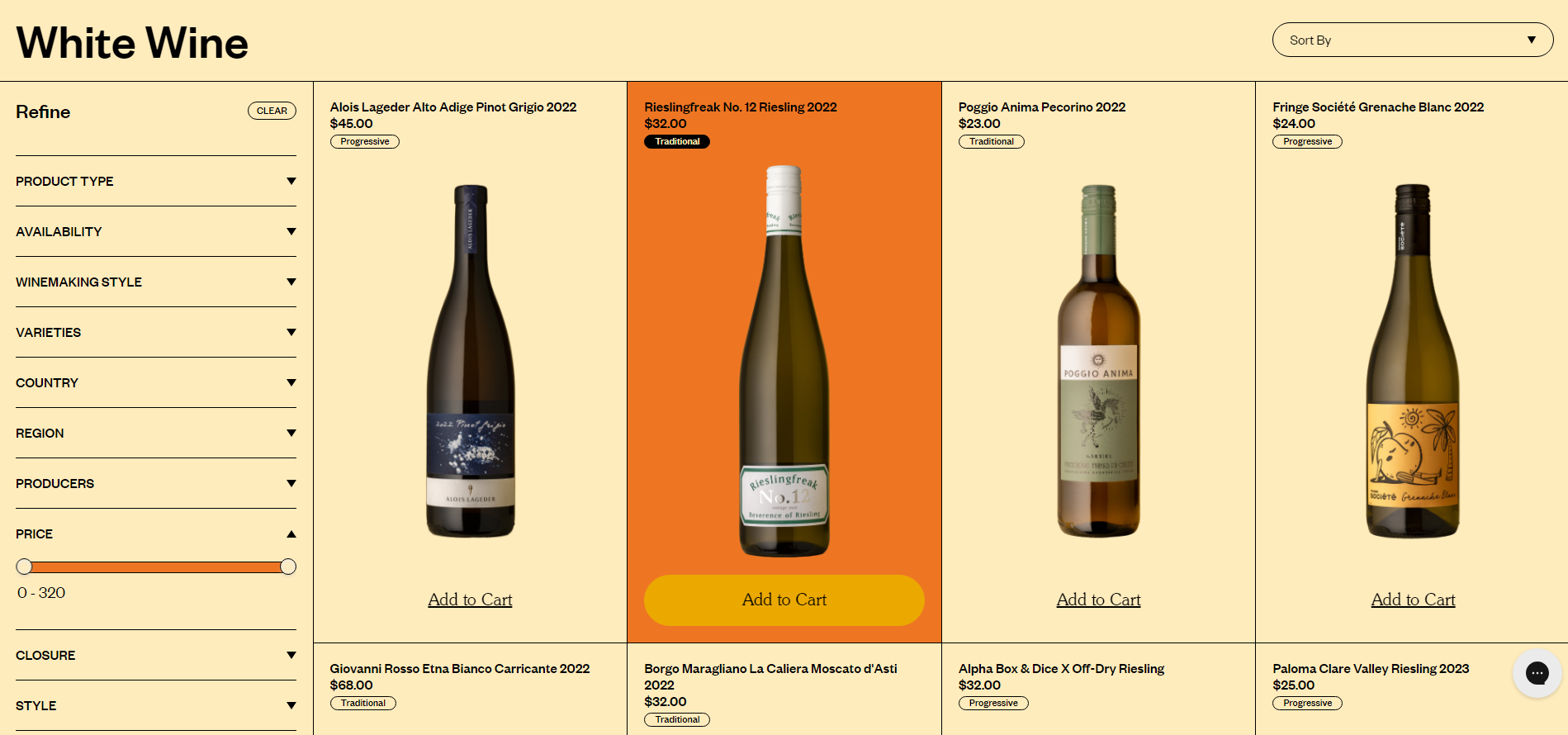
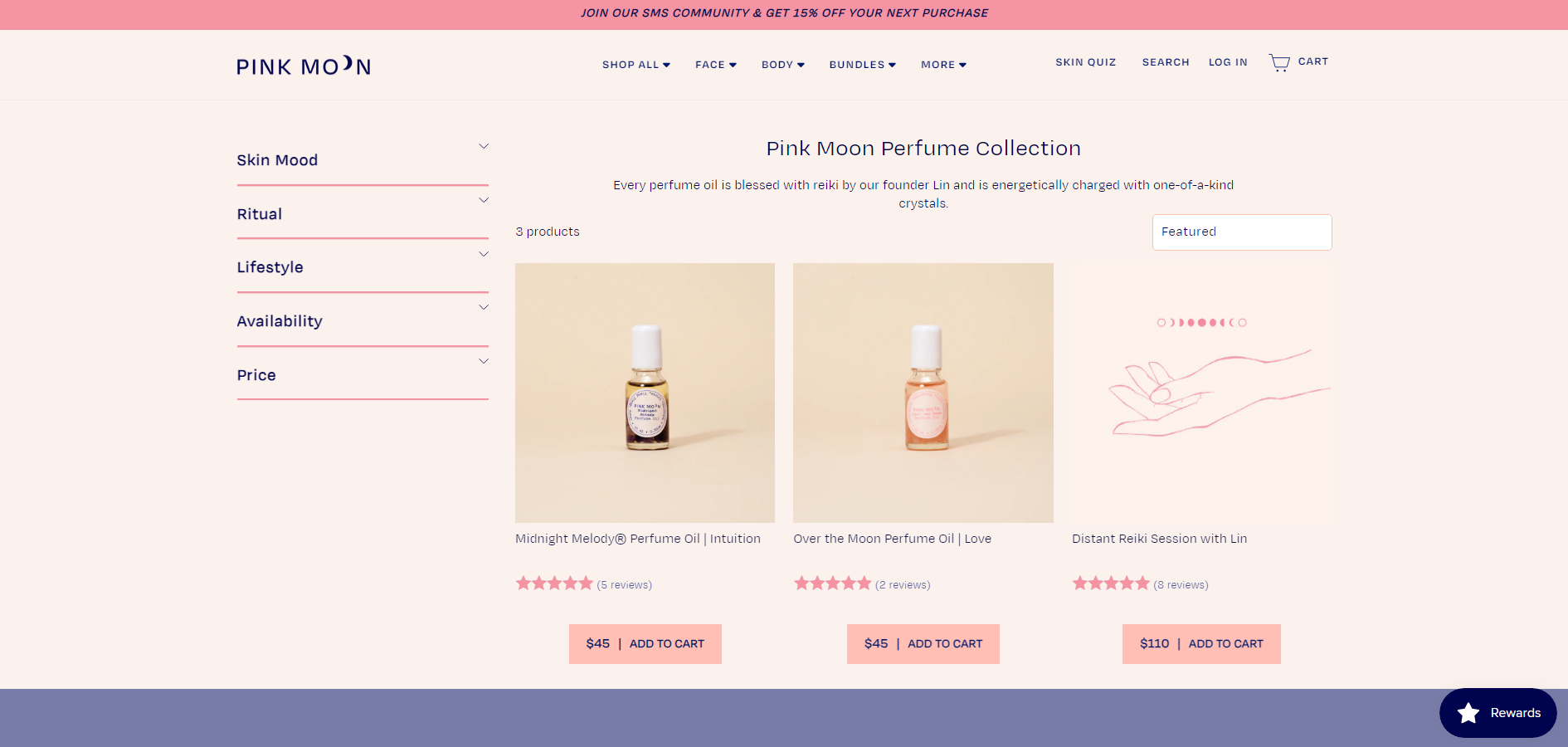
One great example of an e-commerce website that is beautiful and accessible is Pink Moon. This site has almost no contrast errors, it’s structured logically and uses semantic HTML and ARIA tags throughout.
Build it Well with eSterling
“As always, it’s contextual: You can look up some beautiful modern design techniques, but when you actually describe what they are, it’s similar to what we’ve always been doing, with a new twist. The way you use these design concepts is what makes a website look modern.”
Joel Birkett, Designer at eSterling Ltd.
There are fluctuations in web design trends, and the key is to understand which will stand the test of time. Is AI another bubble? Will custom cursors drive conversions? We’re willing to experiment with you. A lot of what makes today’s websites look brand new is similar to what’s gone before; the big impact is thanks to quality design.
SEO vs PPC: Which is Better for My Business in 2024?
When putting together your digital marketing budget, one key decision is whether to invest in PPC (pay-per-click) ads, SEO (search engine optimisation) or both. Comparing SEO vs PPC concerning your business needs can give a clear picture of what will and won’t create the desired results.
Ideally, the most effective strategy is to invest in a combined PPC and SEO campaign. The two work well together to help you dominate search results in the long term, gaining customers from your competition. However, the reality of marketing budgets may limit your strategy to just one of the two.
This guide will define SEO vs PPC and give you the pros and cons to help you decide which will best fit your marketing goals.
What is SEO?
Search engine optimisation (SEO) is an ongoing process of amending your website and pages to communicate with search engines more clearly than your competitors. This process helps your website and pages appear in the top organic search results for relevant queries.
Organic rankings are search results that can’t be changed by paid advertising.
Search engines rank organic search results according to their relevance to the search term. Rather than paid advertising, SEO puts your brand at the top of the search results more organically: with mobile and load-time-friendly sites that showcase their products and services to both Google bots (which crawl your website) and users. Ensuring your website is user-friendly with useful information and few technical errors is a key requirement for a well-optimised website.
On-page SEO
One piece of the SEO puzzle is on-page SEO, which focuses on the elements shown on the front end of the website. There are many factors to on-page SEO. With the recent helpful information update, rolling out on-page SEO is more important than ever.
These on-page factors are where keywords come into play, and we can place keywords strategically to give search engine crawlers the clearest picture of what the page is about. These include:
- Content: High-quality, original and helpful content, always gains organic keywords, so the keywords gained must be relevant to your ideal customers.
- Headings: Breaking up content with headers makes it easy to scan and understand, helping people stay on your page longer. This helps at the consideration stage of the consumer funnel.
- Meta tags and descriptions: These appear in SERPs to give more information about the page, but they also tell search engine crawlers how to index your page.
- Images and Alt Text: Ensure your images are high quality, in the right format and named with keywords.
- Site structure: Pages should fit together in a logical, easily navigated way, for both users and search algorithms.
- Internal Linking: Including links between key parts of your website helps user navigation and search.
Getting the balance between user-friendliness and search optimisation is the key to high-ranking pages. Google’s Helpful Content Update(August 18th 2022) has changed the way SEO works when it comes to content. You can’t simply rewrite other people’s articles, or use AI extensively because Google won’t rank it. For great on-page SEO, a specific target audience can help create content that works to bring in quality traffic, using the keywords your audience uses and focusing on the problems they want to solve.
Off-page SEO
This is the secret sauce of SEO – focussed on building your website’s authority and credibility beyond content and site structure. This is how a search engine determines whether your website is worth ranking highly for keywords where there is high competition.
Off-page elements include:
- Backlinks and referring domains: quality links from reputable websites show that your website is a valuable source of information.
- Content marketing and social media engagement: sharing your content on a range of platforms encourages others to link to your website and builds up your rankings indirectly.
While there are fewer parts in off-page SEO, this key phase is just as challenging and requires a professional understanding of industry publications, audience management and social media.
In this way, a good SEO strategy provides a firm foundation for marketing, building your brand reputation as well as your search rankings. This makes SEO a powerful marketing technique for long-term results.
Pros of SEO
Low Cost: SEO is generally a lot more cost-effective than other forms of digital marketing, in particular PPC and Google Ads. You don’t pay for people to click on links to your website when you rank organically. SEO provides big opportunities for a great ROI in the long term.
Scalable: Once you have gained first-page rankings for high-volume keywords, you can build on this success and look at other areas to target. Good performance in SEO provides a great foundation for further digital marketing strategies provided you have the right strategy.
Higher Click-Through Ratio: Generally, users will be more likely to click on organic results than paid results, which many people ignore.
Branding: Aside from more traffic, high search rankings give your business and brand more visibility online. Many users trust organic results more than ads, and you can quickly build a reputation as a leading provider of a product or service if you rank highly for several keywords. The quality of the website, content and backlinks that are required for high search rankings have knock-on effects on your overall brand reputation. Your site appearing first can influence your perceived credibility with an audience looking for your product service.
Sustainability: Once you have achieved high rankings and have an ongoing SEO strategy in place, your competitors can’t simply outbid you to appear higher up. They will need to invest a lot of time in developing their site to knock you off the top spot.
Find out more about our strategies for SEO or contact us to talk it through.
Cons of SEO
Long Term:Results from SEO can sometimes take 3-6 months to generate results. If you only have a short window to see returns from your marketing, SEO may not be the best option. However, once your website has gained a significant ranking for high-volume key terms, this is fairly easy to maintain, bringing traffic to your site for the foreseeable future.
Not always viable: For the majority of businesses, SEO is an invaluable tool in their marketing arsenal. However, a small number of companies may not see the same benefits; their industry is too competitive in search or their product/services just don’t get enough search volume.
What is PPC?
Pay-per-click (PPC) is an advertising model where your website pages are displayed at the top of search results, marked as ‘sponsored’ or ‘advertising’. Google displays your ads with a link to
your website, and you only pay when a user clicks through to your site. This is typically associated with search engine advertising like Google Ads or Google Shopping.
A Strategic Approach for Google Ads
When creating a Google Ads campaign, we start with keyword research and organise the terms you want to target into the ad groups that will sit in your campaign. Once the campaign is live, you can manage this with a daily budget and set a cost-per-click limit, which stops the cost from spiralling. Your account will start spending money once a user searches and clicks on your ad.
We recommend starting at a lower budget for the first month or so, as your campaign will be in “learning mode” for the first six weeks. This means that Google is learning about the users searching for your ads, feeding into an algorithm to help Google determine if the user is in the awareness or consideration stage.
Once you start to receive conversions, you can either choose to focus on increasing conversions or traffic to your site.
Choose Your Keywords
With Google Ads, you are in complete control of what keywords your website shows up for on Google. There are three types of match types: broad, phrase and exact.
Broad: Shows your ad to searches that are relevant to your keyword
Phrase: Shows your ad to searches that include your keyword
Exact: Shows your ad to only those searches that are an exact match to your keyword
You need to ensure that you are keeping on top of your search terms with your campaigns. Removing any irrelevant keywords into a negative keyword list helps keep your campaign working effectively. You can find out more information on Google Ads management online here.
Pros of PPC
Quick Results: PPC can generate traffic results much faster than SEO. PPC can take 6-8 weeks to show measurable results, which makes it a good choice for businesses that need short-term results and a quick ROI.
Position on Results Page: Google Ads now take up a large portion of search result pages, generally in the first four positions. Although users tend to click on organic results more often, being able to occupy the top of a results page for your chosen keyword can be a massive boost to both traffic and authority.
More Specific Targeting: With PPC ads you can filter the users you target based on age, location and demographics. You can make sure you are only paying for the traffic that you want on your website.
Range of Channels Available: Google Shopping Ads, Display Ads and Text Ads are all forms of PPC advertising. Investing in PPC marketing gives you the option of trying these channels and seeing what works for your business.
Find out how our team use PPC & Adwords for fast traffic boosts.
Cons of PPC
Can Be Costly: Depending on the competition in your industry, PPC can be expensive. Extremely competitive industries such as Law Services or Insurance can have very high costs per click. Keep this in mind if your marketing budget is tightly controlled.
Higher Initial Investment: Although PPC can get results immediately, to optimise your account you need a lot of data on clicks and conversions. This means that initially, your initial cost per conversion will be higher than it will be once the campaign has progressed and begun to generate data. You will need to be realistic about how long it takes to optimise a PPC campaign.
Is SEO or PPC right for my business?
This will largely depend on your industry and business and you will need to weigh up the above pros and cons and see how they fit in with your business.
SEO is low-cost, long-term brand building that helps your website perform at the best possible level.
PPC is a variable-cost, high-impact option that quickly builds awareness and traffic to your site, but may not be sustainable long term.
What we find at eSterling is that you can mitigate the cons of SEO with good PPC and the cons of PPC with good SEO. For example, a PPC campaign can plug the gap between starting SEO and seeing lasting results. Marketers will need to weigh up all of this against business needs and goals.
Questions to ask to decide between PPC vs SEO
These questions will show you the way: SEO, PPC or Both?
Do you need quick results?
If you want to increase traffic and sales immediately, PPC might be the right direction. PPC allows you to drive targeted traffic towards specific pages on your site. Before you start with your Google Ads journey, you should make sure the landing page is set up for conversion tracking and have relevant information to help users convert.
Is competition for organic search results high in your industry?
Using tools like SEMrush, we can measure the relative competitiveness of each keyword in your industry and establish the likelihood of ranking organically with your current domain authority and backlink profile.
If most of the keywords relating to your products or services are highly competitive, SEO may take a long time to have an impact. This is because we will need to focus on building overall domain authority. A PPC campaign can fill the gap before an SEO campaign creates results.
What are competitors paying for ads?
Using the keyword planner tool on Google Ads, you can see the average cost-per-click (CPC) to be at the top or bottom of search results. This gives you an idea of how much you will be paying per click. You can set a maximum cost-per-click budget on each campaign or bid manually, which will give you complete freedom to ensure each keyword has an individual budget. Manual cost-per-clicks is recommended for small campaigns only.
You can also get an idea of how much competitors are paying monthly on SEMrush by viewing their organic and paid search results. This is a rough estimate and not 100% accurate but it can be helpful to figure out how much you should be spending a month. If your competitors are paying huge amounts, PPC may not be the most cost-effective strategy and you may be better off with SEO.
How much is your digital marketing budget?
Comparing SEO vs PPC for your business also depends on your own marketing budget and the competitiveness of the keywords you are looking to target. For PPC, we always suggest that you start small and increase your budget slowly over the first three months of running your campaigns. £500 a month is the best starting point for most industries, it gives you the flexibility to trial your keywords at a reasonable price while allowing Google’s algorithm to direct users to your ads.
As for the first month or so Google is in learning mode, you may find a lot of budget is going to waste through irrelevant searches, so start small and making sure you are keep on top of your negative keyword lists. Having the correct conversion tracking set up is key so you can analyse which keywords are gaining sales. You should only consider spending more on PPC once you have results, and then reviewing what your monthly budget should be.
Comparatively, strong SEO may be more cost-effective than PPC, because you can reach the top of the search results for terms that are expensive when targeted for paid ads. Given that most users prefer organic search results over ads, you can gain traffic without paying for clicks.
We Can Help You Choose
If you are still unsure about what direction to take your digital marketing campaigns in, eSterling can help.
Our dedicated marketing are experts in both SEO vs PPC campaigns. We can offer free advice on what is best for your business to guide you to the channels that will get you the best return on your investment.
Contact the eSterling team now and we will be happy to help with any questions you might have.
11+ SEO Tips We Picked Up at BrightonSEO 2023
On September 15, 2023, two of our SEOs and a content writer travelled to Brighton for a conference that specialises in search, social and content optimisation. I know, it was over a month ago, but sometimes that’s how long it takes to unpack a suitcase full of lessons. We’ve had a chance to put these SEO tips into practice, and we’re ready to share the most useful and intriguing lessons from BrightonSEO 2023.
What is BrightonSEO?
BrightonSEO is the foremost search marketing conference worldwide, hosted in the UK and the US. It brings together speakers from all over the world to share SEO best practices, the latest in content marketing and discussions on search metrics and social media.
“It’s a chance for SEOs to meet, learn and do their job a little better.”
– BrightonSEO
Find out more about how we use SEO at eSterling.
SEO Lessons from BrightonSEO ’23
We would love to share every little thing we learned, but that would be:
- Extremely long
- Time-consuming
- Not as good as just attending the conference yourself
Instead, we’ll continue adding to this article until we have created a full SEO Guide, so watch this space!
These are tips from some incredible people in search marketing, so we’re not looking to plagiarise – you’ll find links to their slide decks in this article so you can get the full picture.
To help you find the advice most relevant to your website, we’ve sorted these tips into two categories: Basic SEO, Content and Local SEO.
Basic SEO Tips
We already know that site-wide strategies work much faster than single-page or single-keyword strategies. And we know that Meta-titles are important. This lesson is more of a reminder to us, but we’re including it because it might be new to you.
Quick Wins
These are the first jobs in any SEO strategy, those which take minimal effort but have a high value. Thanks to Andy Mollison‘s presentation, our SEO team are up to date on the low-hanging fruit to gather early on in the strategy.
Meta Titles
The growth rate for sales from organic traffic can increase rapidly just from templating meta titles. These are the titles that show up on SERPs, which are not necessarily the same as the headings on the page itself.

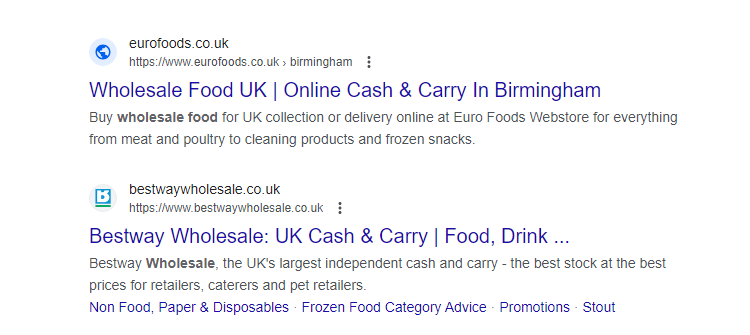
Meta titles should be specific and relate to the most relevant search queries for the product. For example, if you’re a food wholesaler, you should include ‘Wholesale’ in your meta titles.
For eCommerce websites, you can gain a huge amount of organic traffic by making it clear that customers can buy online in the meta title. This differentiates your page from a brochure website or magazine articles about the product type and reaches people looking to make a purchase right then and there.
Image compression
Making sure all your images are high quality is great, but if the files are enormous they’re going to slow down the site and leave pages lagging behind in the SERPs too. On top of this, slower loading means people navigate away to find a faster solution, so it’s worth compressing images.
Sitewide image compression is possible with WordPress plug-ins such as TinyPNG, and there are plenty of online tools available to support lossless compression and optimise your images.
Image Alt Tags
Use alt tags to help explain to Google what your pages are about. It’s a common practice to add keywords here, but a mistake some make is to paste the same keyword to each image regardless of what is shown.
Alt tags are also used to make your website accessible to users using screen readers. Even if you’re using stock imagery to highlight how stress-free life could be without your product, the alt tag should reflect this. SEO Best practice is to use keywords and relevance in your alt tag descriptions.
Internal Links
Internal links were a key topic at BrightonSEO this year. Julien Deneuville and J. M. Felip discussed methods for ‘wrangling’ internal links on huge sites, while Martin Hayman described how we can build internal links using Topic Clusters (more on this later).
Internal links within your site do three things:
- Help search engines find all of your pages and understand which ones are most important
- Pass authority between pages on your site
- Help users navigate to the most important pages for them
Internal links can often be found in the site navigation, a useful links section in your page footer, or in a sidebar highlighting similar pages. However, according to J.M. Felip, an SEO strategy should prioritise the links in the main section of your page.
These in-context links lead to relevant and related information, helping your users find related content quickly and helping Google’s crawlers understand the relationships between your pages.
Our Digital Marketing team provide Organic SEO and eCommerce SEO services to businesses of all sizes. Contact us today to discuss an SEO strategy for your website.
SEO Content
We’ve heard so many times that ‘Content is King’ and, as a content writer, I have to agree: nothing does more for a page than content. However, just adding a blog post every week or stuffing your pages full of keywords is a rubbish strategy that won’t get you anywhere.
Content for content’s sake is not the point. What SEO’s mean when we say ‘Content is King’ is that the sites with the most comprehensive, readable, well-linked content on a topic overall will rank more highly than a single page that vaguely skirts around the edges of the subject, without relevance to the rest of the site.
The point of a search engine is to help users find what they’re looking for online. The point of content is to answer queries. Good content will signal to the search engine that this website is a trustworthy source.
But how do you create content that stands out in a saturated online space?
Highlight your topical authority.
Content Clusters Put Information Front And Centre
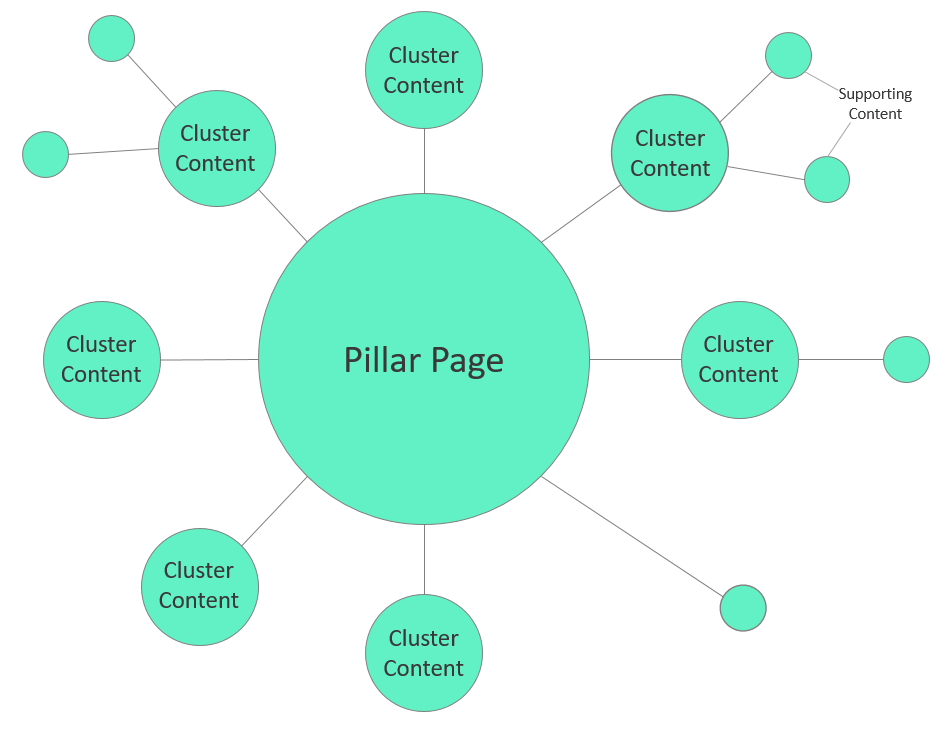
Content clusters or topic clusters have been a great SEO content strategy since around 2016 when Google’s search algorithm began to favour topic-based content. The idea of topic clusters is to link related content together around a central ‘pillar page’. This creates a user-friendly structure and a search-friendly system that can easily be crawled and indexed.
The reason for using this strategy is to strengthen Topical Authority. Every domain is given an Authority score, based on how trustworthy the website appears to search engine algorithms. With quality content, internal links and backlinks, a website can gain high authority and thus, high rankings.
Related content can be internal or external, including blog posts, social pages, guest blogs and site pages. However, creating a chaotic web of links between all of your existing content on a particular subject can become unmanageable and difficult to navigate from a consumer mindset. This is where Pillar Pages come in, and I was lucky enough to get a refresher on this subject from Martin Hayman, author of The Organic Advantage at BrightonSEO this year.
Pillar Pages can be Short or Long
Also called keystone pages, core pages or cornerstone pages, this is the central hub to organise all your topic content around. A good pillar page will:
- Summarise the topic adequately
- Contain links to all cluster pages
- Be easily found on the main website.
Sub-topics
Around each pillar, high-authority sites have sub-topic “cluster” pages. These go into greater depth on particular aspects of the topic.
Sub-topics might be instructions for use, benefits of a product, comparisons with other topics, use cases, and so on.
Link each cluster page to the central pillar, and to other cluster pages. As you add more sub-topics, you should update the pillar page with a relevant link, so that users can navigate up or down the chain, zooming in and out of the subject.
Supporting Content
Hayman also recommends creating supporting content, blog posts that are relevant to the topic, social media posts, and so on. These provide an extra layer of internal and external links to bolster the cluster as a whole. They can link to the pillar page, cluster pages and each other, creating a network of information with the pillar page at the top.
To make pillar pages and content clusters work for your website, the key is to build internal links between them. This strategy gives a good structure for high numbers of internal links, but a scatter-gun approach is ill-advised.
Plan topic clusters well to ensure all of your website’s internal links are high-quality and relevant to the topic that you want to become an authority on.
Most importantly? Write for humans, not search engines
Easily-accessed AI language models such as Chat-GPT have led to a deluge of content that is vague, unorganised and poorly written, not to mention down-right wrong. A poor understanding of SEO can often lead us down the path of creating any content that contains high-volume search queries, and using AI to speed this up seems like a no-brainer.
Avoid this SEO pitfall. We need to remember that we’re trying to answer queries in the most efficient way possible for the humans who are searching, not the algorithm itself.
And search engines like Google are wise to this: the latest ‘Helpful Content Update’ makes it clear that “people-first content” will always rank higher than content created to trick search engines.
This means being reliable, original and substantial. It should also be well-produced, present information in a trustworthy way and focus on putting people first.
“People-first content means content that’s created primarily for people, and not to manipulate search engine rankings.”
Google also lists some warning signs to identify content that puts search engines first, including:
- Using extensive automation to produce content on many topics
- Mainly summarising what others have to say, without adding value
- Leaving readers feeling like they need to search again to get better information
- Promising to answer a question that actually has no answer
Here’s how to avoid writing unhelpful content.
- Put in the time to fully understand a topic. Research always leads to more valuable content than using AI straight off the bat, because you can get the facts right and identify gaps in existing content and write to fill that niche.
- Research also shows you what a trustworthy source looks like in the topic field. You can then replicate those features, such as citing sources, including technical drawings or gathering quotations and reviews.
- Write content for the intended audience. This all lies in the tone of voice you use, which can help your content stand out from the crowd. Companies using the same old AI-generated text tend to get lost in a field of similar content. Original, people-first content has the upper hand when showing Google that your content is uniquely different to competitors.
- Answer human questions like a human would! Find out what questions users are asking using tools like Answer The Public and SEMrush. This way we can discover which queries searchers are actually using most often. Answer them fully.
For help creating a content strategy or for more information about our content marketing services, eSterling is just a phone call away.
Local SEO
Some agencies still think Local SEO is creating 50+ landing pages with “Keyword Place Name” headings for every city where the client wants to gain customers.
I’m exaggerating, but I have written enough content that suggests a company is based in different cities and neighbourhoods for absolutely no results.
We don’t want to do this. It takes a long time, it’s expensive, and it creates complex site structures that don’t do much if your business isn’t in the area.
Use Your Google Business Profile
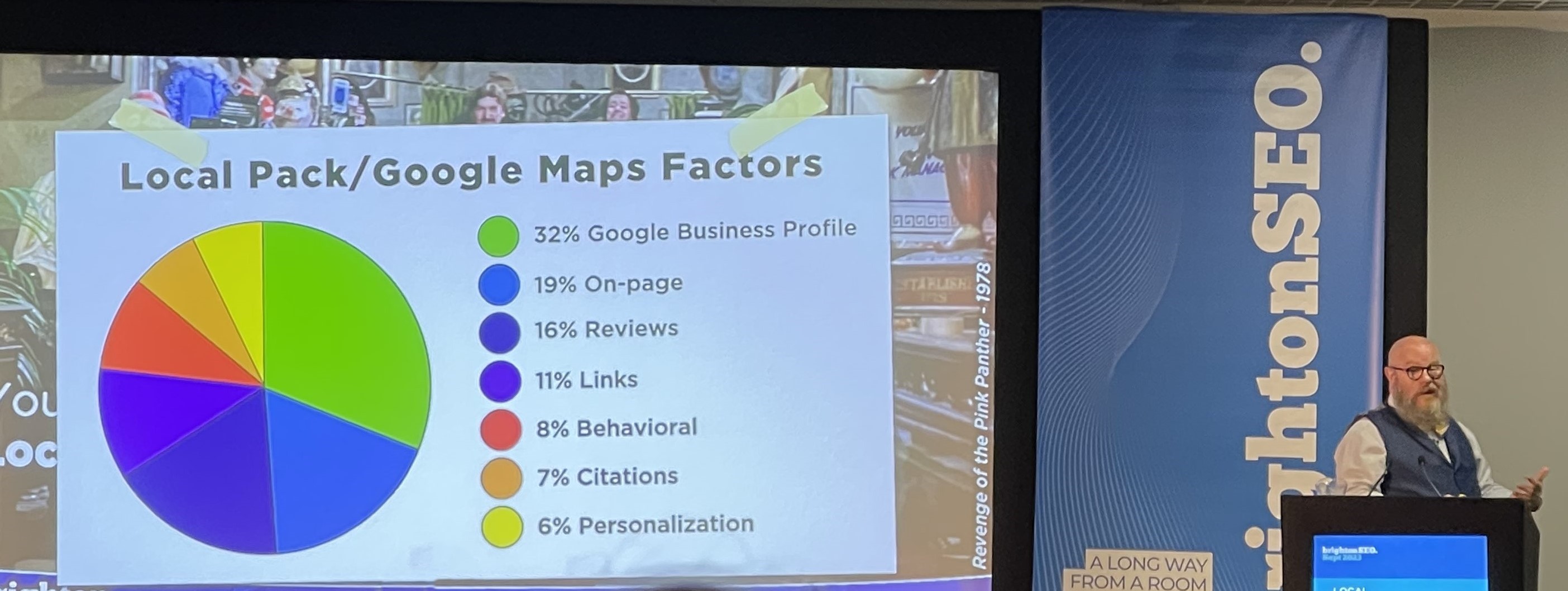
Ranking as a local business depends much more on your Google My Business Account, the profile that shows up in the Businesses section of SERPS when people search for ‘[keyword] near me’. This is extremely relevant for restaurants, repair garages, cafes, grocers, opticians, dentists, and so on. If your customers are all local, you need to focus your efforts here.
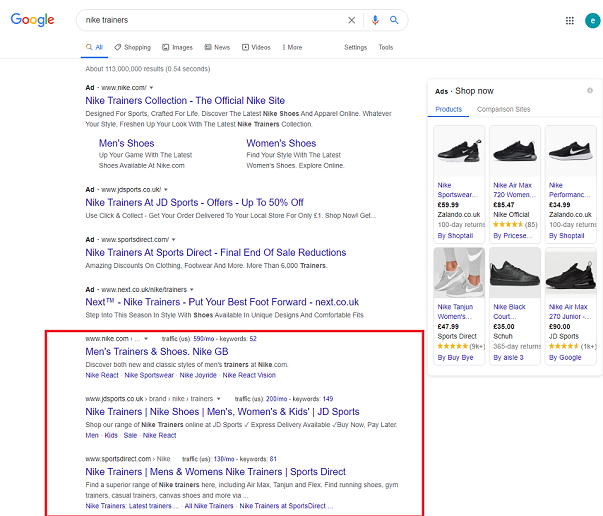
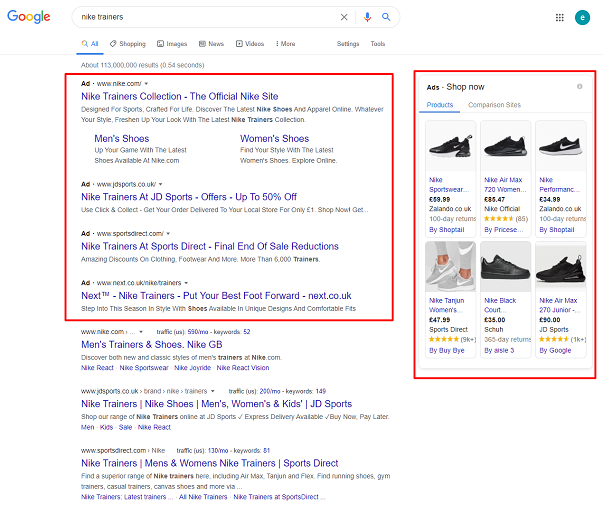
Looking at any results page for this type of query on most search engines, you can see that even the top-ranking pages don’t cut through. Below the paid Ad results there’s an embedded Map, complete with location pins and a list of the businesses they highlight.
Local SEO is about being the first one on this list, not just the top-ranking page on SERP. It makes local search a different ball game to your regular SEO.
To show up in a particular area, businesses should treat their Google Business profile like a landing page.
Bare Minimum Local SEO
These are the necessary tasks you need to do to help people find your business locally. Without these, Google will put a business with better profiles ahead of you, even if your address is closer to the location. If you’re a fairly niche business, or the only shop in town, you may get away with just following these steps.
Keep the details up to date. It’s no good having a listing if it shows your old phone number or the wrong address.
Add photos. This increases the chances of having your business at the top of the list. Even better if they’re high-quality, high-resolution photos that show the best of your business.
Don’t Add Keywords. Just use the name of your business. The category of business will help people find you, but adding keywords to your business name here can lead to account suspension.
Use a local phone number. This is additional proof of your location for search engines and customers. If you want to rank in Wolverhampton but you have a Coventry phone number, you’ll rank lower than other businesses.
List the correct opening hours. Customers rely heavily on the opening hours listed on SERPs, as they’re often easier to find than those on your main website. Having the wrong hours could lead to negative reviews, leading to loss in rankings, leading to a loss of business – you get the picture.
How do I do Local SEO for multiple branches?
You can manage multiple locations from a single Google business account, so each branch or location can be listed with a local phone number, a local address and correct opening hours.
Brilliant Local SEO
Get Detailed Reviews. According to Greg Gifford, 30% of consumers read reviews for local businesses, and they are a major ranking factor for Google. Encourage your customers to leave good reviews as often as you can. The results are even better if they add photos or write a lot of detail, as these reviews are more likely to show up first.
Give Good Reviews a Thumbs Up. Do this from as many accounts as you can, because 2 or more thumbs help the review stay visible for longer.
Use Attributes. By tagging your business as ‘dog-friendly’, ‘LGBT-friendly’, ‘Gluten-free’ or ‘Wheelchair Accessible Entrance’, you’ll gain from searches using these terms. Customers can also filter their search results by attributes, so you want to describe your business as fully and accurately as you can.
Upload videos to your profile. There is a 75MB limit, which means you can use around 35 seconds of video content to highlight your business. Show services in action, a tour of your café, or introduce yourself.
Beyond Google
It’s not just Google that offers business profiles. There are plenty of potential customers searching on Apple maps and Bing maps, and while the majority are on Google, it’s worth at least claiming your listings on all search engines.
According to Greg Gifford, 6/10 businesses have not claimed their Apple Map listing. Once your Google My Business profile is optimised, use Apple Business Connect to optimise there as well. It’s also worth optimising on Bing maps and takes very little time to do so.
The team at eSterling specialise in Local SEO services. Contact one of our team today to discuss how we can help you.
A Culture of Learning
SEO is continually evolving to keep up with search engine algorithms. Because of this, we put a lot of value in learning the best practices and new thinking in search. By investing time in learning, experimenting and implementing new strategies, eSterling continues to offer the best SEO in the West Midlands.
Many thanks to the BrightonSEO ’23 Team for having us, and we hope to come back next year.
9 Signs That It’s Time To Redesign Your Website
As customer expectations move at the pace of the web, letting a website linger way past its sell-by date will have a lasting, negative impact on your business. Deciding when to start again can be tricky, so we’ve put together a guide to summarise some of the signs that show it is time to invest in a brand-new website.
In 2023, we know it’s never “just a website”. In most cases, your website gives people the first impression of your business, so having an up-to-date, user-friendly and fast website gives you the best chance to generate more business.
Quick Check: Why might I need a new website?
You know it’s time for a new website when yours is:
- Dated
- Slow
- Difficult To Use
- Doesn’t Render Correctly
- Not Mobile Friendly
- Hard To Update
In this guide, we’ve put together 9 reasons businesses need a new website so that you can assess for yourself whether it’s time to get a redesign. Many of these are rooted in the expectations of potential customers searching online today.
Here, we’ll cover the 9 reasons to get a new website:
- Your website looks dated
- The site is no longer fit for purpose
- Your competitors are way ahead
- You’ve not updated your website for a long time
- Your website isn’t easy to use on mobile devices
- It’s slow to load
- Customers find it difficult to use
- Your Employees find it difficult to use
- Employees are spending a long time working on the website
1. The web has moved on, and your website looks out of date.
The online industry moves at an incredible pace. There are new web design trends, techniques and layout options almost daily, so it is inevitable that your website will be out of date to a degree, and there is no getting away from this. Sure, you can re-skin a site and patch it up, but you’re essentially putting a plaster on it until the next time, and it will cost you more in the long run.
While some website trends come and go, it’s clear when a website looks dated. Customers searching for the first time make huge assumptions based on the quality of a website, and one that looks more suited to 2013 than 2023 will turn people off, losing potential business. But how can you tell which website trends are worth pursuing, and which will simply date your website further in a few years’ time?
Rather than falling for the ‘wow’ factor, this checklist helps us identify the trends that are here to stay:
Does it improve the User Experience? If it helps people navigate your website better or have more enjoyment from using your site, it’s worthwhile.
Does it improve website performance? A new design could decrease loading times, or help the website function in a more integrated way.
Would the website be a success without it? If it ain’t broke, don’t fix it – there’s no point in adding superfluous trendy features to an already successful website. But if it could be the lynchpin that holds the whole user experience together, go for it!
Does it help the site achieve its goals? Bespoke website design rejects the idea that there’s a one-size-fits-all formula for every business’s website. Each design is grounded in the specific goals of the business, guiding us to choose only the features that will advance the site towards them.
Using this checklist, I have been able to utilise existing new trends which are of benefit to the site as a whole and understand which trends to dismiss.
2. The site is no longer fit for purpose.
 Sometimes the lack of functionality of a website is affecting the day-to-day running of your business, or you can identify holes in the online ordering process. When this happens, the site is working against you, rather than attracting and converting customers.
Sometimes the lack of functionality of a website is affecting the day-to-day running of your business, or you can identify holes in the online ordering process. When this happens, the site is working against you, rather than attracting and converting customers.
Your website should work with your business, not produce problems and extra work for employees. It can often be frustrating if you are constantly working around your site or having to change your workflow because of it.
If your website no longer works for you but against you, it’s time for a redesign.
3. Your competitors are way ahead.
 This is a particularly tricky arena. Sometimes following the trends of the market leaders can reap excellent rewards because your new client base will already be familiar with the look and feel of your website, and it will reflect a professional approach to your business.
This is a particularly tricky arena. Sometimes following the trends of the market leaders can reap excellent rewards because your new client base will already be familiar with the look and feel of your website, and it will reflect a professional approach to your business.
On the other hand, trying to keep up with competitors can lead to looking the same as everyone else, which is just as unhelpful as having a dated site. Rather than simply copying your competitors, updating your website can help your brand to stand out from the crowd.
We achieve this with a Design-First approach, putting the needs of your customer and their journey through the site before aesthetic changes.
This is the same approach used by Apple in the 90s when they decided to produce desktop machines that looked totally different to the beige boxes that were on the market at the time. Apple pivoted to emphasise design-led products and reaps the rewards to this day.
The decision to update in line with competitors or innovate to stand out normally depends on what market sector your business is in, so consult a web design expert to find the best approach for your business.
4. You’ve not updated in ages
 The average lifespan for a well-designed website is normally 3-5 years, depending on the sector and competitors. In all honesty, if you had a website built yesterday and it was built poorly, it’s already time for a redesign! The day-to-day operations of your business can take up a lot of time, but without showing your prospective customers a professional and usable interface, you will struggle to gain their trust and increase purchases.
The average lifespan for a well-designed website is normally 3-5 years, depending on the sector and competitors. In all honesty, if you had a website built yesterday and it was built poorly, it’s already time for a redesign! The day-to-day operations of your business can take up a lot of time, but without showing your prospective customers a professional and usable interface, you will struggle to gain their trust and increase purchases.
Your website should be your statement: your first impression. If it’s dated or, worse still, broken or not rendering correctly in modern browsers, it will be harming your image and your reputation as a business.
As developments in website creation, browsing and hosting capabilities progress rapidly, the longer you leave it to update your website, the more problems will arise. For example, if your website is using a payment method that hasn’t been updated since 2019, most likely it is not compatible with SCA (Strong Customer Authentication) systems such as 3DS2.
Using an outdated, non-compliant payment method is problematic for your customers and your business, as customers will be unable to pay, get frustrated and leave. We recommend simply using up-to-date payment methods that allow quick checkout. The best of these are self-contained and protected under a green lock (HTTPS) SSL certificate.
5. Your website isn’t easy to use on mobile devices
 Ensuring your site can adapt to mobile phone screens, accounting for the differences in dimensions and orientation, is particularly important in today’s mobile markets. Responsive web design is a standard these days because almost everyone searches for services and products on their mobile phones more frequently than on a desktop computer.
Ensuring your site can adapt to mobile phone screens, accounting for the differences in dimensions and orientation, is particularly important in today’s mobile markets. Responsive web design is a standard these days because almost everyone searches for services and products on their mobile phones more frequently than on a desktop computer.
If your website is not responsive, users will need to scroll sideways or zoom in to read the text. But mobile users are all about convenience. Rather than going to the extra effort, people will simply move on to one of your competitors. It is absolutely paramount to have a website design that can provide a positive user experience on every device, using responsive design.
6. It’s slow to load
 Websites that take more than 3 seconds to load lose potential customers quickly. With millions of search results, at least 53% of users will simply click on the next link instead of waiting for a slow website, so it’s important to get this fixed quickly.
Websites that take more than 3 seconds to load lose potential customers quickly. With millions of search results, at least 53% of users will simply click on the next link instead of waiting for a slow website, so it’s important to get this fixed quickly.
However, it may not be as simple as patching or reducing the number of plugins. Your website might need an updated CMS or a full overhaul to get speeds up to scratch.
It’s easy to assess your website’s speed with tools such as PageSpeed Insights. If you find that things are taking a while to appear, it’s worth speaking to a web designer who can advise as to what is slowing your website down.
7. Customers find it difficult to use: You need UX Design
 User Experience (UX) is important to factor in when deciding whether your website needs a redesign. If it’s too difficult for visitors to your website to find what they need, purchase products or understand what your services are, you are missing out on potential business. The journey from your homepage or landing page to the checkout or enquiry can be simplified and directed even if your offering has many complex layers, with some clever UX design.
User Experience (UX) is important to factor in when deciding whether your website needs a redesign. If it’s too difficult for visitors to your website to find what they need, purchase products or understand what your services are, you are missing out on potential business. The journey from your homepage or landing page to the checkout or enquiry can be simplified and directed even if your offering has many complex layers, with some clever UX design.
This usually involves creating an easy-to-follow “navigation flow”. If the flow is interrupted or not fluid, visitors can be frustrated and have a tendency to leave. In certain situations, there are accepted standards and habits that customers follow which we can play into to create easy navigation. For example, an eCommerce platform usually shows the cart or basket icon visibly in the top right of the page.
If your eCommerce site makes the customer search for the basket or scroll a long way to add products to the basket, or if the information around product pricing, VAT or deliveries is difficult to find, then your customer will struggle to complete the purchase, and you lose the sale.
8. Your Employees find it difficult to use: You need an up-to-date CMS
 Using a Content Management System (CMS) that is not intuitive can also lead to frustration, delays and damage to your visibility online. With a small amount of training, you should be able to manage content on your website yourself, adding blog posts and new product pages in a few easy clicks via the admin area.
Using a Content Management System (CMS) that is not intuitive can also lead to frustration, delays and damage to your visibility online. With a small amount of training, you should be able to manage content on your website yourself, adding blog posts and new product pages in a few easy clicks via the admin area.
But if your CMS is out of date, it may not be user-friendly and require a more specialised operation, costing you more in the long run and leading to struggles further down the line.
9. Employees are spending a long time working on the website
 Even with a usable CMS and appropriate training, there may be long processes of updating the website which can now be solved. For example, your website may be requiring a lot of manual work from you and your team to process enquiries and orders.
Even with a usable CMS and appropriate training, there may be long processes of updating the website which can now be solved. For example, your website may be requiring a lot of manual work from you and your team to process enquiries and orders.
New integrations and automation options are being released all the time, so it may be worth updating your website to make the most of these algorithms, APIs and widgets.
If you can relate to any parts of this post, then you already know whether or not to redesign.
Having a new website built begins with an aim: a purpose. One of the first questions we ask is: “What do you want your website to do for your business?” and we go from there.
A new website can be tailored specifically to your goals, whether it’s lead generation or helping customers find information easily. A website redesign can help with:
Improved Branding: An updated website with a modern design can promote trust and brand recognition among consumers and improve the overall design and quality of the website can help to evaluate the trustworthiness of the company, thus enhancing the brand image and keeping the business relevant.
Smooth information flow: The core goal of a website is to provide information that helps visitors learn more about the business, products/services, and ultimately close deals, by having an optimal information flow and a website redesign can help to structure and present the information in a way that all the important stuff is easy to find.
Reduced business costs: A complete website redesign allows for re-evaluation of hosting and CMS, can run more efficiently, save costs in the long run, and cut costs of missed opportunities and lost revenue caused by an outdated website.
More sales and business: A website redesign allows you to make conversions the primary focus by presenting a flow of information that guides visitors towards actions such as purchase, subscription, or request for more information, which is something that older websites often fail to do effectively.
If you’re hoping a new website will help you gain business via search inquiries or if you just want more traffic to your website, you may be looking in the wrong place. In this instance, I would advise you to read about Search Engine Optimisation first, before completely rebuilding a possibly perfectly good website.
To get the most out of your website design, make sure your designers understand your requirements, functionality and sitemaps. Be open and honest and set goals. Take advice and, if it is in line with your website’s goals, then go for it! Employ designers and developers that have a track record of delivering. For that reason alone, eSterling is a great place to start.
The switch from Universal Analytics to Google Analytics 4 – What is it and how does it affect you?
Google recently announced that, from July 1st 2023, standard Universal Analytics properties will no longer process data… but what does that mean and why does it matter to your business?
What is Google Analytics 4 (GA4)?
Your business’ traffic is currently being tracked using Universal Analytics, this has been the standard for the past 10 years. However, Google Analytics 4 is the next generation of Analytics; it comes with more accurate and powerful data tracking which will be highly beneficial to us and to you during our SEO efforts.
The key new features of GA4:
- We will be able to track a lot more data compared to Universal Analytics
- We can gain so much more insight about what users are doing on your site
- More integrations with Google Ads
- Updated more secure tracking
- Analytics tracking that complies with GDPR and User Privacy
Why do I need to switch to GA4?
Since Google will no longer track any further data come July 2023, we would no longer have access to newly tracked data if you choose to not switch. This means that we could no longer report on the number of visitors who view your website, or how they access your website.
What is required to update from Universal Analytics to GA4?
First of all we need to update the tracking codes across your website, with new tracking codes provided by google after creating a GA4 profile. This is then added to the website using the below process.
- Create a google tag manger account and add ga4 code via this tag manager account.
- Setup conversion tracking on the new ga4 platform to tracking user events that generate user conversions. This can include:
- Contact form submissions
- Phone call clicks
- Website sales
- Exclude internal traffic for us and yourself, so that we don’t track data from our usage on the website.
We then need to create bespoke reports on the GA4 platform to generate the data that is important to you, as GA4 doesn’t have the same kind of standard reporting that universal analytics has.
More information on this change from google can be found here.
Google Announces Retirement of Universal Analytics – What You Need to Know
Recently, Google announced that they would be discontinuing Universal Analytics (Google Analytics 3) from the 1st July 2023, replacing it with their new Google Analytics 4, which was launched in 2020.
You may be wondering what this means for your website analytics, as most websites still rely on GA3. With this post we hope to answer a few of your burning questions.
How is Google Analytics 4 Different?
Although the premise of Google Analytics 4 is the same as Universal Analytics, much of the interface and data collection methods have changed.
In GA4, rather than tracking individual metrics such as page views, it focuses on events such as user engagement. This includes metrics such as clicks and scrolling which offers a greater insight into your users’ actions. These new metrics mean that the generated reports have changed.
As some metrics have been removed and new ones added, the reports generated by Google Analytics have changed as well, with more focus on user engagement. There is also a new reporting interface that allows you to create your own custom reports using the new metrics. Although this is a process that requires some learning.
This move to Google Analytics 4 demonstrates Google’s dedication to improving user engagement and experience.
How Much Longer Can I Use Google Analytics 3?
After the 1st July 2023, Google Analytics 3 will no longer track your website traffic and data. This means that technically you will be able to use GA3 up until this point. Following on from this, although GA3 will no longer analyse your website, it will continue to store your history allowing you to view your previous data.
However, this means that comparing your current performance with your history will become more difficult.
The last date you will be able to send data into Universal Analytics will be the 30th June 2023.
When Should I Make the Move to Google Analytics 4?
Despite Google Analytics 4 being a direct move from Universal Analytics, your history will not be transferred over. This means that if you wish to compare your current performance with your history, as mentioned above, it will be a more difficult process.
To ensure that you get the most out of Google Analytics 4, you should consider making the move sooner rather than later. Comparing your history with your current performance is a key metric within GA as it provides crucial insights into improvements and issues with your website.
What Should I Do Now?
At this stage, you should set up and configure a Google Analytics 4 Property ASAP, as this will allow you to gather data before Universal Analytics is turned off.
If you wish to know more about the process of making the change to Google Analytics 4, or need help setting up a GA4 property then please contact us and we will begin the process.